Borlabs Cookie Banner gestalten und nahtlos an das Design deiner Webseite anpassen!
Genau darum soll es in diesem Artikel gehen.
Dieser Artikel ist darauf ausgerichtet, dir eine detaillierte Anleitung zu geben, damit du den Cookie Banner von Borlabs Cookie 3.0 effektiv – und vor allem schön gestaltet – einsetzen kannst.
Falls du das Plugin noch nicht hast bzw. eine Anleitung zur kompletten Einrichtung mit allen wichtigen Einstellungen suchst, dann lies gerne auch diesen Artikel inkl. Erklärvideo und 5% Rabattcode für das Plugin.
Solltest du bereits eine Lizenz besitzen, die abgelaufen ist, oder das Plugin noch nicht erworben haben, könnte mein 5% Rabattcode für dich interessant sein.
Öffne dir gerne parallel zu diesem Artikel folgendes YouTube Video, welches ich begleitend zum Artikel für dich aufgenommen habe:
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
1. Borlabs Cookie Banner – Was ist das?
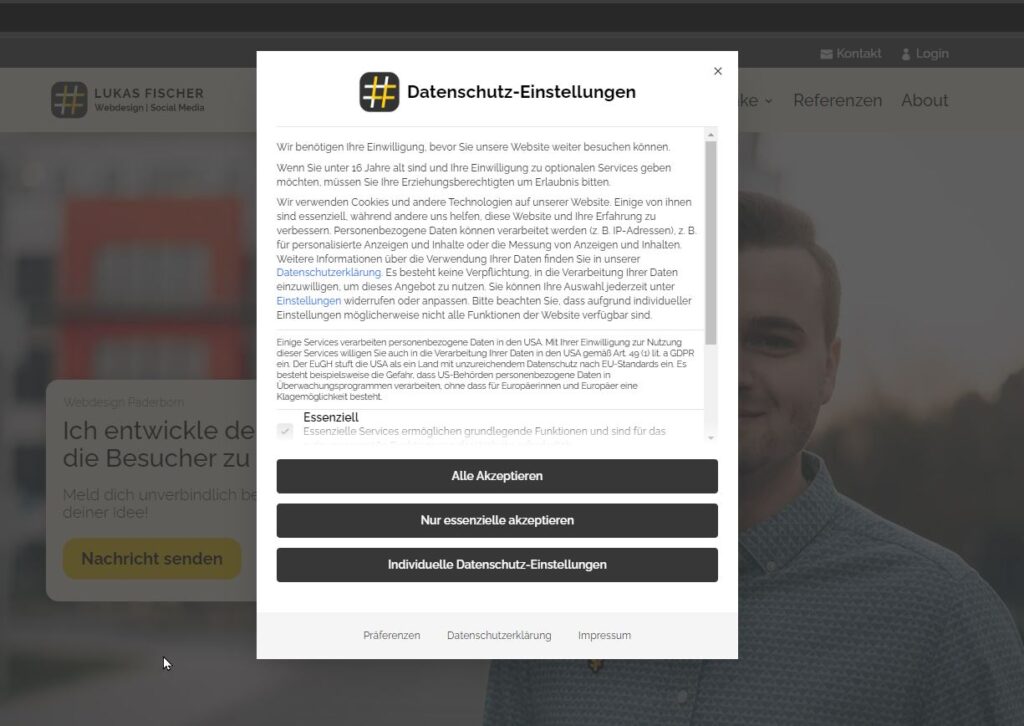
Der Borlabs Cookie Banner ist das Herzstück von Borlabs Cookie, einem Cookie Consent Tool, das speziell entwickelt wurde, um Webseitenbetreibern die Einhaltung datenschutzrechtlicher Bestimmungen zu erleichtern.
Borlabs Cookie, welches es ausschließlich als WordPress Plugin auf dem Markt gibt, erzeugt einen sogenannten Cookie Banner, welcher seit der neuesten Version von Borlabs auch Dialog genannt wird. Dieser Banner erscheint auf der Webseite und bietet den Besuchern die Möglichkeit, ihre Zustimmung zu verschiedenen Arten von Cookies zu erteilen oder zu verweigern.

Durch diesen Dialog kann der Nutzer individuell entscheiden, ob und in welchem Umfang er Tracking- und Analysetechnologien auf der Seite zulassen möchte. Außerdem gibt es die Möglichkeit, um Cookies abzulehnen bzw. nur essenzielle Cookies zu akzeptieren sowie die Möglichkeit individuelle Einstellungen zu treffen.
Die transparente Darstellung und die einfache Handhabung des Banners tragen dazu bei das Vertrauen deiner Besucher zu erlangen und unterstützen, rechtliche Vorgaben der DSGVO zu erfüllen.
Borlabs Cookie ermöglicht es dir dabei nicht nur, die Zustimmung deiner Besucher effizient zu verwalten, sondern bietet auch über 150 Anpassungsoptionen, um den Banner optisch und funktionell an die spezifischen Bedürfnisse deines Brandings anzupassen.
2. Borlabs Cookie Banner gestalten
Die nachfolgenden Abschnitten beziehen sich lediglich auf die vielfältigen Gestaltungsoptionen für den Borlabs Cookie Banner.
Solltest du auf der Suche nach einer vollständigen Anleitung zur Einrichtung des Plugins sein lies gerne diesen Artikel oder schau in meine kostenlose Playlist auf YouTube.
Dort findest du in 14 Videos wirklich alles, was du über das Plugin wissen musst (Kein Sorge, in den meisten Fällen reicht das Tutorial zur Einrichtung völlig aus).
2.1 Borlabs Cookie Dialog Einstellungen
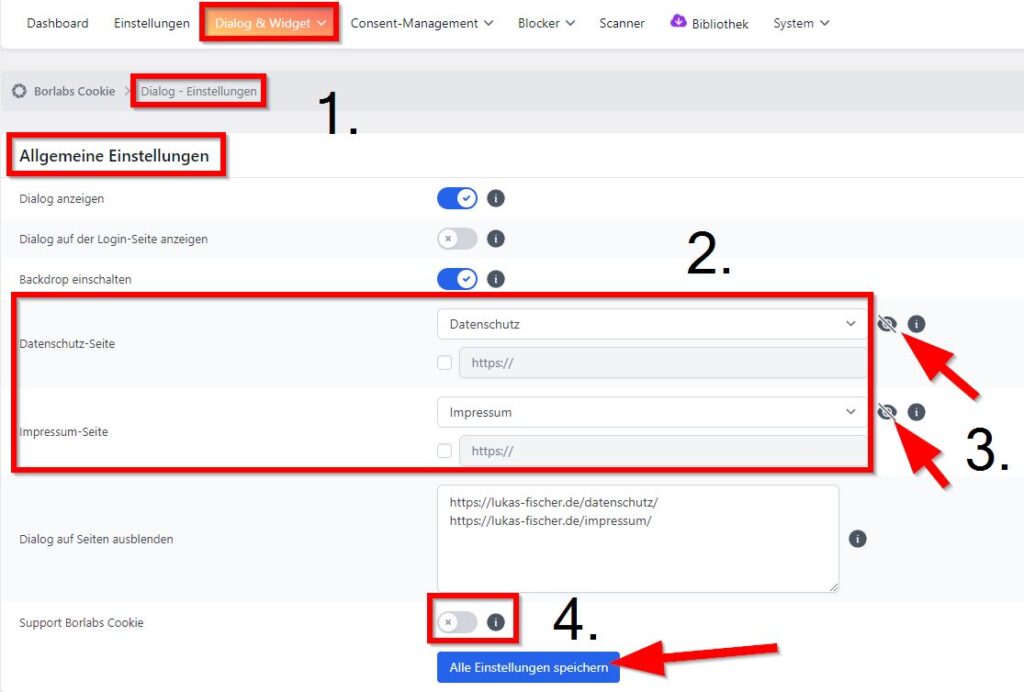
Ganz zu Beginn ist es wichtig, dass du die Allgemeinen Einstellungen deines Dialogs korrekt konfigurierst. Gehe im Borlabs Cookie Dashboard auf Dialog & Widget und öffne den Punkt Dialog – Einstellungen.
Überprüfe hier, ob jeweils die Datenschutz- und Impressumsseite korrekt eingebunden ist. Auf diesen Seiten musst du aus rechtlichen Gründen zudem durch Klick auf die Augen-Symbole, den Borlabs Cookie Banner ausblenden, damit diese Seiten frei zugänglich bleiben.

Außerdem ist es ratsam, den Schalter für Support Borlabs Cookie auszuschalten, um zu vermeiden, dass im Dialog unnötige Links zur Webseite von Borlabs erscheinen. Auf diese Weise steigerst du den konsisten, professionellen Eindruck deiner Seite.
Diese grundlegenden Einstellungen sind essentiell, da sie die rechtliche Grundlage deines Cookie Banners bilden und sicherstellen, dass alle notwendigen Informationen für deine Nutzer zugänglich sind.
2.2 Borlabs Cookie Banner Layout verändern
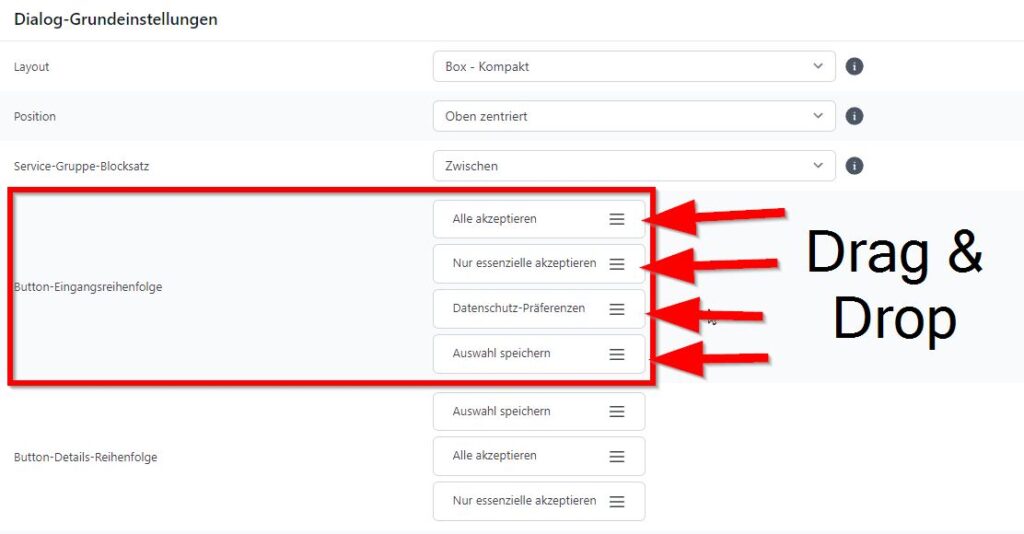
Wenn du jetzt auf der gleichen Seite etwas weiter herunterscrollst, findest du den Abschnitt der Dialog-Grundeinstellungen. Hier kannst du das allgemeine Layout deines Cookie Banners anpassen und die Reihenfolge deiner Buttons bestimmen. Außerdem besteht die Möglichkeit Buttons gänzlich zu deaktivieren.
Du hast die Möglichkeit, zwischen verschiedenen Layouts wie Box – Kompakt (meine Empfehlung) oder Bar in verschiedenen Ausführungen zu wählen.
Wenn du die Optionen nicht alle selbst durchtesten möchtest, dann schau auch gerne in das Video, was ich dir zu Beginn des Artikels verlinkt habe.
Meine Empfehlung wäre an dieser Stelle wie bereits erwähnt das Layout Box – Kompakt, weil es zum einen ziemlich sauber aussieht und auch rechtliche keine Probleme bereiten sollte.
Wichtiger Hinweis: Bitte beachte, dass bestimmte Layouts möglicherweise rechtlichen Einschränkungen unterliegen und daher nicht verwendet werden sollten. Falls du dir unsicher bist, überprüfe die aktuelle Rechtslage selbst, kontaktiere einen Rechtsanwalt oder vertraue zuerst auf die Empfehlung, die Borlabs dir gibt.
Nachdem du deine Auswahl getroffen hast, speichere deine Einstellungen und teste sie, indem du ein komplett neues Inkognito-Fenster öffnest, um zu sehen, wie die Änderungen live aussehen.
2.3 Borlabs Cookie Banner live testen
Wenn du Änderungen an deinem Cookie Banner gemacht hast, dann solltest du diese immer sofort testen, um zu überprüfen, ob die Änderungen zum einen bereits wirksam geworden sind und zum anderen, ob diese Änderungen in diesem konkreten Fall auch zu den ästhetischen Ansprüchen deiner Webseite entsprechen.
Um eine Webseite zu testen, solltest du diese immer (das gilt für sämtliche Tests) so besuchen, wie ein gewöhnlicher Besucher es auch tun würde.
Wenn du in deinem WordPress Dashboard als Admin angemeldet bist, ergeben sich hier ansonsten häufig Probleme.
Meine Empfehlung, um den Borlabs Cookie Banner zu testen: Öffne deine Webseite in einem Inkognito-Fenster deines Browser (Browser-Tipp: Google Chrome) und schaue, wie der Banner aussieht.
Wichtig: Wenn du den Cookie Banner nach deinem ersten Test erneut testen willst, musst du dieses Inkognito Fenster komplett schließen und danach ein neues öffnen!
Falls du deinen Cookie Banner nicht auf deiner Webseite sehen kannst, lies gerne den nächsten Abschnitt. Ansonsten mache direkt weiter mit der Reihenfolge deiner Buttons.
2.4 Borlabs Cookie Banner erscheint nicht
Wenn der Borlabs Cookie Banner auf deiner Webseite gar nicht oder nur fehlerhaft angezeigt wird, können verschiedene Ursachen dafür verantwortlich sein:
Die häufigste Quelle für Probleme ist das Caching-System deiner Webseite. Systeme wie Autoptimize oder WP Rocket sollten für Tests deaktiviert werden, um sicherzustellen, dass sie nicht mit Borlabs Cookie interagieren. Nutze für den Test wie zuvor bereits erwähnt den Inkognito-Modus deines Browsers und aktiviere das Caching-System erst dann wieder, wenn der Banner korrekt angezeigt wird.
Außerdem solltest du natürlich überprüfen, ob du den Borlabs Cookie Status innerhalb des Plugins aktiviert hast. Dieser Status ist zu finden, wenn du innerhalb von Borlabs Cookie auf Einstellungen klickst. Der Regler muss aktiviert sein, damit das Plugin überhaupt erst aktiv wird.
Zudem kann eine aktive “Do not Track”-Funktion in deinem Browser oder die gleichnamige Funktion innerhalb der Einstellungen von Borlabs das Anzeigen des Banners verhindern.
Auch AdBlocker oder ähnliche Browser-Erweiterungen, die Elemente basierend auf Schlüsselwörtern wie “Cookie” blockieren, können die Anzeige beeinträchtigen. Falls du also einen AdBlocker verwendest, dann schalte diesen aus oder passe die entsprechenden Einstellungen an.
Schließlich ist es wichtig zu überprüfen, ob dein verwendetes WordPress-Theme die wp_footer()-Funktion kurz vor dem schließenden </body>-Tag aufruft, da Borlabs Cookie diesen Hook benötigt, um seine Cookie Box und JavaScript-Dateien zu laden. Fehlt dieser Aufruf, was besonders häufig bei selbst entwickelten Themes auftritt, wird der Banner nicht geladen.
3. Borlabs Cookie Banner Button Reihenfolge verändern
Um die Reihenfolge der Buttons innerhalb des Borlabs Cookie Banners zu ändern, nutze den Drag-and-Drop-Builder, welchen du erneut unter Dialog & Widget → Dialog – Einstellungen im Bereich Dialog-Grundeinstellungen findest.

Hier kannst du zum Beispiel den “Akzeptieren”-Button an die erste Stelle platzieren, um den Nutzern das Akzeptieren der Cookies zu erleichtern. Diese Anpassung kann die Akzeptanzrate deutlich erhöhen.
Aber Achtung: Es muss auf der gleichen Ebene immer auch einen Button zum Ablehnen geben, der das Ablehnen genauso einfach macht wie das Akzeptieren!
Mehr zu den rechtlichen Hintergründen zur Gestaltung eines Cookie Banners findest du hier. Im Laufe meines Artikels gehe ich zudem auf die Informationen aus dem verlinkten Artikel ein und zeige dir, wie du diese mit Borlabs Cookie umsetzt.
4. Borlabs Cookie Buttons deaktivieren
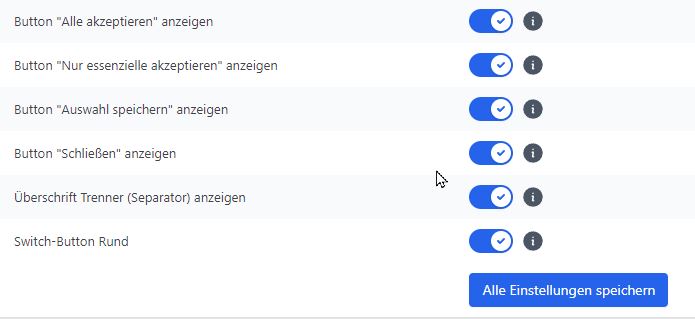
Wenn du einen Button deaktivieren willst, dann geht dies natürlich auch. Scrolle dazu einfach etwas weiter nach unten und deaktiviere die entsprechenden Regler, für den Button, welchen du deaktivieren möchtest.

Nochmals der Hinweis: Es muss einen Button zum Akzeptieren und einen Button zum Ablehnen geben und beide Buttons müssen gleichermaßen einfach auf der ersten Ebene betätigt werden können.
Der Ablehnen Button in Borlabs Cookie wäre an dieser Stelle der Button mit der Beschriftung “Nur essenzielle akzeptieren”.
Eine solche Bezeichnung des Buttons ist laut dem zuvor zitierten eRecht 24 Artikel konform und darf verwendet werden.
Ebenso ist es zulässig einen dritten Button anzeigen zu lassen, welcher die Auswahl von individuellen Datenschutzeinstellungen ermöglicht (Quelle: eRecht 24.de; Stand: April 2024). Diesen kannst du innerhalb von Borlabs Cookie nicht deaktivieren.
5. Borlabs Cookie Logo ändern + Animationen
Wichtiger Hinweis für dein Logo im Borlabs Cookie Banner: Verwende für dein Logo, welches innerhalb des Borlabs Cookie Banners angezeigt wird, lediglich das Icon deines Logos ohne die Textmarke.
Denn, wenn du ein Logo wählst, was zu breit ist, wird dieses innerhalb der mobilen Ansicht des Banners unschön abgeschnitten. Verwende stattdessen also ausschließlich ein quadratisches Icon mit transparenten Hintergrund im .png-Format.
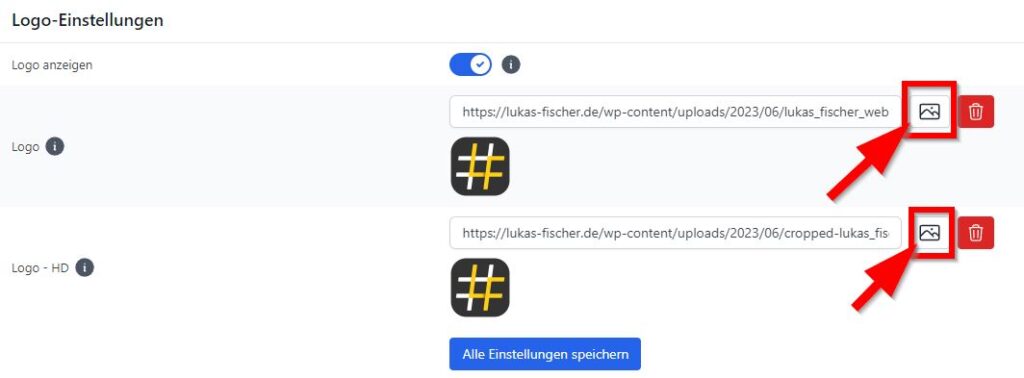
5.1 Borlabs Logo ändern

Um deinen Borlabs Cookie Banner nun vollständig dem Branding deiner Webseite anzupassen, kannst du im Bereich Logo Einstellungen, welche du ebenfalls unter Dialog & Widget → Dialog Einstellungen findest, dein Logo hochladen. Beachte dabei, dass dein Logo quadratisch sein sollte und nur das Icon deines Logos enthält. Verzichte auf breite Logos mit viel Text.
Es ist wichtig, dass du dein Logo in angemessener Auflösung bereitstellst, um auf allen Gerätetypen gute Ergebnisse zu erzielen. Daher ist es möglich, eine HD-Version sowie eine normale Version hochzuladen.
Im Grunde kannst du bei beiden Feldern aber auch die gleiche Datei hochladen, insofern diese bereits ordentlich optimiert ist.
5.2 Animationen hinzufügen
Während Animationen deinen Cookie Banner auffälliger machen können, sollten sie meiner Meinung nach nur dezent eingesetzt werden.
Zu viele oder zu auffällige Animationen können die Nutzererfahrung beeinträchtigen und vom Inhalt ablenken.
Daher wäre meine Empfehlung an dieser Stelle die Animations-Einstellungen nicht zu verändern und alles so zu belassen, wie es bereits vorab für dich eingestellt ist.
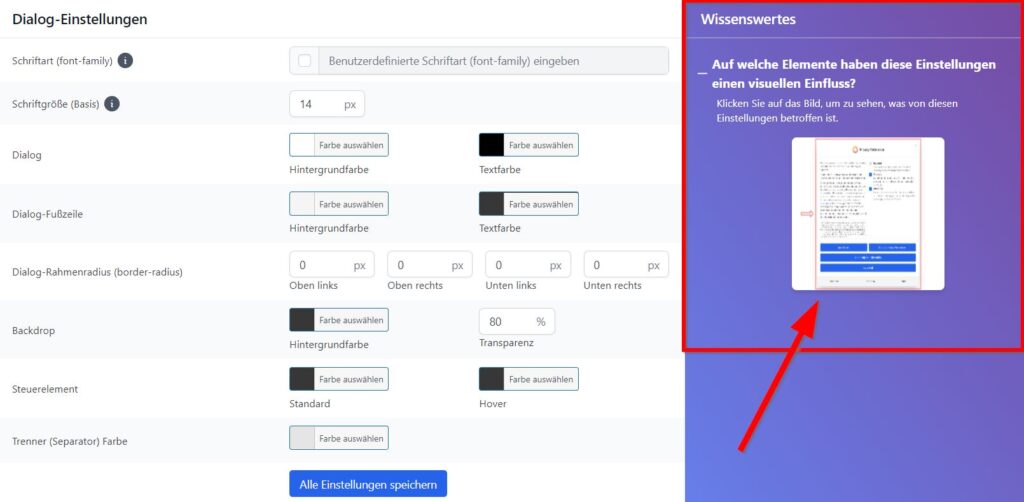
6. Borlabs Cookie Banner Erscheinungsbild anpassen
In diesem Abschnitt passen wir nun das gesamte Erscheinungsbild deines Borlabs Cookie Banners an.
Dazu klicken wir auf Dialog & Widget und öffnen den Unterpunkt Erscheinungsbild.
In diesem Bereich kannst du nun Anpassungen von Farben, Schriften und Links vornehmen. Du könntest sogar die Formen der Buttons bestimmen.
Ziel dieser Einstellungen ist es, den Banner so unauffällig wie möglich in deinem Branding erscheinen zu lassen.
Um das ganze für dich zu vereinfachen, kopiere dir jetzt einfach den Hex-Code deiner Haupt-Brandingfarbe und füge diese überall dort ein, wo du nach Ersteinrichtung des Plugins ein markantes Blau vorfindest. Danach sollte der Banner schon deutlich mehr nach dem aussehen, was deine Webseite farblich vertritt.
Wichtiger Tipp vorab: Rechts neben den entsprechenden Einstellungen findest du immer einen direkt in das Plugin integrierten Hinweis, an welcher Stelle die Änderungen erscheinen werden, die du gerade bearbeitest:

7. Borlabs Cookie Banner Buttons rechtlich sicher gestalten
Wenn du auf dieser Einstellungs-Seite des Erscheinungsbildes etwas weiter nach unten scrollst, findest du die Button-Einstellungen für deinen Borlabs Cookie Banner. Dieser Abschnitt ist aus zwei Gründen wieder besonders wichtig:
Eine klare und einheitliche Gestaltung der Buttons in deinem Cookie Banner ist zunächst einmal entscheidend für die Benutzerfreundlichkeit. Stelle sicher, dass alle Buttons deutlich sichtbar und leicht zu verstehen sind. Das Design sollte nicht nur ästhetisch ansprechend, sondern auch funktional sein.
Bei der Gestaltung der Buttons sind ebenfalls rechtliche Richtlinien zu beachten. Vermeide Designs, die als “Nudging” interpretiert werden könnten, bei denen Nutzer unbewusst zu einer bestimmten Wahl gedrängt werden. Der Akzeptieren Button sollte also die gleiche Farbe haben wie der Ablehnen Button.

Ebenfalls ist wichtig, dass wie bereits erwähnt beide Buttons gleich leicht auf der ersten Ebene des Banners betätigt werden können. Allerdings ist eine rechtlich umstrittene Verschachtelung der Buttons ohnehin in Borlabs Cookie nicht möglich.
8. Borlabs Cookie Banner Link Einstellungen
Die Link-Einstellungen in deinem Cookie Banner sind ebenso wichtig. Es ist entscheidend, dass alle Links, insbesondere die zu deinem Impressum und deiner Datenschutzerklärung, klar als solche erkennbar und einfach zugänglich sind.
In Borlabs Cookie kannst du diese Links hervorheben, indem du sie in einer kontrastierenden Farbe gestaltest oder sie deutlich von anderen Textelementen im Banner abhebst.
Dies ist nicht nur eine Frage der Benutzerfreundlichkeit, sondern auch eine rechtliche Anforderung, um die Transparenz und Zugänglichkeit rechtlicher Informationen zu gewährleisten.
Vergewissere dich zudem wie in Abschnitt 2.1 bereits erwähnt, dass dein Borlabs Cookie Banner auf deiner Impressums-, sowie auf deiner Datenschutz-Seite ausgeblendet ist, damit diese immer sofort erreichbar sind.
9. Borlabs Cookie Banner mit CSS gestalten
Für spezifische Anpassungen, die über die Standardoptionen hinausgehen, bietet Borlabs Cookie die Möglichkeit, eigene CSS-Snippets direkt in das Plugin einzufügen.
Diese Flexibilität erlaubt es dir, das Aussehen deines Cookie Banners genau zu steuern und an deine spezifischen Bedürfnisse anzupassen. Du kannst zum Beispiel die Schriftfarbe ändern, die Größe bestimmter Elemente anpassen oder sogar die Art und Weise, wie Animationen dargestellt werden, modifizieren.
Nutze die Entwicklertools deines Browsers, um CSS-Anpassungen direkt zu testen und zu sehen, wie sie sich auf das Layout auswirken, bevor du sie live schaltest. Dies gibt dir die volle Kontrolle über das Erscheinungsbild und die Funktionalität deines Cookie Banners und ermöglicht eine wirklich individuelle Anpassung.
Ehrlich gesagt sind diese Anpassungen meiner Meinung nach allerdings überhaupt nicht notwendig, da es innerhalb des Plugins sämtliche Optionen gibt, die man benötigt, um einen schönen Cookie Banner zu erstellen!
10. Fazit
Durch die Beachtung dieser Schritte kannst du sicherstellen, dass dein Borlabs Cookie Banner nicht nur funktional und rechtlich konform ist, sondern auch optimal in das Gesamtbild deiner Webseite integriert wird.
Borlabs Cookie bietet also sämtliche Funktionen, die man als Webseitenbetreiber benötigt, um die Anforderungen der DSGVO umzusetzen.
Falls du aktive Unterstützung bei der Einrichtung von Borlabs hast, schreib mir gerne eine unverbindliche Nachricht über mein Kontaktformular oder hinterlass einen Kommentar!
Ansonsten schau auch gerne in meinen Artikel zur vollständigen Einrichtung des Plugins mit allen Funktionen inkl. Erklärvideo und 5% Rabattcode für Borlabs Cookie. Ich kann dir Borlabs Cookie zu 100% empfehlen, vor allem auch wegen der niedrigen Kosten im Vergleich mit anderen Cookie Consent Tools.
Hinweis: Dieser Artikel stellt keine Rechtsberatung dar. Meine Informationen sind sorgfältig recherchiert und getestet. Informiere dich im Zweifel selbst über die aktuelle Gesetzeslage oder konsultiere einen Rechtsanwalt.
Häufig gestellte Fragen zum Borlabs Cookie Banner?
Ist der Borlabs Cookie Banner DSGVO konform?
Borlabs Cookie bietet sämtliche Möglichkeiten, um einen DSGVO konformen Cookie Banner zu erstellen, bei welchem es einen Button zum Akzeptieren sowie zum Ablehnen gibt. Diese Buttons sind automatisch gleichmäßig gestaltet und gleichermaßen einfach zu bedienen. Erst wenn die Zustimmung des Besuchers erteilt wird, werden die in Borlabs Cookie hinterlegten Dienste ausgeführt.
Muss ich den Borlabs Cookie Banner in meiner Datenschutzerklärung angeben?
Borlabs Cookie sollte in der Datenschutzerklärung angegeben werden. Dazu kann folgender Mustertext verwendet werden, der vom Hersteller bereitgestellt wurde:
Diese Website verwendet Borlabs Cookie, das ein technisch notwendiges Cookie (borlabs-cookie) setzt, um Ihre Cookie-Einwilligungen zu speichern.
Borlabs Cookie verarbeitet keinerlei personenbezogenen Daten.
Im Cookie borlabs-cookie werden Ihre Einwilligungen gespeichert, die Sie beim Betreten der Website gegeben haben. Möchten Sie diese Einwilligungen widerrufen, löschen Sie einfach das Cookie in Ihrem Browser. Wenn Sie die Website neu betreten/neu laden, werden Sie erneut nach Ihrer Cookie-Einwilligung gefragt.
Was tun, wenn der Borlabs Cookie Banner nicht erscheint?
Wenn der Borlabs Cookie Banner nicht angezeigt wird, prüfe zuerst dein Caching-System, leere den Cache und deaktiviere es. Verwende zudem den Inkognito-Modus deines Browsers, um deinen Banner zu testen. Stelle sicher, dass keine “Do not Track”-Funktion aktiv ist und kein AdBlocker oder ähnliche AddOns die Anzeige blockieren. Überprüfe zudem, ob der Borlabs Cookie Status aktiviert ist.
Wer braucht einen Cookie Banner?
Als Webseitenbetreiber benötigt man einen Cookie Banner, wenn man Cookies von Drittanbietern verwendet, um beispielsweise Tracking- und Analysedienste auszuführen. Wer auf diese Dienste verzichtet, ist nicht zwingend dazu verpflichtet ein Cookie-Banner einzusetzen. Jedoch ist ein solcher Banner in jedem Fall eine gute Möglichkeit, um auf die Datenschutzrichtlinien seiner Webseite hinzuweisen, in welcher auch Tools aufgelistet sein können, welche nicht direkt auf der Webseite eingebunden sind.
Wie kann man den Borlabs Cookie Banner übersetzen?
Um den Cookie Banner von Borlabs Cookie zu übersetzen, benötigt man ein zusätzliches Plugins für Mehrsprachigkeit, da WordPress diese Funktion standardmäßig nicht anbietet. Beliebte Plugins hierfür sind WPML, Polylang und Weglot. Borlabs Cookie ist kompatibel mit diesen Plugins. Eine ausführliche Anleitung zu WPML findest du hier.






0 Kommentare