Ein Footer (dt. Fußbereich) ist ein essentieller Bestandteil einer Webseite. Mit dem Divi Theme hast du die Möglichkeit einfach und individuell deinen eigenen Footer zu erstellen. Und das Beste ist: Für verschiedene Seiten kannst du sogar unterschiedliche Footer erstellen.
Um mit Divi einen individuellen Footer zu erstellen, wähle im WordPress Menü Divi und klicke auf Theme Builder. Unter Standard-Website-Vorlage hast du dann bei Globale Fußzeile hinzufügen die Möglichkeit mit dem Divi Builder wie gewohnt den Abschnitt für deinen Footer zu gestalten.
In diesem Artikel zeige ich dir Schritt für Schritt, wie du einen maßgeschneiderten Footer im Divi Theme erstellen kannst. Im Video gibt es zusätzlich wie immer die Anleitung zum Nachmachen.
Zudem zeige ich dir zur Inspiration einige gute Footer Beispiele und du erfährst, wie du für bestimmte Seiten einen anderen Footer erstellst, der von der globalen Vorlage abweicht.
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
1. Divi Theme Builder öffnen und globale Fußzeile anlegen
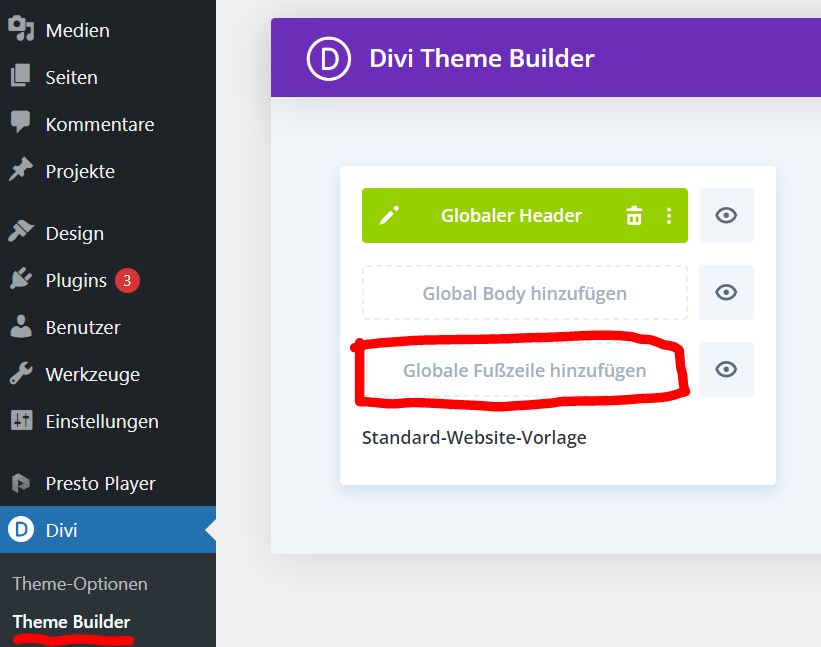
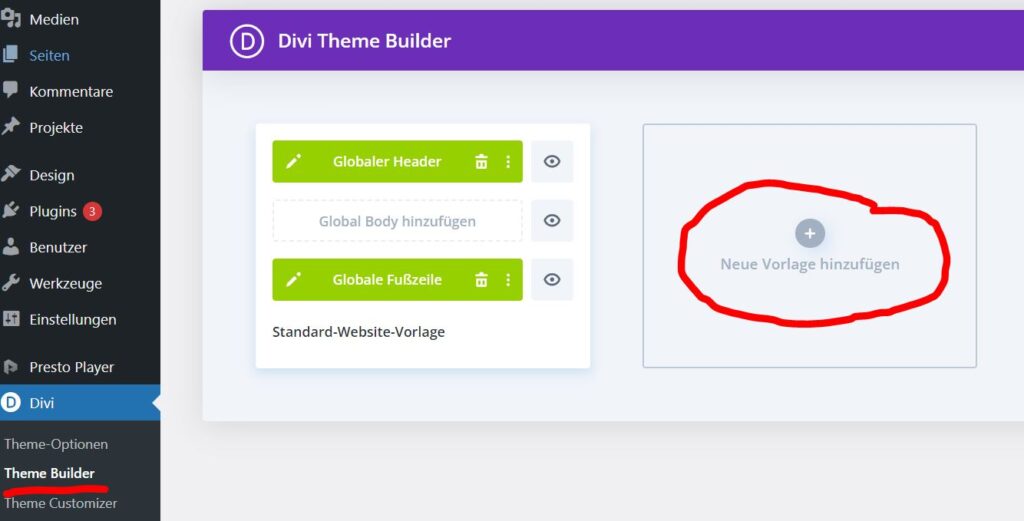
Um bei Divi einen eigenen Footer zu erstellen, benötigst du den Divi Theme Builder. Du findest ihn im WordPress Dashboard im Menü auf der linken Seite unter Divi ➝ Theme Builder.
Dort angekommen klickst du unter Standard-Website-Vorlage auf Globale Fußzeile hinzufügen.

Es öffnet sich ein weiteres Auswahlfeld, bei welchem du Globale Fußzeile erstellen wählst.
Hinweis: An dieser Stelle kannst du auch ein globales Menü erstellen. Falls dich das interessiert, dann lies gerne auch meinen Artikel zu diesem Thema (inkl. Erklärvideo und responsivem Button im Menü).
Danach startet der Divi Builder, den du vermutlich bereits vom Aufbau deiner übrigen Inhalte kennst.
In den nächsten Schritten schauen wir uns an, wie du diesen Footer individuell selbst gestalten kannst, welche Inhalte dein Footer enthalten sollte und wie du diesen mobil optimierst.
2. Abstände anpassen und Hintergrundfarbe wählen
Wenn ich einen Footer erstelle, überlege ich mir immer als erstes, welches Design der Footer haben soll. Farblich muss der Footer natürlich auch zum Rest deiner Seite passen.
Deswegen solltest du die bereits vorhandene Section (blauer Rahmen) an deine gewünschten Farben anpassen sowie die Abstände (und somit auch die Größe) bestimmen.
Im Beispiel für diesen Blogartikel entscheide ich mich für einen schwarzen Footer mit weißer Schrift (weitere Footer Beispiele findest du weiter unten in diesem Artikle).
Du solltest diese Farben natürlich an deine Bedürfnisse anpassen und darauf achten, dass deine Webseite insgesamt einheitlich bleibt.
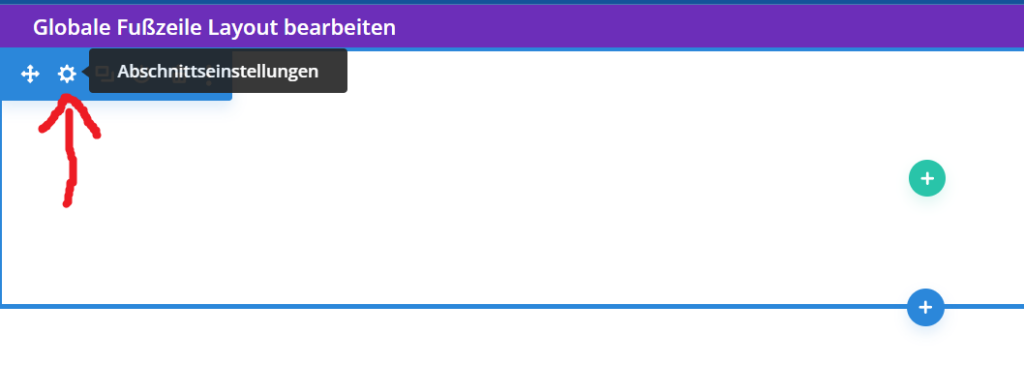
Um die Hintergrundfarbe deines Footers anzupassen, fahre mit der Maus über deine Section (blauer Kasten) und öffne mit Klick auf das Zahnrad-Symbol die Abschnittseinstellungen.

Es öffnen sich die Einstellungen für deine Section (in Divi auch Abschnitt oder Sektion genannt; zu erkennen am blauen Kasten).
Hier kannst du unter Hintergrund nun deine Hintergrundfarbe für deinen Divi Footer wählen. Ich wähle schwarz, du wählst die Farbe, die für dich am meisten Sinn ergibt.
Für die Anpassung der Abstände müssen wir bei diesem Beispiel nichts weiter unternehmen, da die Standardwerte bereits gut aussehen. Falls du deine Abstände dennoch ändern möchtest, könntest du dies in den Einstellungen deiner Section (blauer Kasten) im Design Tab unter Zwischenraum erledigen.
Nachdem die Section vorbereitet ist, müssen wir uns jetzt überlegen, welche Inhalte in den Footer müssen. Deine Inhalte sollten immer oberste Priorität haben, danach kommt dann das Design.
3. Welche Informationen gehören in einen Footer?
Bevor du deinen Footer erstellst, solltest du dir Gedanken über die Inhalte machen. Hier sind ein paar coole Ideen, was du alles in deinen Footer packen könntest:
- Kontaktinformationen: Lass deine Besucher wissen, wie sie dich erreichen können. Email, Telefonnummer, Adresse, Brieftaube – alles, was das Herz begehrt.
- Social-Media-Links: Mach es einfach für alle, dich auf Instagram, Facebook und Co. zu stalken – äh, ich meine natürlich zu folgen. Social-Media-Icons sind hier Gold wert und sorgen hin und wieder für ein paar neue Follower (Hast du eigentlich schon meinen YouTube Kanal abonniert?).
- Impressum & Datenschutz (und falls vorhanden AGB): Ja, die rechtlichen Dinge – ein Muss. Dein Impressum und deine Datenschutzerklärung müssen zu jedem Zeitpunkt auf jeder Seite zu finden sein.
- Angebote: Natürlich bietet dein Footer auch Platz für Links zu den wichtigsten Seiten auf deiner Webseite – also zu deinen Angeboten. So finden sich deine Besucher auch ohne Schatzkarte zurecht.
- Newsletter-Anmeldung: Wenn du regelmäßig die neuesten Updates per Mail verschickst, dann bau hier ein Feld für die Newsletter-Anmeldung ein (Natürlich DSGVO konform! Tipps findest du in dieser Anleitung) Deine Fans werden es lieben.
- Zahlungsmethoden und Gütesiegel: Falls du einen Shop betreibst, zeig hier stolz, welche Zahlungsmethoden du unterstützt. Oder wenn du ein Zertifikat besitzt (TÜV, IHK, usw.), dann zeig es hier. Vertrauenspunkte schaffen, du weißt schon.
- Blog Artikel: Falls du einen Blog betreibst und mega hilfreiche Artikel verfasst hast, darfst du diese auch gerne im Footer verlinken. Aber bitte nicht alle auf einmal.
Achte grundsätzlich darauf, dass es am Ende nicht zu vollgestopft wirkt. Niemand mag eine überladene Webseite. Halte es also einfach und übersichtlich.
Außerdem – und das ist das wichtigste – vergiss nicht, dass der Footer auch responsiv gut aussehen muss. Je mehr Links du hier hinein packst, desto schwerer bzw. langwieriger wird die Darstellung (Wie gut, dass wir uns das am Ende dieses Artikels noch anschauen).
Und zu guter Letzt: Bleib du selbst, auch im Footer. Dein Stil, deine Philosophie – das alles sollte hier auch durchscheinen. Denn am Ende des Tages ist der Footer so etwas wie die Visitenkarte deiner Webseite. Keep it short & sweet!
4. Gute Footer Beispiele für eine Webseite
In diesem Abschnitt möchte ich dir einige Beispiele von Footern zeigen, die ich bereits für meine Kunden sowie für mich selbst erstellt habe:
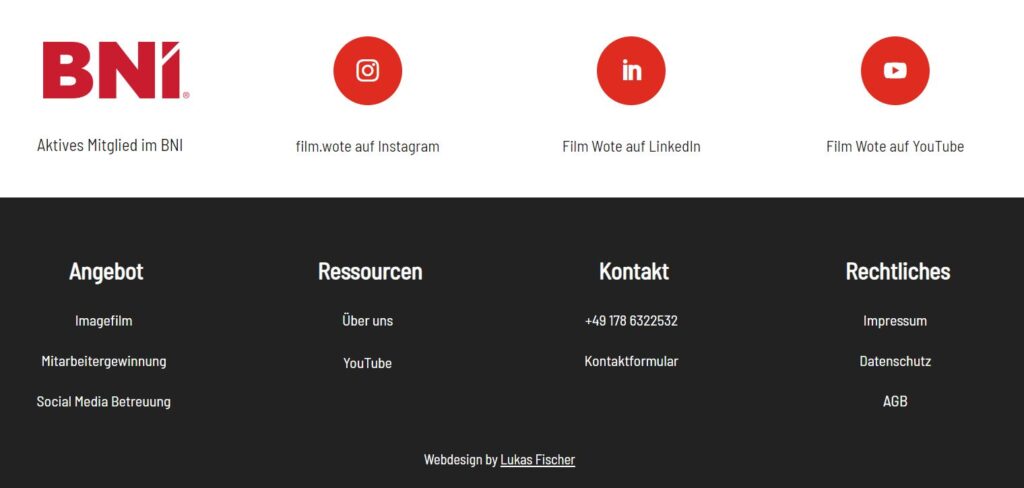
Der Allround Footer – kompakt, alle wichtigen Links

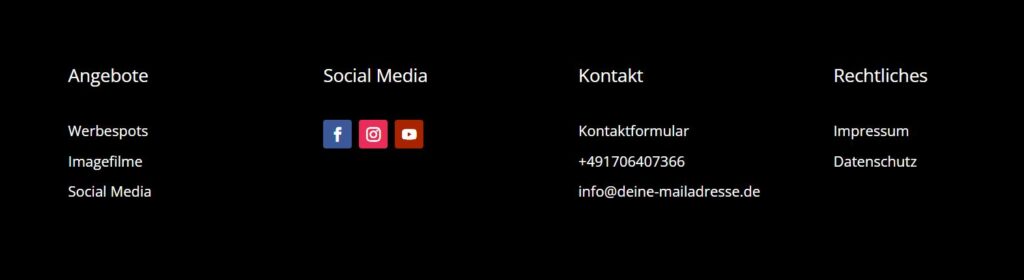
Diese Variante finde ich persönlich am besten und nutze ich am häufigsten. Die wichtigsten Link einer Webseite auf einen Blick. Die Social Media Icons fallen zudem grafisch sofort ins Auge.
Footer XXL – zwei Abschnitte, Social Media Logos im Fokus

Dieser Footer ist eine Nummer größer. Durch die farbliche Trennung der beiden Abschnitte fällt der Footer allerdings zunächst als solcher gar nicht auf.
Die Überleitung vom Inhalt zum Ende der Seite ist somit fließend. Der Fokus auf die Icons ergibt sich in diesem Beispiel aufgrund der Ausrichtung des Unternehmens, welches selbst Social Media Dienstleistungen anbietet.
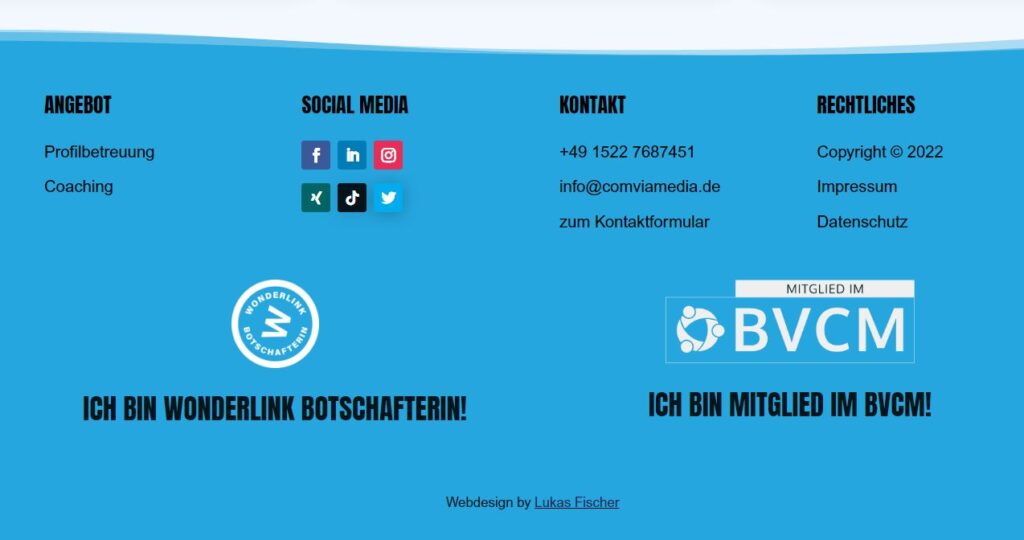
Social Proof Footer – Vertrauen durch Logos

Auch dieser Footer ist auf Grundlage des Allround Footers entstanden. Die Logos schaffen hierbei Vertrauen und zeigen, dass es sich um einen etablierten Dienstleister handelt.
Falls du hier auch etwas nennen kannst, dann mach es! Stilistisch kann man diese Logos im Übrigen auch etwas dezenter platzieren.
Der Verkaufsfooter – nur das rechtlich notwendige

Diese Art von Footer bietet sich vor allem dann an, wenn du eine Landingpage für eine Werbekampagne erstellst. In einem solchen Fall, solltest du deinen Besucher durch eine Vielzahl von Links nicht überfordern und nur die rechtlich notwendigen Links darstellen.
Diesen Footer solltest du jedoch nicht global auf deiner Seite einsetzen. Vielmehr empfiehlt es sich für die unterschiedlichen Situationen auch unterschiedliche Footer zu erstellen. Mehr dazu am Ende des Artikels.
5. Layout des Divi Footers anhand der Inhalte bestimmen
Nachdem wir nun wissen, welche Inhalte in einen Footer gehören und was mein Footer-Favorit ist, gestalten wir jetzt genau diesen Footer (also den Allround Footer) auch in Divi.
Wir kehren dazu in den Divi Theme Builder zurück, wo wir bei Schritt 2 aufgehört hatten.
Zur Erinnerung: Im Allround-Footer (mein Standard Footer) sollte Platz sein für Angebots-Seiten, Social Media Profile, Kontaktmöglichkeiten sowie für die rechtlichen Seiten.
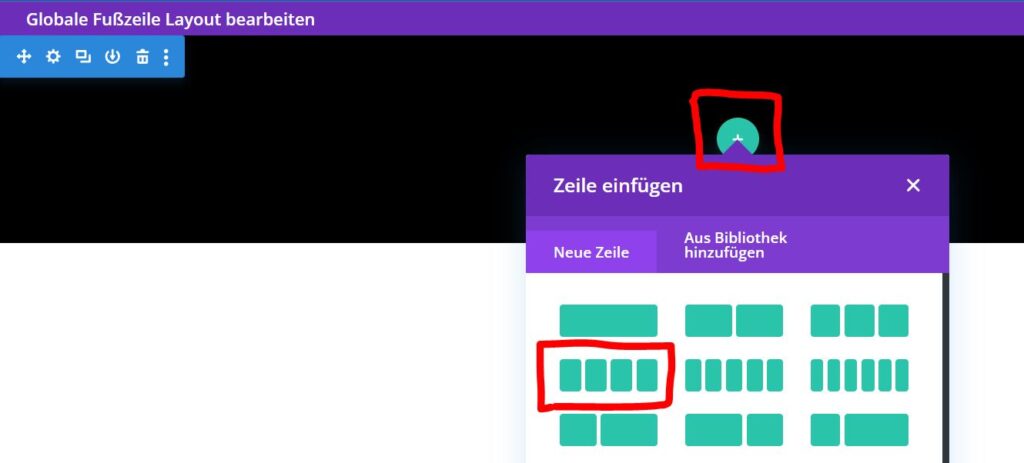
Wir benötigen also ein Design mit vier Spalten. Um ein solches Layout hinzuzufügen, klicke auf das grüne Pluszeichen und füge eine Reihe (in Divi auch Zeile genannt) hinzu. Wähle das Layout mit vier Spalten.

Du hast nun eine Reihe mit vier Spalten. Falls du weniger Inhalte im Footer unterbringen möchtest, kannst du hier natürlich auch ein anderes Layout wählen.
6. Inhalte im Divi Footer hinzufügen
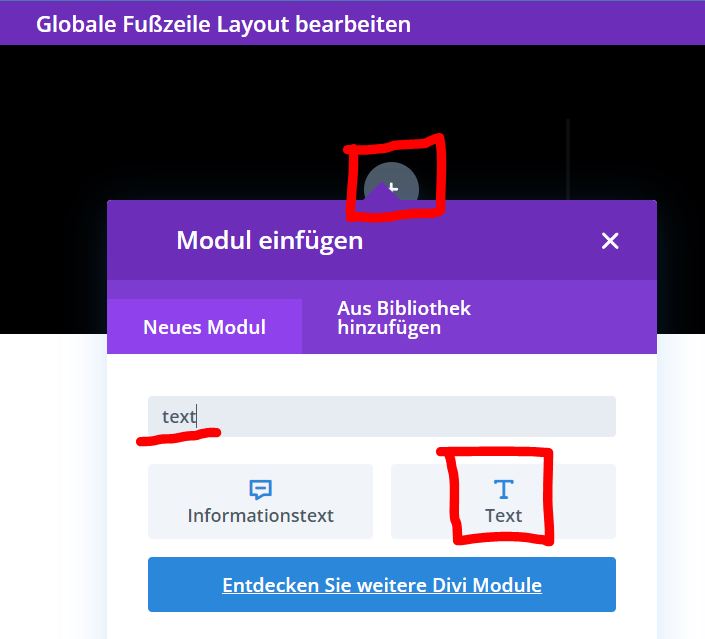
In der ersten Spalte fügst du nun ein Text-Modul hinzu, indem du auf das graue Pluszeichen klickst und dann aus der Liste der Module das Text-Modul wählst. Um das Modul schneller zu finden kannst du bei der Suchfunktion auch einfach das Stichwort Text eingeben.

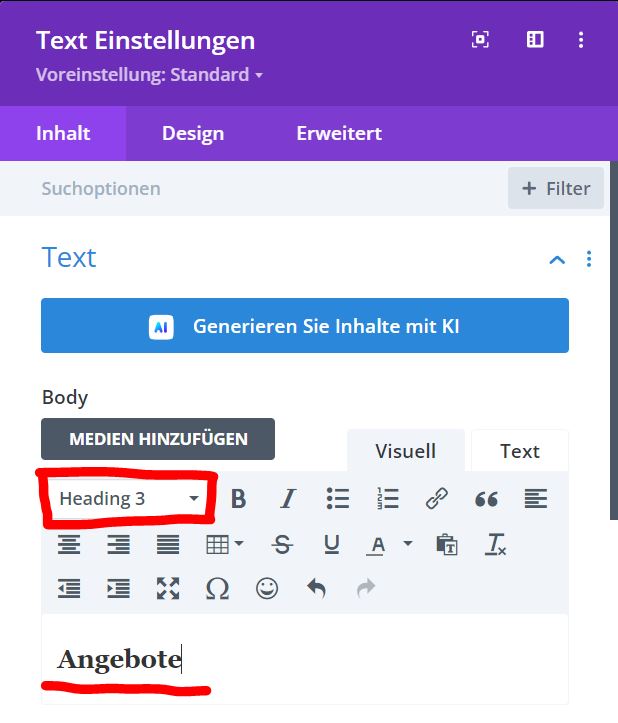
Den vorgeschriebenen Mustertext aus dem Modul entfernst du und fügst an dieser Stelle das Wort Angebote (oder Leistungen) ein. Danach formatierst du diese Überschrift noch als Heading 3 oder Heading 4 (Bitte auf keinen Fall Heading 1 oder 2 im Footer wählen).

In meinem Fall muss die Schriftfarbe im Design-Tab des Text-Modules noch auf weiß angepasst werden. Je nachdem, welche Hintergrundfarbe du für deinen Footer gewählt hast, musst du dies nun auch tun.
Als Schriftgröße empfehle ich dir für die Überschriften 22px. Mit diesem Wert erreichst du automatisch ein gutes Design für die Ansicht über Desktop, Tablet und über das Smartphone.
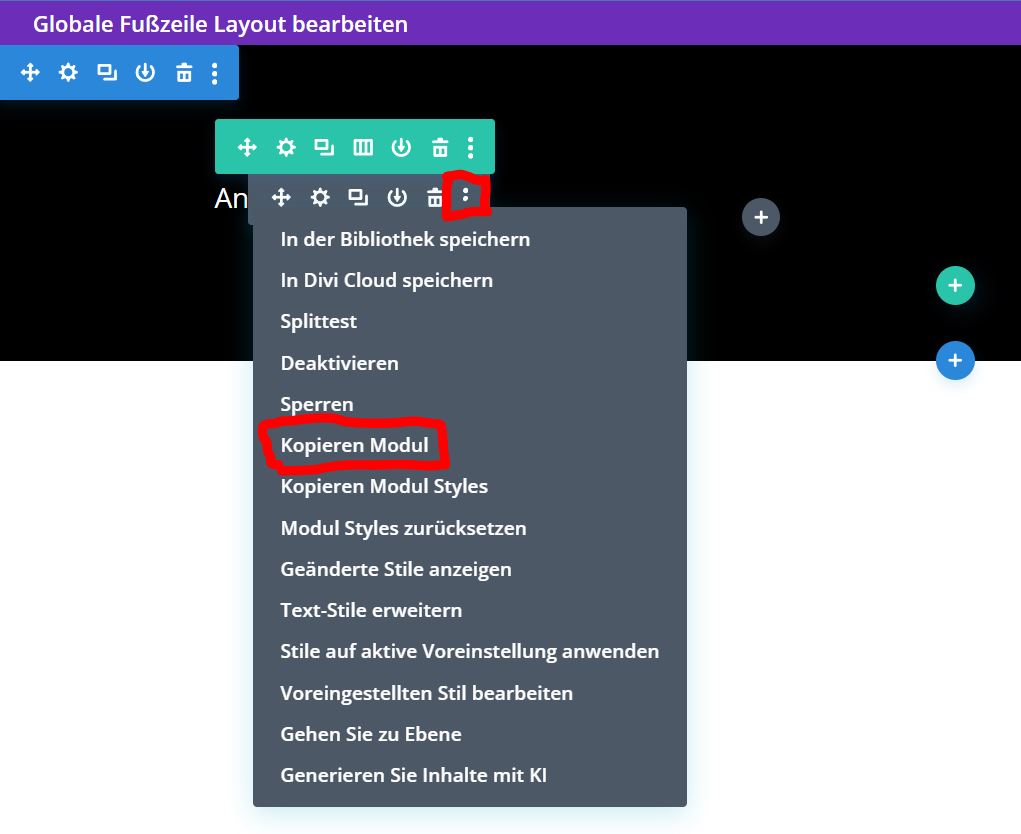
Danach verlässt du die Einstellungen des Moduls und fährst mit der Maus erneut über das Modul (grauer Kasten), sodass sich die verschiedenen Einstellungsoptionen öffnen. Hier klickst du auf die drei Punkte und wählst dann Kopieren Modul (Ja, wieder mal eine schlechte Übersetzung).

Danach fährst du mit der Maus über das Pluszeichen in der zweiten Spalten und machst einen Rechtsklick über diesem Symbol. Es öffnen sich ein paar Optionen und du wählst Einfügen Modul.
Tipp: Kopieren und Einfügen von Elementen in Divi geht auch mit STRG + C zum Kopieren sowie STRG + V zum Einfügen! Das spart viel Zeit!
Diesen Vorgang wiederholst du für alle Spalten. Jetzt musst du nur noch die Überschriften der einzelnen Module verändern. Also Angebote in Spalte zwei, Social Media in Spalte drei sowie Rechtliches in Spalte 4.
Dein Footer sollte jetzt so aussehen:

Links im Footer hinzufügen
Für die Links benötigen wir in Spalte 1, 3 und 4 lediglich simple Text-Module. Die Social Media Icons fügen wir im letzten Schritt gesondert hinzu.
Um im Footer Links zu erstellen, fährst du erneut mit der Maus über die jeweilige Spalte und klickst auf das graue Pluszeichen. Aus der Liste der Module wählst du das Text-Modul.
Den vorgefertigten Text entfernst du wieder und trägst dort den Namen deines Angebots ein.
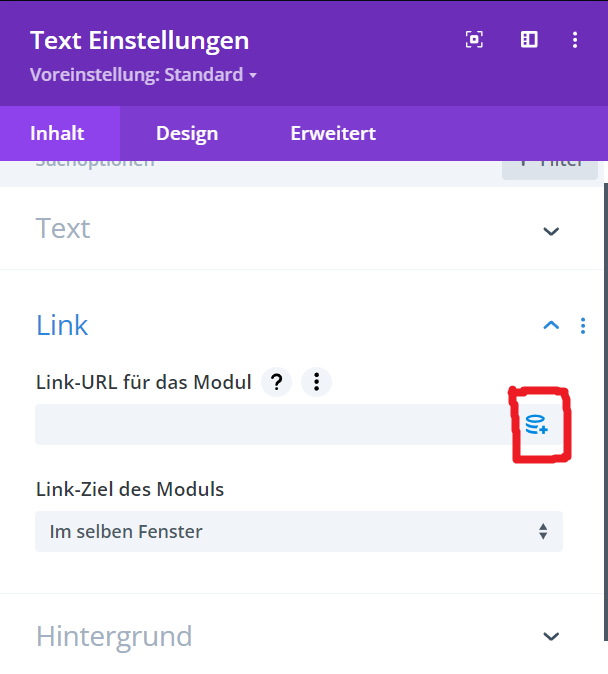
Bei Link hast du dann die Möglichkeit die entsprechende Seite zu verlinken. Dazu kannst du einfach bei Link URL für das Modul deine gewünschte Ziel-URL hineinkopieren.

Alternativ (und das ist meine Empfehlung) kannst du den Link zu deiner Angebots-Seite auch dynamisch einfügen, indem du mit der Maus über die URL Zeile fährst und auf das Symbol mit der Aufschrift Dynamischen Inhalt verwenden klickst.
Danach wählst du dann Seite Link und kannst aus der Liste deine gewünschte Seite verlinken.
Diese Methode hat den Vorteil, dass dein Link im Footer automatisch angepasst wird, falls du einmal Änderungen an den Namen deiner URLs vornehmen solltest.
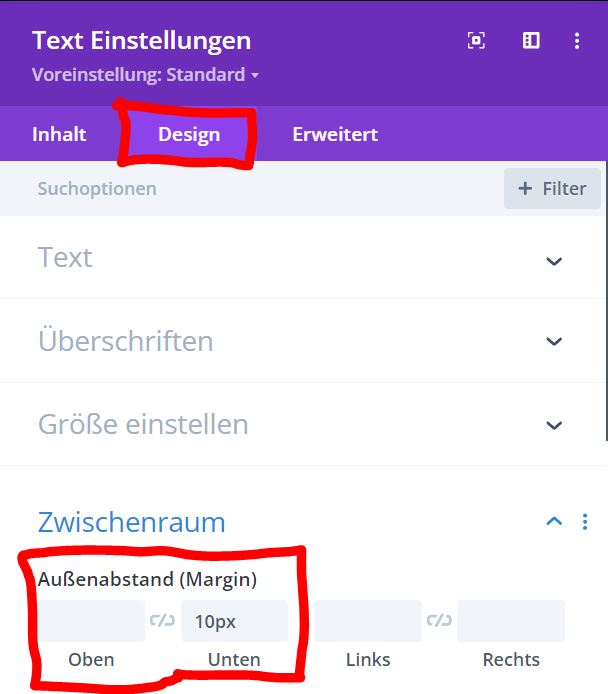
Nachdem du den Link eingefügt hast, musst du nur noch schnell den Abstand deines Text-Modules nach unten verringern, damit die Liste deiner Links später schön geschmeidig aussieht.
Navigiere dazu in den Design-Tab deines Text-Moduls und wähle unter Zwischenraum für Außenabstand (Margin) bei unten einen Wert von 10px.

Danach kannst du das Text-Modul in Spalte 1 einfach so oft duplizieren, wie du Angebote hast, die verlinkt werden sollen. Dazu fahre mit der Maus über das Modul und klicke auf das Duplizieren-Symbol.
Natürlich musst du dann noch den Text sowie den hinterlegten Link anpassen.
Wenn du mit Spalte 1 fertig bist, wiederholst du den Prozess für Spalte 3 und 4. Kopiere dir dazu einfach eines deiner Text-Module aus Spalte 1 (Moduleinstellungen – Drei Punkte – Kopieren Modul) und füge es wie zuvor beschrieben in die Spalten 3 und 4 ein.
Für die exakte Vorgehensweise schau gerne auch das Video, das in diesem Blogpost verlinkt ist.
In Spalte 3 für den Kontakt könntest du zum Beispiel drei verschiedene Links einfügen:
- zum Kontaktformular
- deine Telefonnummer
- deine E-Mail Adresse
Beim Kontaktformular verlinkst du einfach deine Kontakt-Seite. Bei der Telefonnummer sowie der Email Adresse gibst du folgendes als Link ein:
- Für die Telefonnummer: tel:+491706407366
- Für die E-Mail Adresse: mailto:info@deine-emailadresse.de
Diese Links haben den Vorteil, dass eine Telefonnummer am Handy direkt in der Telefon App sowie bei der E-Mail Adresse direkt das E-Mail Programm geöffnet wird.
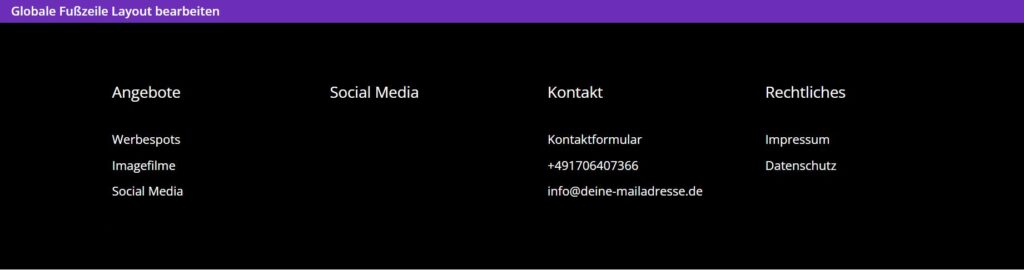
In Spalte 4 fügst du dann noch die Links für Impressum sowie Datenschutz – und falls vorhanden – auch für deine AGB ein.
Das Ergebnis sieht dann wie folgt aus:

Social Media Icons im Divi Footer hinzufügen
Für Social Media Links gibt es nützlicherweise bei Divi von Haus aus ein eigenes Menü, was die Icons deiner bevorzugten Social Media Netzwerke für dich implementiert.
Du musst dir also nicht mühselig irgendwo das Logo herunterladen.
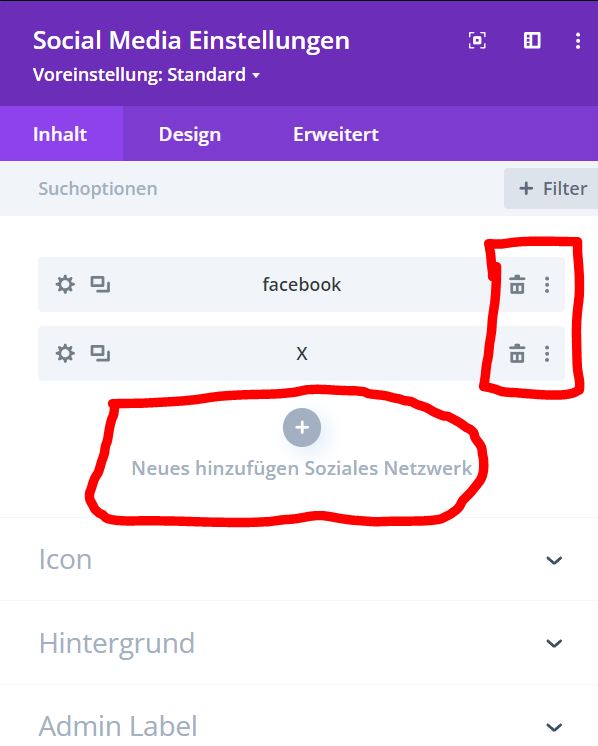
Um bei Divi Social Media Icons hinzuzufügen, füge über das graue Pluszeichen ein neues Modul hinzu und wähle aus der Liste der Module Social Media. Durch Klick auf das Pluszeichen innerhalb der Moduleinstellungen hast du nun die Möglichkeit deine Netzwerke hinzuzufügen.

Über das Mülltonnen-Symbol hast du zudem die Möglichkeit vorhandene Elemente wieder zu löschen.
Wichtig: Über die Einstellungen der einzelnen Netzwerke musst du jetzt noch den Link zu deinem dortigen Profil hinzufügen. Klicke dazu in der Liste der Netzwerke auf das Zahnrad-Symbol auf der linken Seite.
Dort hast du unter Link die Möglichkeit die URL deines Profils hineinzukopieren.
Finales Ergebnis (Desktop, Tablet, Mobil)
Das Ergebnis dieses Tutorials sieht dann auf den einzelnen Geräten wie folgt aus:
Computer:

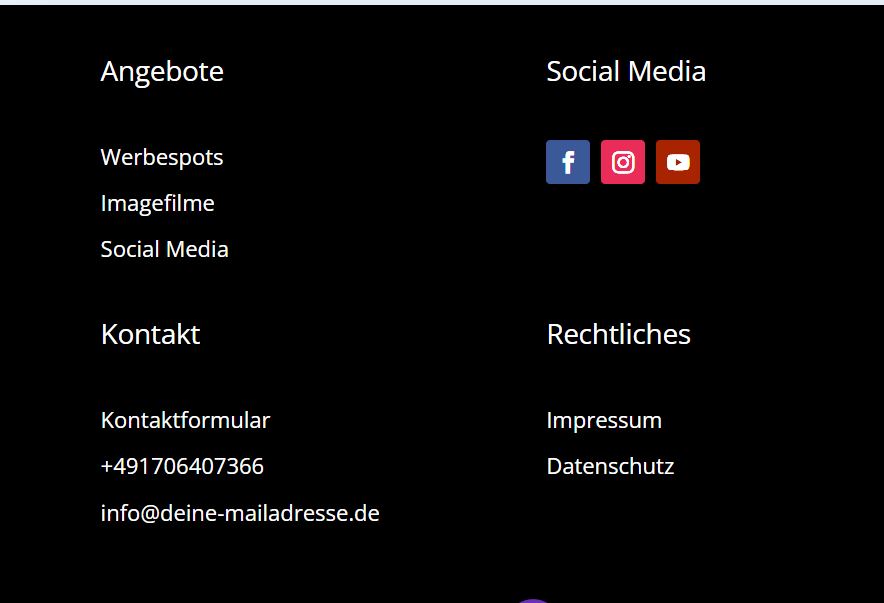
Tablet:

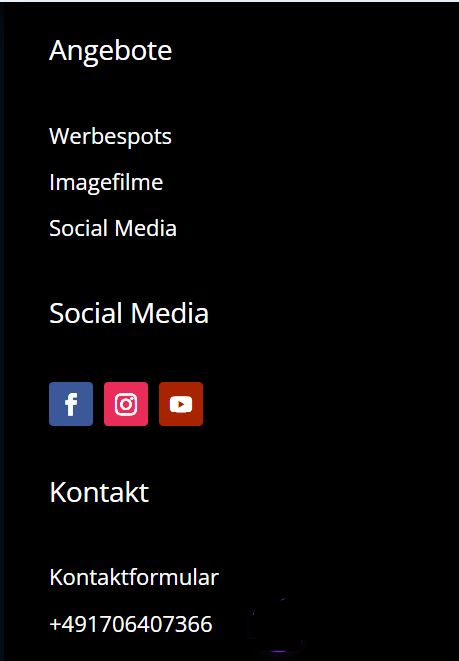
Handy:

Wie du siehst, mussten wir aufgrund guter Planung um schlichtem Design keinerlei Anpassungen für die mobile Ansicht machen. Ein Ergebnis, was sich sehen lässt, oder?
Falls du dein Menü ebenfalls mit dem Divi Builder erstellen möchtest, oder erfahren willst, was es bezüglich deines Logos alles zu beachten gilt, dann lies gerne auch die entsprechenden Artikel zu diesen Themen.
Unterschiedliche Footer für verschiedene Seiten erstellen (Bonus)
Abschließend möchte ich dir noch zeigen, wie du gleich mehrere Footer für die unterschiedlichsten Konstellationen erstellst.
Wie in Abschnitt 4 dieses Artikels bereits angedeutet, gibt es Situationen, in denen du den Besuchern deiner Seite nicht so viele Links anbieten möchtest wie in deinem standardmäßigem Website Footer (z.B. bei einer Werbekampagne).
Wenn du in Divi einen zweiten Footer erstellen möchtest, der von der globalen Website-Vorlage abweicht, dann benötigst du den Theme Builder. Navigiere zu Divi → Theme Builder und klicke auf Neue Vorlage hinzufügen.

Danach klickst du auf Neue Vorlage erstellen.
Du hast jetzt unter Spezifische Seiten die Möglichkeit diejenigen Seiten auszuwählen, für welche diese bestimmte Vorlage angewandt werden soll.
Danach solltest du die Globale Fußzeile, die automatisch für diese neue Vorlage angewendet wird, löschen und durch Klick auf Benutzerdefinierte Fußzeile hinzufügen deinen zweiten Footer erstellen.
Und das wie gewohnt mit dem Divi Builder.
Falls du deinen Footer auf einzelnen Seiten oder komplett ausblenden möchtest, findest du zusätzlich hier eine Anleitung samt Erklärvideo.







0 Kommentare