Das Divi Theme bietet dir von Haus aus die Möglichkeit einen individuellen Header (auch Menü oder Kopfzeile genannt) sowie deinen eigenen Footer (Fußbereich) zu erstellen. Für bestimmte Seiten kann es allerdings hilfreich und sinnvoll sein, den Header bzw. den Footer auszublenden.
Um mit Divi deinen Header bzw. deinen Footer auszublenden, navigiere im WordPress Dashboard zu Divi und klicke auf Theme Builder. Neben deinem Header bzw. Footer findest du dann ein Augen-Symbol, mit welchem du deinen Inhalt manuell ausblenden kannst.
In diesem Artikel werden wir einen Blick darauf werfen, wie dies im Detail gemacht wird und in welchen Situationen es sinnvoll sein kann, den Header zu verbergen bzw. den Footer für bestimmte Seiten anzupassen.
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
1. Divi Header und Footer global ausblenden
Um deinen Header auszublenden, navigiere in deinem WordPress Dashboard im Menü auf der linken Seite zu Divi und klicke auf Theme Builder.

Neben der Zeile für den Header bzw. für den Footer findest findest du nun ein Augen-Symbol mit der Aufschrift Am Frontend verstecken.
Wenn du diese Funktion betätigst, wird dein Inhalt ausgeblendet.
Aber Achtung: Du blendest hier das Menü global aus. Das macht eigentlich nur dann Sinn, wenn du gerade eine reine Landingpage (z.B. für eine Werbekampagne) erstellst. Solltest du gerade an deiner Webseite arbeiten, dann würde ich dir nicht empfehlen komplett auf deinen Header zu verzichten.
Im nächsten Schritt erfährst du, wie du das Menü nur auf bestimmten Seiten ausblenden kannst.
2. Divi Menü nur auf bestimmten Seiten ausblenden
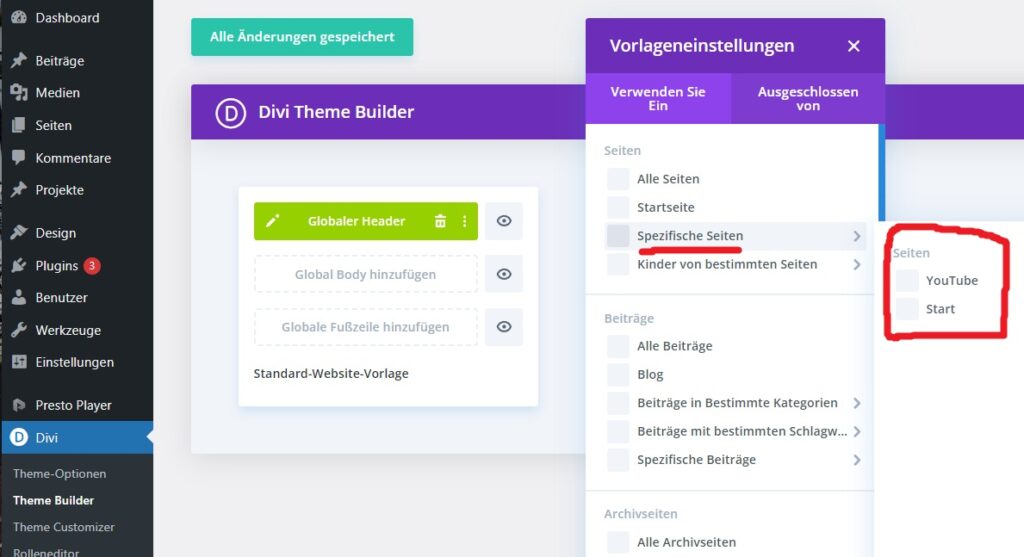
Wenn du dein Menü nur auf bestimmten Seiten ausblenden möchtest, brauchst du eine neue Vorlage in deinem Theme Builder.
Klicke dazu rechts neben deiner Standard-Website-Vorlage auf das graue Plus-Symbol mit der Aufschrift Neue Vorlage hinzufügen.

Klicke dann auf Neue Vorlage erstellen.
Unter Spezifische Seiten hast du nun die Möglichkeit die Seiten auszuwählen, bei denen du das Menü ausblenden möchtest.

Sobald deine Vorlage anlegt ist, klickst du einfach wie in Schritt 1 beschrieben auf das Augen-Symbol und das Menü wird auf deinen ausgewählten Seiten ausgeblendet.
Das funktioniert natürlich genauso für den Footer. Mit der gleichen Vorgehensweise kannst du übrigens auch eigene Menüs für bestimmte Seiten erstellen.
Falls dich interessiert, wie du mit dem Divi Theme ein eigenes Menü erstellst, was beispielsweise einen Button enthält, dann lies auch gerne meinen Artikel (inkl. Erklärvideo) dazu.
Doch wann macht das ganze Sinn? Und was sollte man dabei auf jeden Fall beachten?
Wann macht es Sinn das Menü auszublenden?
Das Ausblenden des Menüs auf einer Webseite kann in verschiedenen Situationen sinnvoll sein, abhängig von dem Ziel deiner einzelnen Seiten.
Hier sind einige Situationen, in denen das Ausblenden des Menüs in Betracht gezogen werden könnte oder sogar muss:
- Landingpages:
Wenn du eine Landingpage erstellst, die für eine Werbekampagne erstellt wurde und das Ziel hat Besucher in Leads zu konvertieren, dann solltest du auf das Menü komplett verzichten.
Setze auf Landingpages stattdessen auf klare Call-to-Action Buttons, die das Ziel der Seite klar kommunizieren. Wenn du ein Menü auf Landingpages nutzt, dann gibst du deinen Besucher zu viele Optionen, die den Ausgang deiner Kampagne verzerren könnten. - Fast-Geschafft-Seiten:
Wenn du einen Newsletter hast, muss dein Abonnent aufgrund der DSGVO zunächst seine E-Mail Adresse bestätigen.
Damit dein neuer Abonnent weiß, was er/sie zu tun hat, ist es im E-Mail Marketing gängige Praxis eine Fast-Geschafft-Seite zu erstellen, damit der Nutzer weiß, was er nach seiner Eintragung in deine Liste als nächstes zu tun hat (nämlich in sein Postfach zu gehen und die E-Mail Adresse zu bestätigen).
Auch auf diesen Seiten steht die nächste Aktion des Nutzers – also die Bestätigung seiner E-Mail Adresse – im Vordergrund. Auch auf solchen Seiten solltest du also das Menü ausblenden. - Kassen-Seiten:
Wenn du einen eigenen Shop mit Kassen-Seite hast, macht es auch hier Sinn das Hauptmenü auszublenden, damit der Kaufprozess bestenfalls nicht abgebrochen wird.
Da beim Thema kaufen aber das Thema Sicherheitsgefühl auch sehr wichtig ist, solltest du nicht komplett auf ein Menü verzichten, sondern eher eine abgespeckte Version für den Kaufprozess erstellen.
Dein Logo sollte beispielsweise als Ankerpunkt immer zu sehen sein – bestenfalls oben links auf der Seite. Falls dich interessiert, warum das so ist, lies gerne meinen Divi Logo Guide. - Ästhetische Überlegungen:
In einigen Fällen kann das Ausblenden des Menüs Teil eines kreativen Designs sein, das dazu dient, eine einzigartige Benutzererfahrung zu schaffen. Dies kann jedoch riskant sein und erfordert eine sorgfältige Überlegung, um sicherzustellen, dass die Benutzerfreundlichkeit nicht beeinträchtigt wird.
Wann macht es Sinn den Footer auszublenden bzw. anzupassen?
Für den Footer gibt es ebenfalls einige Situationen, in denen es Sinn macht, diesen auszublenden bzw. besser gesagt einfach deutlich abzuspecken.
Wie beim Menü ist dies der Fall, wenn du eine Seite erstellt hast, die möglichst nur eine Aktion hervorrufen soll.
Auf Landingpages und Kassen-Seiten brauchst du also keinen umfangreichen Footer mit all den Links, die du auf deiner normalen Webseite verlinkt hast.
Aber Achtung: Auch auf Verkaufs- und Angebotsseiten musst du einen Link zu deinem Impressum sowie deiner Datenschutzerklärung bereits.
Daher mein Tipp: Erstelle dir einen globalen Footer für deine komplette Webseite mit den wichtigsten Links. Zusätzlich erstellst du dir einen zweiten Footer – von mir liebevoll als Verkaufs-Footer bezeichnet.
In diesem Verkaufs-Footer platzierst du dann nur die Links zum Impressum und deiner Datenschutzerklärung (falls vorhanden auch zu deinen AGB). Über den Divi Theme Builder kannst du dir dann wie in Schritt 2 beschrieben eine neue Vorlage erstellen und den Footer nur auf bestimmten Seiten einblenden lassen.
Worauf muss ich beim Ausblenden des Menüs achten?
Bevor du den Header auf deiner Website ausblendest, solltest du zuvor einige Überlegungen anstellen:
1. Mobile Benutzererfahrung:
Vergewissere dich, dass das Ausblenden des Headers die mobile Benutzererfahrung nicht negativ beeinflusst. Ein responsives Design ist entscheidend, um sicherzustellen, dass deine Website auf allen Geräten gut aussieht und funktioniert.
2. SEO-Auswirkungen:
Der Header enthält oft wichtige SEO-Elemente wie das Logo, die Navigationslinks und die Kontaktinformationen. Das Ausblenden des Headers kann sich daher negativ auf die Suchmaschinenoptimierung auswirken. Achten in diesem Fall darauf, dass wichtige SEO-Elemente an anderer Stelle gut sichtbar sind. Bei Landingpages, die nur für eine Werbekampagne erstellt wurden, fällt der Aspekt von SEO natürlich weg.
3. Barrierefreiheit:
Barrierefreiheit ist ein entscheidender Faktor für eine gut zugängliche Webseite. Stelle auf jeden Fall sicher, dass durch das Ausblenden des Headers keine Hindernisse oder Verständnisprobleme für sämtliche Besucher deiner Seite entstehen.






0 Kommentare