Manchmal kann es vorkommen, dass man die Reihenfolge einer Divi Reihe für die mobile Ansicht ändern bzw. umkehren möchte. Leider gibt es von Haus aus keine integrierte Funktion innerhalb von Divi dafür. Doch keine Sorge, es gibt eine Lösung!
Um in Divi die Reihenfolge einer Reihe für die mobile Ansicht zu verändern, benötigt man etwas zusätzliches CSS, welches in der Folge dafür sorgt, dass man die Reihenfolge in der mobilen Ansicht auf einfache Weise selbst bestimmen kann.
In diesem Artikel zeige ich dir, wie du dieses CSS-Schnipsel hinzufügst und somit die Reihenfolge deiner Divi Reihe mobil selbst bestimmen kannst.
Schau gerne auch ins YouTube Video, welches ich parallel zum Blog Artikel für dich aufgenommen habe.
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
Wann macht die Anpassung der Reihenfolge für die mobile Ansicht Sinn?
Hin und wieder kann es vorkommen, dass man ein Design erstellt hat, welches zwar am Computer super aussieht, am Handy hingegen aber eher unschön wirkt.
Ein gutes Beispiel dafür ist die folgende Situation:

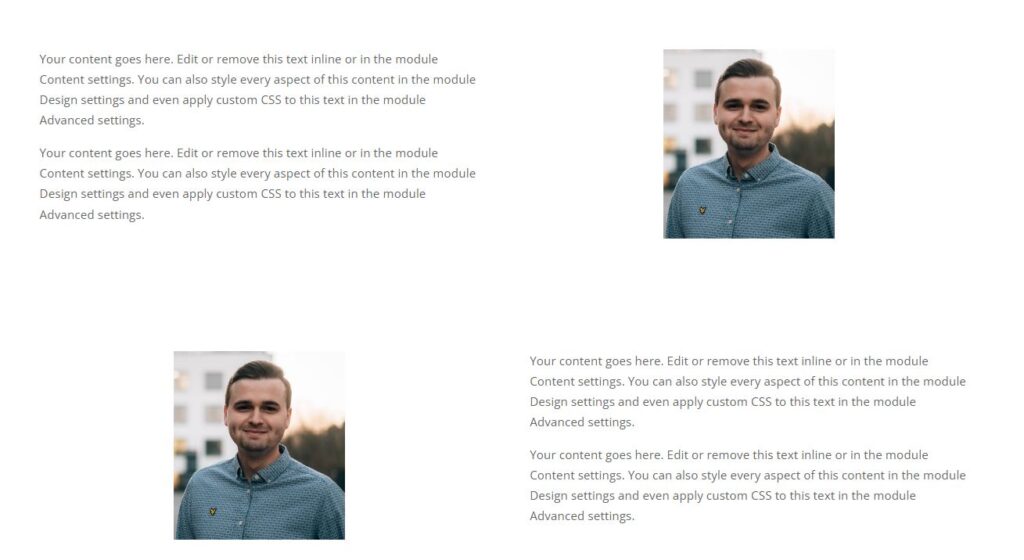
Du hast eine Reihe, bei welcher links ein Text und rechts ein Bild eingefügt ist. Es folgt eine Reihe, bei welcher das Bild am Desktop links und der Text rechts ist.
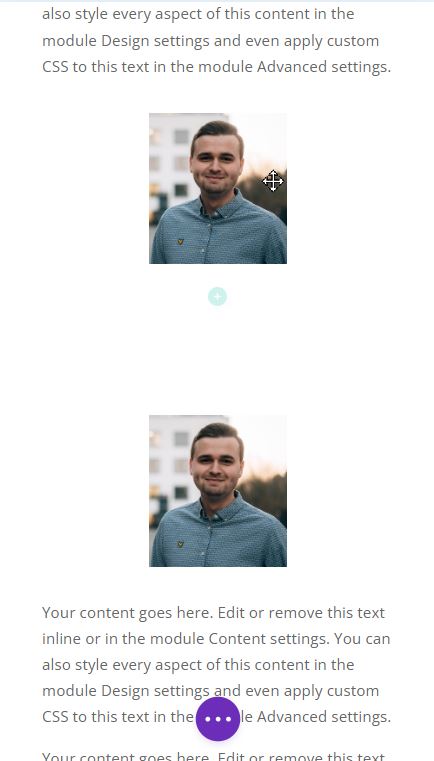
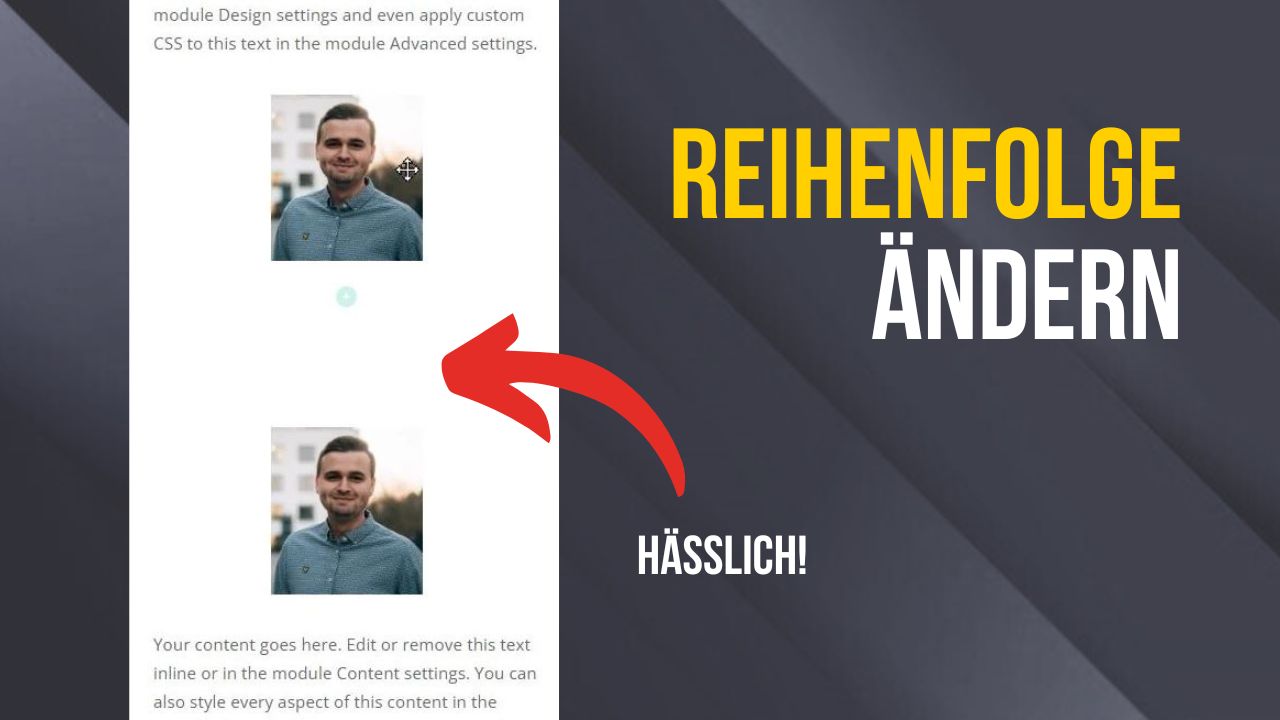
Das Problem mit diesem Design ist allerdings, die mobile Ansicht, bei welcher die zwei Bilder dann unmittelbar hintereinander angezeigt werden:

Diese Ansicht am Handy ist unschön. Besser wäre Bild, Text, Bild, Text.
Reihenfolge von Divi Reihen mobil ändern
Um die Reihenfolge bzw. die Anordnung einer Divi Reihe für die mobile Ansicht zu verändern, benötigst du etwas CSS-Code.
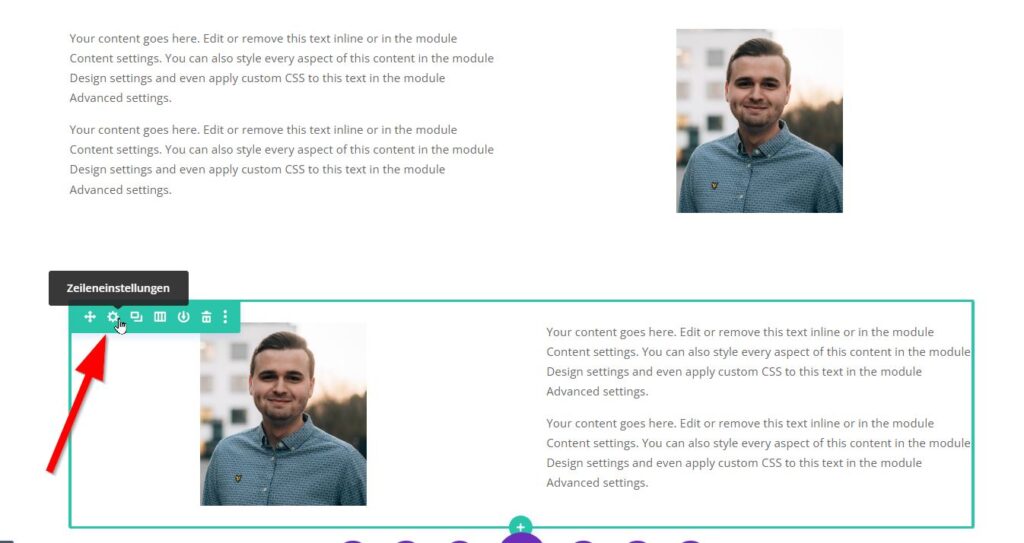
Navigiere als erstes zu der Reihe, bei welcher du die Reihenfolge mobil anpassen möchtest.
In Beispiel dieses Artikels ist dies die zweite Reihe, bei welcher das Bild mobil erst nach dem Text erscheinen soll.
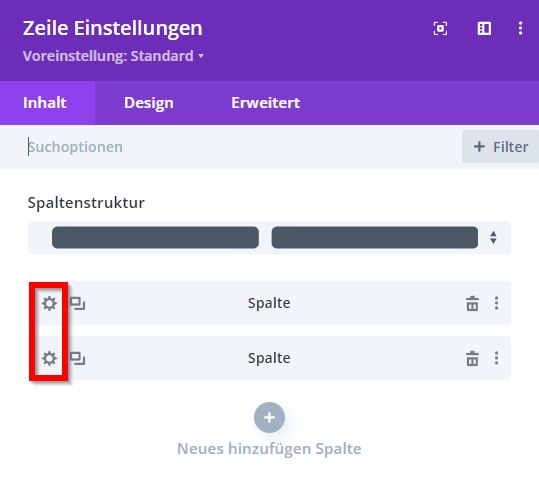
Öffne dann durch Klick auf das Zahnrad Symbol der Reihe (grüner Kasten) die Zeileneinstellungen.

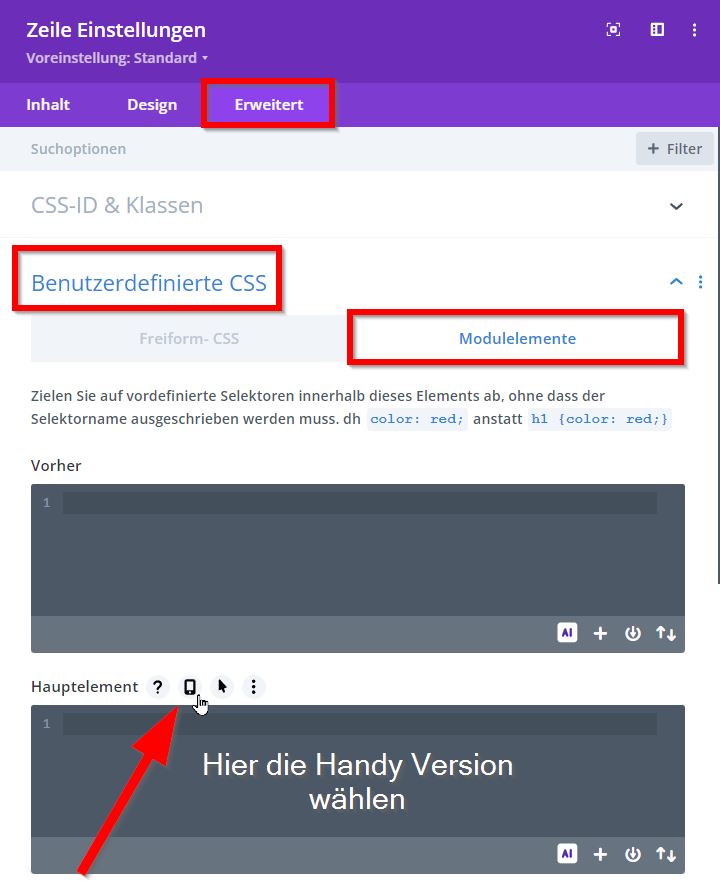
Danach navigierst du in den Erweitert-Tab und klickst auf Benutzerdefinierte CSS.

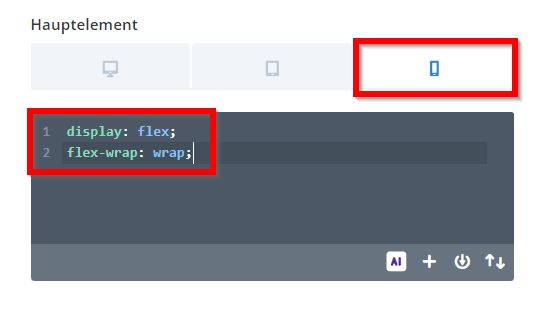
Danach klickst du auf Modulelemente und navigierst dann zum Hauptelement. Klicke hier zunächst auf das Handy Symbol und wähle dann erneut das Handy aus, damit dieser Code nur in der mobilen Ansicht ausgeführt wird (und nicht etwa überall und somit auch am Desktop).

Im Code-Feld für das Handy füge diesen CSS-Code ein:
display: flex;
flex-wrap: wrap;Wenn du dies erledigt hast, fehlt nur noch ein Schritt: Die Neuanordnung der Reihen.
Divi Spalten Reihenfolge mobil ändern
Nachdem der Code deiner Reihe hinzugefügt ist, müssen wir jetzt nur noch den einzelnen Spalten innerhalb der Reihe mitteilen, an welcher Stelle sie mobil angezeigt werden sollen.
Wir öffnen dazu erneut die Einstellungen der Reihe durch Klick auf das Zahnrad-Symbol (s. Screenshot oben) und finden dann in diesem Beispiel unsere zwei Spalten vor:

Unser Ziel: Die Reihenfolge dieser beiden Spalten mobil tauschen (Spalte 1 wird als zweites angezeigt; Spalte 2 wird als erstes angezeigt).
Auch dieser Prozess ist mit CSS super einfach. Klicke dazu zunächst auf das Zahnrad-Symbol von Spalte 1 und navigiere dort ebenfalls in den Erweitert-Tab, um beim Abschnitt Benutzerdefinierte CSS etwas CSS-Code hinzuzufügen.
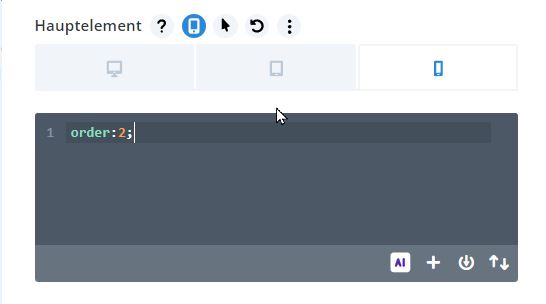
Auch hier klickst du auf Modulelemente und navigierst anschließend zum Hauptelement. Betätige auch hier das Handy-Symbol und füge den folgenden Code nur für das Handy ein.

Der Code zum Kopieren lautet:
order:2;Der Code bewirkt also nicht anderes, als dass er den Inhalt der ersten Spalte für die mobile Ansicht an die zweite Stelle setzt.
Den gleichen Vorgang kannst du natürlich der Vollständigkeit halber auch bei der anderen Spalte wiederholen und dort anstatt der 2 eine 1 eintragen. Also für Spalte 2 wäre der Code dann:
order:1;Auf diese Weise kannst du natürlich auch die Reihenfolge von Reihen mit mehr als zwei Spalten verändern.





0 Kommentare