Divi Fehler beheben leicht gemacht! Fehler gehören (leider) dazu und so kann es hin und wieder vorkommen, dass du bei der Benutzung des Divi Themes auf Fehler stoßen wirst.
Die gute Nachricht jedoch gleich vorab: Die meisten Probleme lassen sich schnell und einfach beheben.
In den meisten Fällen liegt der Grund für dein Problem nicht am Divi Theme an sich. Häufig verursachen äußere Umstände wie zum Beispiel der Cache, ein Plugin-Konflikt oder schlichtweg die falsche Hosting-Umgebung einen Fehler auf deiner Divi Webseite.
In diesem Artikel werde ich dich Schritt für Schritt dazu anleiten, wie du bei Divi die häufigsten Fehler in den Griff bekommst. Die Fähigkeiten, die du hierbei erlernen wirst, sind elementar für deinen Weg als Betreiber einer Webseite.
Schau deshalb auch gerne das YouTube Video an, welches ich parallel zu diesem Beitrag aufgenommen habe.
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
Divi Fehler beheben – Allgemeine Hinweise
Fehler passieren – und zwar auf jeder Webseite und bei jedem WordPress Theme. Bzgl. Divi gibt es glücklicherweise einige Anhaltspunkte, die dir sofort dabei helfen werden einen Divi Fehler zu beheben.
1. Konflikte ausschließen über den Divi Safe Mode
Bei der Fehlersuche kommt es primär darauf an, den Schuldigen zu finden. Also die Ursache des Problems ausfindig zu machen. Auf den ersten Blick magst du vielleicht denken, dass dein jetztiges Problem schlichtweg auf Divi zurückzuführen ist. Doch dem ist oftmals nicht so.
Deshalb sollte es bei der Behebung von Fehlern immer der erste Schritt sein, etwaige Konflikte auszuschließen. Gemeint sind vor allem Konflikte mit anderen Plugins auf deiner Webseite.
Konflikte können allerdings auch durch Code entstehen, der von dir selbst (z.B. über dein Child Theme) zu deiner Webseite hinzugefügt wurde.
Glücklicherweise gibt es in Divi die Möglichkeit mit einem einzigen Klick den sogenannten Divi Safe Mode zu aktivieren.
Dieser Modus sorgt dafür, dass du als Admin-Nutzer eine reine Divi + WordPress Installation vorfindest, bei welcher kein Plugin aktiviert ist. Ebenso werden sämtliche Child Themes und von dir hinzugefügte Codes deaktiviert.
Für deine Besucher ändert sich dadurch übrigens nichts – aber dazu gleich mehr.
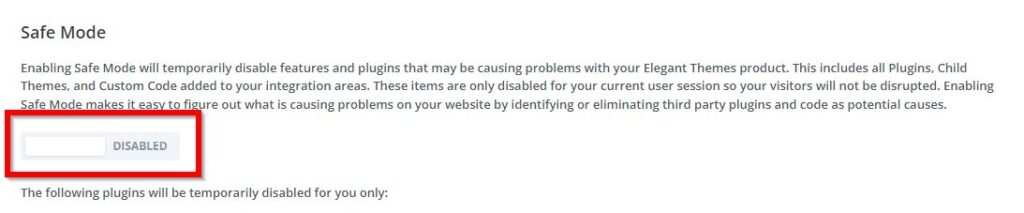
Um den Divi Safe Mode zu aktivieren, navigiere im WordPress Dashboard im Menü auf der linken Seite zu Divi und öffne das Support Center. Hier angekommen scrolle etwas herunter und aktiviere den Schalter für den Safe Mode.

Sobald der Safe Mode aktiviert ist, kannst du schauen ob dein Fehler immer noch auftritt oder ob dieser jetzt behoben ist. Wenn du beispielsweise also gerade das Problem hast, nicht mehr richtig speichern zu können, dann schaue nach, ob es jetzt wieder funktioniert.
Wenn der Fehler jetzt behoben sein sollte, weißt du, dass das Divi Theme im Konflikt mit einem deiner Plugins steht. Die Schuld liegt dann also nicht bei Divi, sondern beim Plugin.
In diesem Fall kannst du den Safe Mode wieder verlassen und über die Plugin-Seite deine Plugins Schritt für Schritt einzelnd deaktivieren, um zu schauen, welches Plugin den Fehler verursacht.
Du solltest dann wirklich schrittweise jedes einzelne Plugin überprüfen, um sicher zu sein, woher der Fehler stammt. Dies kann zwar etwas Zeit in Anspruch nehmen, aber immerhin weißt du dann sicher, welches Plugin für den Fehler verantwortlich ist.
Tipp: Überprüfe als erstes diejenigen Plugins, die du als letztes installiert hast bzw. die zuletzt ein Update erhalten haben.
2. Cache löschen (nach Updates und Änderungen an der Seite)
Vor allem wenn es ein größeres Update gab (egal ob beim Divi Theme oder deinen Plugins) oder du größere Veränderungen an deiner Seite vorgenommen hast, solltest du dafür sorgen, dass der Cache deiner Webseite geleert wird.
Der Cache auf einer Webseite ist meiner Meinung nach die Nummer 1 Fehlerquelle. Was es zudem kompliziert macht, ist, dass es nicht nur den einen Cache gibt.
Solltest du ein WordPress Plugin zur Erstellung deines Caches nutzen, so hast du darüber die Möglichkeit den einmal Cache zu leeren.
Denke ebenfalls daran den Cache deines Browsers zu leeren. Ich persönlich nutze für Testzwecke einen Browser, den ich sonst für nichts anderes verwende.
Falls du ein CDN benutzt, dann solltest du auch dort den Cache deiner Webseite leeren.
3. Fehlermeldung (falls vorhanden) genau lesen
Dieser Punkt scheint offensichtlich zu sein, doch manchmal ist man im Eifer des Gefechts dazu geneigt, die eigentliche Fehlermeldung zu ignorieren oder lediglich zu überfliegen.
Doch in vielen Fällen gibt die Fehlermeldung bereits ein Indiz darüber, woher der Fehler stammt und was nun zu tun ist.
Findest du in deiner Fehlermeldung beispielsweise einen Zahlencode vor (zum Beispiel PHP Error 503), dann weißt du, dass es sich um ein Problem mit deinem Server handelt. Dein Ansprechpartner ist in der Folge also zunächst einmal dein Webhost.
Du kannst diese Zahlencodes bzw. gesamte Fehlermeldungen natürlich auch bei Google eingeben, um einen ersten Eindruck zu erhalten. Gerne kannst du deine Fehlermeldung in Bezug auf das Divi Theme auch unter diesem Beitrag in die Kommentare schreiben.
Solltest du gar keine Fehlermeldung angezeigt bekommen, dann lohnt ein Blick in die Konsole.
4. Konsole auf Fehlermeldung überprüfen
Wenn du keine Fehlermeldung angezeigt bekommst oder die angezeigte Meldung nicht mehr aufzufinden ist, lohnt ein Blick in die Konsole deines Webbrowsers.
Zum Verständnis: Dein Browser ist dafür verantwortlich deine Webseite zu rendern – also auf deinem Bildschirm anzuzeigen. Wenn bei diesem Prozess ein Fehler entsteht, wird dies über die Konsole zurückgemeldet.
Um die Konsole auf Fehler zu überprüfen, mache irgendwo auf deiner Seite einen Rechtsklick und wähle Untersuchen. Danach hast du dann die Möglichkeit den Konsolen-Tab zu öffnen und dort nach Fehlern Ausschau zu halten.
Achtung: Hier können auch Fehler angezeigt werden, die NICHT von deiner Webseite, sondern von deinen Browser-Erweiterungen stammen. Browsererweiterungen wie zum Beispiel AD Block können zudem ebenfalls vor einen Fehler auf deiner Seite verantwortlich sein. Du solltest diese während der Fehlersuche also auch temporär deaktivieren.
In den meisten Fällen sollten hier allerdings die entscheidenden Fehler angezeigt werden, die von deiner Webseite zurückgemeldet werden.
Auch hier gilt: Fehlermeldung gründlich lesen und wichtige Erkenntnisse über die weitere Vorgehensweise erhalten.
5. Systemstatus überprüfen und Serverressourcen erhöhen
Viele Fehler basieren darauf, dass dein Server nicht über die nötigen Anforderungen und Ressourcen verfügt, die für Divi benötigt werden.
Die Erhöhung von Serverressourcen ist grundsätzlich eine gute Idee, denn gerade wenn du viele Plugins auf deiner Seite hast, kann es sein, dass deine Seite dadurch ohnehin verlangsamt wird.
Um zu überprüfen, ob dein Server den Anforderungen für Divi entspricht, navigiere im WordPress Dashboard auf der linken Seite zu Divi und öffne das Support Center.
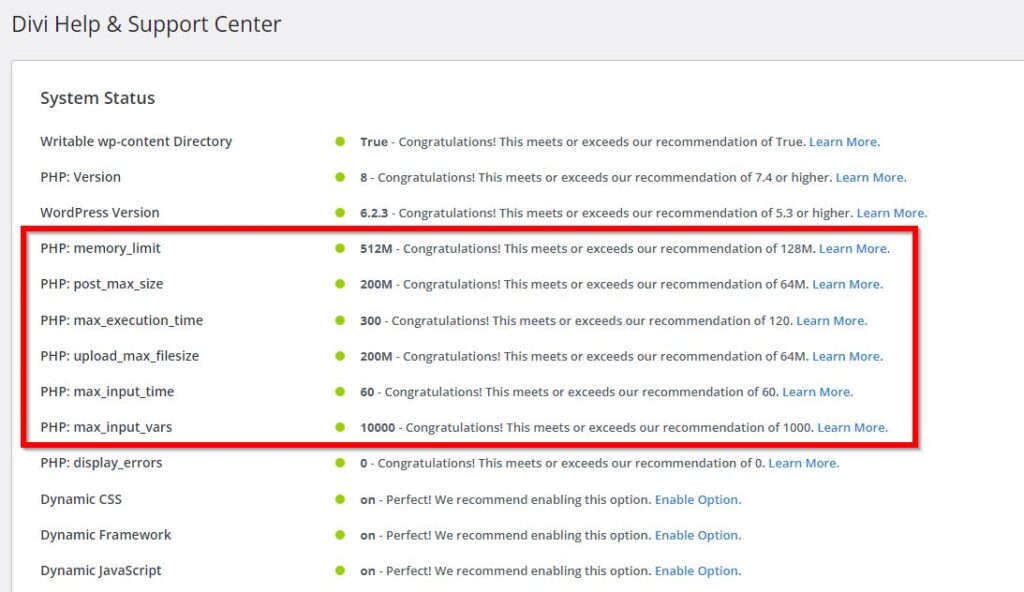
Bei System Status klickst du auf Show Full Report, um dir die Spezifikationen deines Servers anzeigen zu lassen.

Auf dieser Übersichtsseite siehst du direkt, ob die entsprechenden Variablen einen grünen Punkt haben und somit den Mindestanforderungen von Divi entsprechen.
Sollte hier ein roter Punkt angezeigt werden, dann weißt du, dass dort Nachbesserungsbedarf vorhanden ist.
Übrigens: Die Werte, die Divi empfiehlt, sind tatsächlich auch nur als Richtwerte zu verstehen und sorgen dafür, dass Divi an sich gut funktioniert. In der Realität ist es allerdings so, dass auf deiner WordPress Webseite immer auch ein paar Plugins installiert sind, die ebenfalls Ressourcen verbrauchen.
Du würdest dich wundern, wenn du wüsstest, wie viel Last so manches Plugin (*hust* WooCommerce *hust*) mit sich bringt.
Meine Empfehlung wäre daher also deine PHP Variablen standardmäßig zu erhöhen, auch wenn dies nicht in allen Fällen zur Lösung des ursprünglichen Speicherproblems beitragen sollte.
Bei manchen Hosts kann man diese Erhöhung selbst vornehmen, Billighosts verhindern eine manuelle Erhöhung allerdings in der Regel. Um das zu überprüfen, erstelle einfach eine .user.ini Datei in deinem WordPress Stammverzeichnis per FTP und füge dort den folgenden Code ein:
memory_limit=512M
max_input_vars=10000
max_execution_time=300Falls du nicht weißt, wie das geht, kontaktiere deine Hosting Provider und frage nach, ob die entsprechenden Werte erhöht werden können. Falls du hierfür mehr bezahlen sollst, ziehe in Betracht einen besseren Hosting Anbieter zu wählen.
6. Besseren Hosting Anbieter wählen
Falls deine Divi Webseite bei IONOS oder Strato gehostet ist, würde ich dir dringend empfehlen zu einem anderen Webhost zu wechseln.
Ich selbst war mit meiner Divi Webseite bisher bei IONOS und dogado und hatte immer wieder Probleme mit den Servern. Auch bei Strato habe ich auf der Webseite eines Kunden keine guten Erfahrungen gemacht. Auch selbst gehostete Webseiten sorgen häufig für Probleme, da die Server einfach nicht für WordPress und Divi optimiert sind.
Seitdem ich zu All-Inkl* gewechselt bin, ist meine Seite deutlich performanter geworden und auch das Problem mit den fehlgeschlagenen Divi Speicherungen tritt nicht mehr auf.
Auch die Werte für die entsprechenden PHP Variablen kann man bei All-Inkl ohne Aufpreis selbst festlegen. Lies gerne diesen Artikel, mit 10 weiteren Gründen, um zu All-Inkl zu wechseln.
Für Divi ist All-Inkl auf jeden Fall meine erste (und einzige) Wahl. Ich nehme mitterweile auch keinen Kunden mehr an, der mit seiner Webseite bei einem Billighost ist. Denn diesen Stress kann man sich ganz einfach ersparen.
Wichtig: Im Support Center von Divi werden auch einige Hosting Anbieter für Divi empfohlen. Aufgrund der DSGVO würde ich dir allerdings nicht empfehlen einen Anbieter mit Serverstandort außerhalb von Deutschland zu wählen. Optimalerweise sollte deine Webseite auf einem Server in Deutschland gehostet sein.
7. Updates nicht sofort machen / Verhalten nach Updates
Grundsätzlich gibt es in WordPress die Möglichkeit Updates automatisch zu machen.
Meiner Meinung nach solltest du diese Funktion jedoch mit Vorsicht genießen. Denn gerade wenn größere Updates erfolgen, treten zu Beginn häufig Probleme auf.
Ein Beispiel: Bald steht der Wechsel von Divi 4 auf Divi 5 an. Am Tag, wenn das Update herauskommt, würde ich dir nicht empfehlen das Update zu machen. Warte lieber einige Tage, sodass die Entwickler mit einer korrigierten Version bereits auf etwaige Fehler eingehen können. Gleiches gilt für das Update deiner WordPress Version. Gleiches gilt übrigens auch für deine PHP Version: Nur weil bereits PHP 8.2 draußen ist, heißt dies nicht automatisch, dass deine Webseite mit all ihren Plugins auch auf PHP 8.2 funktioniert. Aktuell nutze ich zum Beispiel PHP 8.0, obwohl bereits neuere Versionen draußen sind (Stand: Dezember 2023).
Sollte es jetzt dazu gekommen sein, dass ein Update einen Fehler auf deiner Seite verursacht hat, solltest du wie in Schritt 2 bereits angedeutet, zunächst einmal alle deine Caches leeren, um zu überprüfen, ob es daran liegt.
Alternativ solltest du schauen, ob überall die neueste Version installiert ist.
Bei einem vorherigen WordPress Update hatte ich zum Beispiel einmal das Problem, dass Divi nach dem Update nicht mehr funktioniert und nur noch eine weiße Seite angezeigt hat.
Die Lösung des Problems war es dann, auch Divi auf die neueste Version zu aktualisieren. Danach hat wieder alles einwandfrei funktioniert.
Ein Update kann also dafür sorgen, dass etwas nicht mehr funktioniert. Genauso kann ein Update jedoch auch dafür sorgen, das Problem zu lösen.
Falls also einmal ein Fehler entsteht, kann es daran liegen, dass die unterschiedlichen Versionen nicht miteinander harmonieren. In diesem Fall kann es Sinn machen, eine alte bzw. die vorherige Version von Divi einzuspielen.
8. Alte (vorherige) Version von Divi einspielen
Wenn die neue Version von Divi für Probleme sorgt, kannst du das integrierte Rollback-Feature nutzen, um eine vorherige Version von Divi einzuspielen.
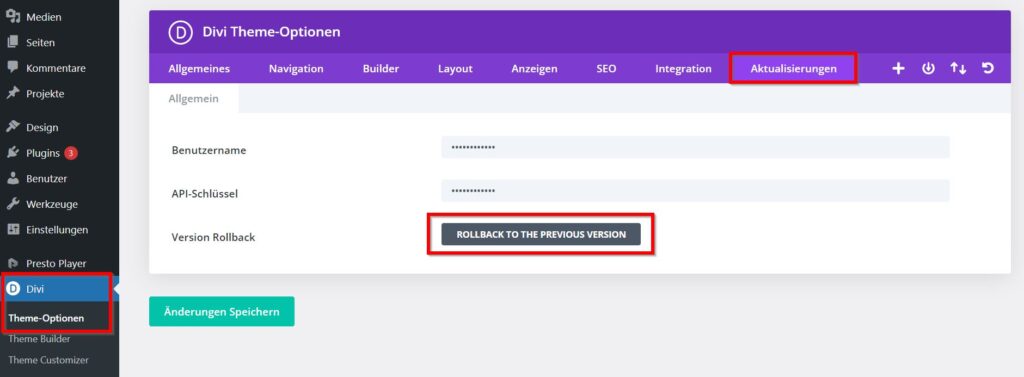
Navigiere dazu im WordPress Dashboard im Menü auf der linken Seite zu Divi und öffne die Theme Optionen.
Klicke jetzt oben rechts auf Aktualisierungen.

Über den grauen Button kannst du dann eine alte Version einspielen. Einen zusätzlichen Hilfsartikel mit Erklärvideo zu diesem Thema findest du hier.
9. JavaScript Dateien nicht minimieren oder kombinieren
Dieser Tipp scheint zunächst etwas spezifisch zu klingen, doch ich selbst hatte dieses Problem bereits.
Denn wenn du in den Performance Einstellungen des Divi Themes (zu finden unter Divi – Theme Optionen – Allgemeines – Leistung) oder in den Einstellungen deines Caching-Plugins die Option aktivierst JavaScript Dateien zu minimieren bzw. zu kombinieren, dann kann es dazu kommen, dass deine Seite danach nicht mehr richtig funktioniert.
In den Divi Theme Optionen gibt es diese Einstellungen in dieser Form zwar seit einiger Zeit nicht mehr (gab wohl zu viele Probleme), in vielen Caching Tools hingegen gehört die Minimierung bzw Kombinierung von JavaScript Dateien jedoch zum Standard.
Falls du also so etwas verwendest, halte dort Ausschau nach diesen Begriffen (könnte auf englisch auch minify bzw combine JS heißen) und deaktiviere die entsprechende Funktion.
Grundsätzlich würde ich dir empfehlen jede einzelne Performance Einstellung auf deiner Seite sofort zu testen. Gerade wenn du neben den Performance Einstellungen in Divi noch ein Caching Tool verwendest, musst du diese beiden Elemente zwingend aufeinander abstimmen.
In diesem Fall empfiehlt es sich schrittweise jede einzelne Funktion zu aktivieren, um zu schauen, ob nach wie vor alles ordnungsgemäß funktioniert. Doppelte Funktionen gilt es zu vermeiden!
10. Doppelte Funktionen vermeiden
Wenn du auf deiner Webseite neben den Performance Einstellungen über das Divi Theme (zu finden unter Divi – Theme Optionen – Allgemeines – Leistung) noch ein weiteres Optimierungs- und/oder Caching-Plugin verwendest, solltest du zwingend darauf achten, dass du keine Funktion doppelt auf deiner Seite verwendest.
Achte also darauf, dass es nicht zwei Elemente bzw. Funktionen gibt, die das Gleiche tun. Sonst kann es zu Konflikten kommen. Das gleiche gilt übrigens auch, wenn du mehrere Optimierungs-Plugins nebeneinander verwendest. Beschränke dich auf ein Plugin oder teste wirklich sämtliche Einstellungen miteinander aus.
Ein gutes Beispiel für überflüssig doppelte Funktionen ist das Script, über welches Emojis standardmäßig in WordPress geladen werden.
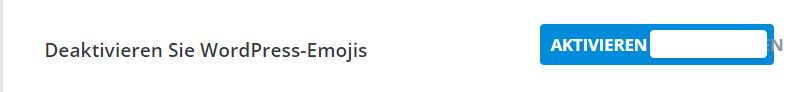
Über die Performance Einstellungen im Divi Theme hast du die Möglichkeit diese Funktion zu deaktivieren.

Zum besseren Verständnis, da die deutschen Übersetzungen teilweise verwirrend sein können: Wenn der Schalter auf Aktivieren steht, dann deaktivierst du eigentlich die Funktion – und so sollte es auch sein.
Falls du jetzt aber ein Caching-Tool wie zum Beispiel WP Fastest Cache verwendest, dann gibt es diese Funktion dort auch. In diesem Fall musst du dich dafür entscheiden, an welcher Stelle du die Funktion aktivierst, sodass die Funktion letztendlich auch nur ein einziges mal ausgeführt wird.
Übrigens: Die oben beschriebene Funktion solltest du auf jeden Fall nutzen, denn auch aus Sicht der DSGVO ist dieses Emoji-Script relevant, da es von einem Server aus der USA geladen werden muss (Nicht, dass es schon unnötig genug wäre Emojis von einem fremden Server zu laden).
11. Den richtigen Support kontaktieren
Wenn du dem Artikel bis hier hin gefolgt bist, dann weißt du, dass es mehrere Ursachen für Probleme auf deiner Divi Webseite geben kann. Und nicht immer liegen die Ursachen dieser Probleme bei Divi selbst.
Ebenso können Plugins oder eine falsche Hosting Umgebung dafür verantwortlich sein, dass deine Divi Webseite nicht mehr richtig funktioniert.
Ich würde dir also daher empfehlen immer zuerst selbst zu versuchen, den Ursprung des Problems ausfindig zu machen bevor du dich bei einem Support meldest. Denn nur so kannst du dich beim zuständigen Support melden.
Alternativ kannst du auch meine WordPress Hilfe beanspruchen, bei welcher ich dir gerne behilflich bin den Fehler zu lösen.
Im Grunde wird der Support dir die genau gleichen Fragen stellen, die du in diesem Artikel als Tipp erhalten hast. Je mehr Informationen du dem Support bereitstellst, desto schneller erfolgt die Lösung des Problems.
Abschließend möchte ich dir noch zeigen, wie du den Divi Support kontaktieren kannst.
Denn dafür gibt es eine integrierte Lösung im Support Center von Divi.
Navigiere dazu im WordPress Dashboard im Menü auf der linken Seite zu Divi und öffne das Support Center.

Ziemlich in der Mitte findest du einen Link mit der Aufschrift Chat With Support. Wenn du hier klickst, wirst du zum Hilfecenter von Divi weitergeleitet. Achte darauf, dass du in deinen Elegant Themes Account eingeloggt bist, damit du beim Support und nicht beim Sales-Team landest.
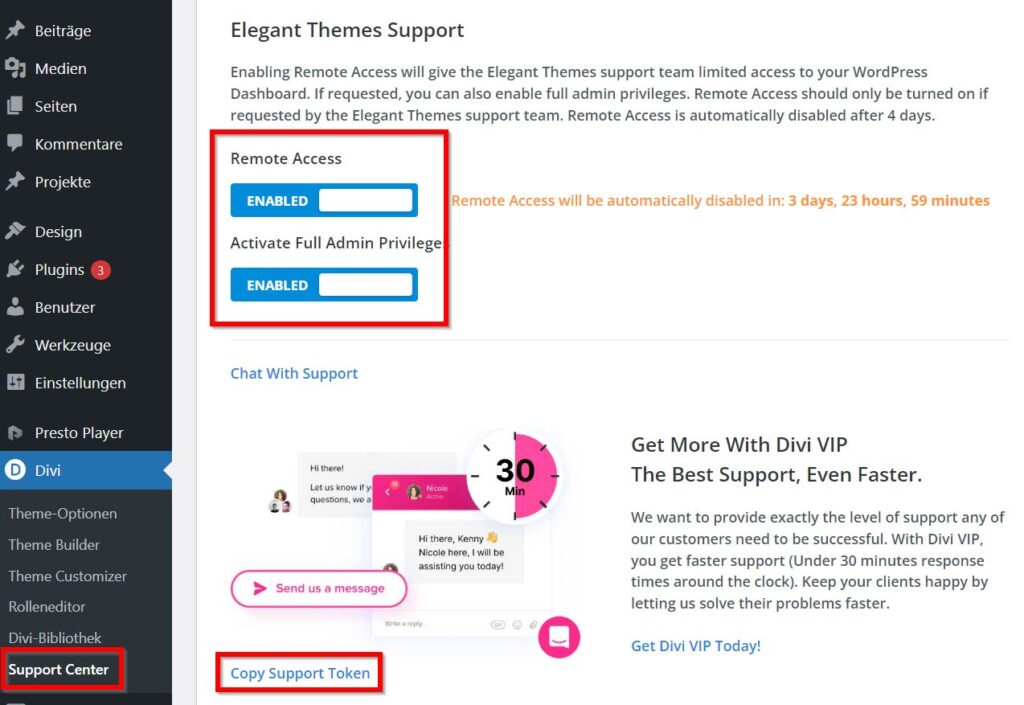
Solltest du dem Mitarbeiter Zugang zu deiner Seite gewähren wollen, dann kannst du bereits vorab die entsprechenden Funktionen im Support Center wie auf obigem Screenshot zu sehen aktivieren.
Mit den Funktionen Remote Access Activate Full Admin Privileges übertragst du dem Divi Support die volle Kontrolle, um auf deiner Seite Testungen durchzuführen. Hierfür benötigst du ebenfalls den Support Token, den du ganz unten auf der Seite kopieren kannst. Nachdem du den Support Token kopiert hast, kannst du ihm ganz einfach in den Chat mit dem Support Mitarbeiter hineinkopieren.
Achtung: Den Divi Support gibt es derzeit nur auf englisch. Falls du Unterstützung auf deutsch benötigst, kannst du dich natürlich gerne jederzeit auch an mich wenden. Schreib mir dazu einfach eine Nachricht.
Häufig auftretende Probleme (inkl. Lösung) mit dem Divi Theme
Divi Speicherung schlägt fehlt. Was kann ich tun?
Wenn deine Divi Speicherung fehlschlägt, dann liegt es in der Regel an fehlenden Server-Kapazitäten oder an der Firewall des Servers, die einen falschen Alarm beim Speichern ausgelöst und den Prozess somit blockiert hat. Die vollständige Anleitung zur Lösung des Problems (inkl. Video) findest du hier.
Divi Kontaktformular funktioniert nicht. Was tun?
Wenn das Divi Kontaktformular nicht funktioniert, liegt es in der Regel an falschen Einstellungen im Kontaktformularmodul, der E-Mail Versandmethode deiner WordPress Webseite, zu scharfen Spamschutz-Einstellungen von Google ReCAPTCHA oder deinem Caching-Tool.
Die Lösung für diese 4 Probleme findest du hier.






Hallo Lukas,
Super Homepage!
Basteln gerade das erste mal an einem eigenen Blog. Wollten jetzt mit Divi einen neuen “Beitrag” erstellen. Normal öffnet sich dann ja automatisch das Fenster, in dem die 3 Optionen (“Neu Aufbauen”, “Premade-Layout auswählen”, “Bestehende Seite Klonen”) abgefragt werden. Doch jetzt auf einmal nicht mehr. Man wird einfach sofort auf eine leere/unbeschriebene Seite weitergeleitet die man dann wie gewohnt mit Divi erstellen kann. Wenn man eine “Seite” erstellten möchte tritt diese Problem nicht auf. Woran könnte dass liegen?
Liebe Grüße
Hallo Inga,
ich empfehle dir diesen Artikel zu lesen, dort erkläre ich wie man auf einfache Weise Blogartikel mit Divi erstellen und gestalten kann. Und zwar mit einer globalen Vorlage.
Glaub mir, auf Dauer macht das mehr Sinn. Alternativ kann man auch jeden Post einzeln gestalten, dazu einfach auf der Post Seite den Divi Builder aktivieren und wie gewohnt gestalten. Dauert aber deutlich länger und ist selbst für Profis zeitintensiv. Hier das Video mit der Blog Vorlage: https://lukas-fischer.de/divi-blog-design/
Hi Lukas, netter Blog. Hast du Erfahrungen damit, wie schnell Divi gemeldete (und von ihnen bestätigte Bugs) behebt? 🙂 Würde mich grad interessieren, da ich so einen Fehler aktuell habe und keinen Workaround für die Zwischenzeit finde 🫣
Was ist denn dein Fehler?
Ich glaube die Liste an bekannten Bugs ist SEHR lang und daher vermute ich, dass es ziemlich lange dauern wird bis dein Fehler korrigiert wird. Ggfs. steht er jedoch schon auf der Liste, da Divi gerade im Hintergrund SEHR viele Bugs behebt. Also ich denke, dass du wahrscheinlich schon etwas warten musst – je nachdem, wie schwerwiegend dein Fehler ist. Mich würde auf jeden Fall interessieren, was gerade dein Problem ist. Falls du Lust hast, kannst du es ja nochmal hier beantworten.
Viele Grüße
Lukas