Mit den im Artikel vorgestellten ChatGPT Beispielen kannst du die Website deines Unternehmens effizient optimieren und Arbeitsabläufe erheblich vereinfachen. In diesem Artikel zeige ich dir 9 praxisnahe Beispiele, wie du mit ChatGPT deine täglichen Aufgaben schneller und einfacher erledigen kannst.
Von der Erstellung von SEO-optimierten Texten über die Anpassung von Design-Elementen bis hin zur Automatisierung von komplexen Aufgaben: ChatGPT bietet Unternehmen eine Vielzahl von Anwendungsmöglichkeiten, um ihre Website produktiver und moderner zu gestalten.
Möchtest du wissen, wie du ChatGPT konkret für deine Unternehmenswebsite einsetzen kannst? Lies weiter und entdecke 9 ChatGPT Beispiele für die Website eines Unternehmens, welche einfache aber effektive Strategien sind, die du sofort umsetzen kannst!
Schau dir auch gerne das folgende YouTube-Video an, welches ich parallel zum Blogartikel für dich aufgenommen habe und welches auf 9 ChatGPT Tricks für Webseitenbetreiber eingeht, durch die du massiv Zeit sparen kannst:
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
ChatGPT Beispiele für die Website eines Unternehmens – Darum ist das Tool unverzichtbar
Die Pflege und Optimierung einer Unternehmenswebsite ist zeitaufwendig und teilweise auch relativ komplex. Von der Erstellung hochwertiger Inhalte bis zur technischen Anpassung gibt es zahlreiche Aufgaben, die Webseitenbetreiber vor Herausforderungen stellen. Hier kommt ChatGPT ins Spiel.
Die KI ermöglicht es dir, Inhalte schneller und effizienter zu erstellen, Prozesse zu automatisieren und selbst komplexe technische Anpassungen vorzunehmen – ohne Vorkenntnisse in Programmierung oder Design zu haben. Das spart nicht nur Zeit, sondern auch Kosten, da du auf externe Unterstützung oft verzichten kannst.
Zu den Einsatzgebieten von ChatGPT auf Websites zählen:
- Erstellung von Texten, z. B. für Landingpages, Blog-Artikel oder Produktbeschreibungen
- Anpassung von Design-Elementen oder Website-Funktionalitäten mit CSS, oder PHP
- Entwicklung interaktiver Tools wie Formulare oder Kalkulatoren
In den folgenden Abschnitten stelle ich dir 9 konkrete Beispiele vor, wie du ChatGPT für die Website deines Unternehmens nutzen kannst. Jedes Beispiel zeigt dir, wie du Zeit sparst, Effizienz steigerst und deine Website durch den Einsatz von KI verbessern kannst.
9 ChatGPT Beispiele für die Website eines Unternehmens
ChatGPT ist ein mächtiges Tool. Jeder spricht davon, doch wie bzw. wozu kann man es überhaupt einsetzen?
Nachfolgend habe ich dir meine Top 9 Anwendungsgebiete für ChatGPT im Kontext deiner Website zusammengefasst:
1. Texte für die Website eines Unternehmens erstellen
ChatGPT ist das Tool, um Texte für nahezu jede Seite deiner Website zu generieren. Egal ob du ansprechende Inhalte für Landingpages, Über-Uns-Seiten oder Blogartikel benötigst, die KI kann dir hochwertige und zielgruppenspezifische Texte liefern. Insofern du weißt, wie du die KI richtig verwendest.
Aber wie funktioniert das?
Du gibst einfach einen detaillierten Prompt ein, der dein Thema, die Zielgruppe und die gewünschte Tonalität beschreibt. Schaue gerne folgendes Video, in welchem ich kurz erklärt habe, wie man einen perfekten Prompt erstellt:
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
Außerdem solltest du dafür sorgen, dass ChatGPT genügend Kontext hat, um dein Thema bzw. dein Anliegen richtig zu verstehen. Häufig ist es hierzu hilfreich eine Besprechung bzgl. der neuen Inhalte abzuhalten, diese per Audiodatei aufzuzeichnen und das Gesprochene dann der KI zur Verfügung zu stellen.
Dazu ist es in der Regel notwendig die Audiodateien in Text umzuwandeln. Wie das funktioniert erfährst du in diesem Video:
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
Sobald ChatGPT genug Kontext erhalten hat und du deinen Prompt eingegeben hast, erstellt das Tool basierend auf deinen Eingaben einen Text, den du direkt verwenden oder weiter anpassen kannst. Besonders praktisch: Es lassen sich auch SEO-Aspekte berücksichtigen, wie zum Beispiel das natürliche Einfügen von Keywords in deinen Text.
Wie du ChatGPT für SEO verwendest, erfährst du zudem in diesem Artikel zum Thema ChatGPT für SEO.
Wenn du mehr darüber erfahren möchtest, wie du mit ChatGPT Texte für deine Unternehmenswebsite erstellst, schau dir gerne auch meinen Blogartikel „Website Texte mit ChatGPT erstellen – einfach erklärt“ an. Dort findest du detaillierte Anleitungen und zusätzliche Beispiele für das Erstellen überzeugender Texte.
2. Produkt- und Dienstleistungsbeschreibungen optimieren

Produkte oder Dienstleistungen klar und überzeugend zu beschreiben, ist entscheidend für den Erfolg deiner Website. Mit ChatGPT kannst du detaillierte, strukturierte und SEO-optimierte Beschreibungen bzw. Texte erstellen, die technische Details, Funktionen und Vorteile deines Angebots hervorheben.
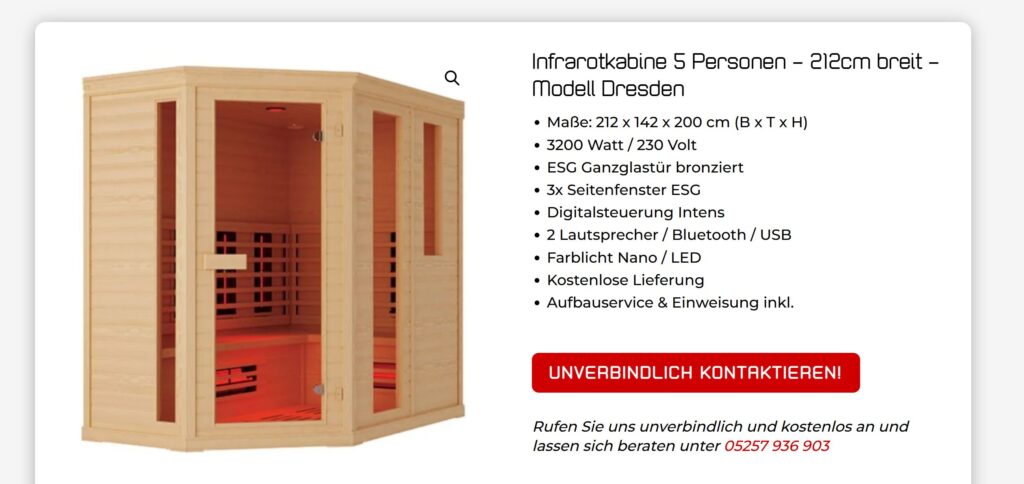
Ein Beispiel: Du betreibst einen WooCommerce-Shop, hast aber keine Zeit, jede Produktbeschreibung selbst zu verfassen. Mit einem guten Prompt, der die wichtigsten Informationen enthält (z. B. Größe, Gewicht, Anwendung), erstellt ChatGPT in Sekunden eine überzeugende Beschreibung.
In diesem Fall könntest du zum Beispiel auch dein Technisches Datenblatt als PDF in ChatGPT hochladen, sodass die KI die korrekten Daten in eine optimierte Beschreibung einfügen kann.
Wichtig: Überprüfe die generierten Texte immer, um sicherzustellen, dass sie alle relevanten Informationen in korrekter Form (!) enthalten und zum Stil deiner Marke passen. Denn selbst wenn ChatGPT alle Daten in korrekter Form vorhanden hat, kann es sein, dass die KI sich Inhalte ausdenkt oder schlichtweg lügt, wenn du ihr eine Aufgabe gibst. Sei immer wachsam und prüfe die Ergebnisse sorgsam.
3. SEO-Metabeschreibungen generieren
Eine prägnante und optimierte Meta-Beschreibung ist entscheidend für die Sichtbarkeit deiner Seiten bei Google. ChatGPT kann dir dabei helfen, Metabeschreibungen mit maximal 159 Zeichen zu erstellen, die das jeweilige Keyword der Seiten enthalten und Nutzer zum Klicken animieren.
Beispiel-Prompt:
Handle als SEO-Experte und verfasse eine SEO-Metabeschreibung für die Unterseite mit dem Hauptkeyword XY [Hier Keyword einfügen]. Der Text soll maximal 159 Zeichen lang sein und den Nutzer dazu anregen, das Suchergebnis anzuklicken.Das Ergebnis ist ein professioneller und optimierter Text, der sich perfekt als SEO-Metabeschreibung nutzen lässt. Natürlich kann es auch hier vorkommen, dass ChatGPT die empfohlene Länge nicht einhält.
Du solltest daher immer die Länge selbst überprüfen. Das geht über ein SEO-Plugin wie RankMath* oder über eine Website wie zeichenzähler.de.
4. Individuelles Design mit CSS anpassen
Manchmal reichen die Standard-Designmöglichkeiten deines WordPress-Themes nicht aus, um deine Website so zu gestalten wie du es dir vorstellst. Mit ChatGPT kannst du CSS-Code generieren, der genau auf deine Bedürfnisse zugeschnitten ist.
Beispiel: Button Farbe mit CSS Code von ChatGPT anpassen
Du möchtest beispielsweise die Buttons, die über ein Kontaktformular-Plugin erzeugt werden und darüber nicht anpassbar sind, farblich an dein Branding anpassen.
Mit folgendem ChatGPT Prompt ist das in Sekundenschnelle möglich:
Schreibe CSS Code, um den Button im Kontaktformular in der Farbe [hier Farbcode einfügen] einzufärben. Außerdem müssen die Ecken leicht abgerundet sein und die Schrift muss fett sein [Hier andere Anpassungswünsche eintragen]. Überschreibe mögliche bereits vorhandene Styling-Elemente mit !important. Das Element, auf welches sich diese Anpassung bezieht, ist folgendes: [Hier Infos aus dem Quelltext über das Element einfügen].Damit ChatGPT Code erzeugen kann, welcher sich ausschließlich auf dein gewünschtes Element bezieht – also in diesem beispielhaften Fall auf die Buttons deines Kontaktformular-Plugins – öffne ein Inkognito-Fenster in Google Chrome (es geht auch jeder andere Browser; jedoch bezieht sich diese Anleitung auf Chrome) und besuche die Unterseite, auf welchem sich das Element befindet, welches du verändern möchtest.
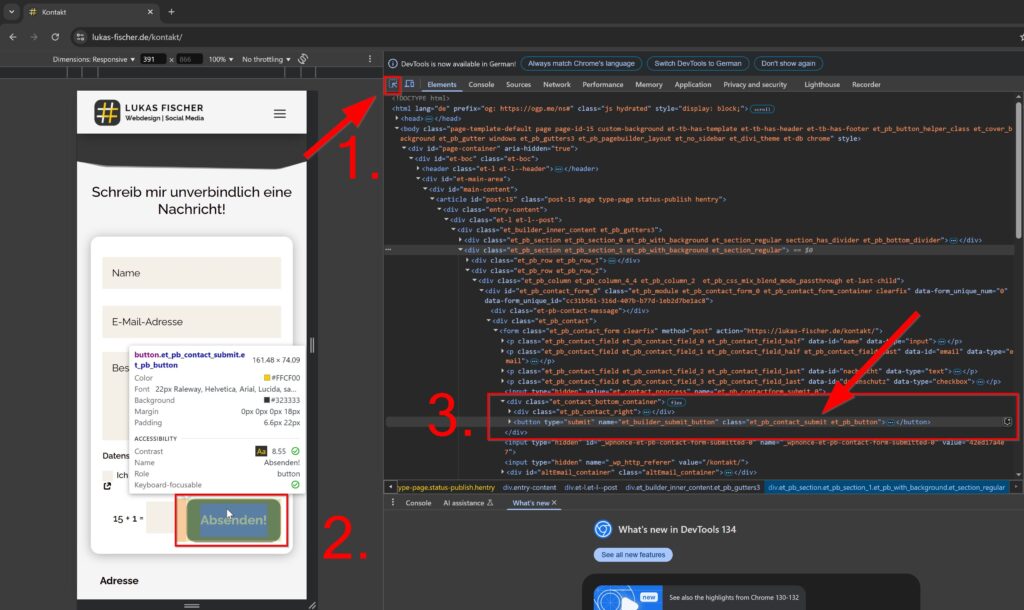
Mache dann einen Rechtsklicke und wähle die Untersuchen-Funktion. Folgende anschließend diesem Bild inkl. meiner Anleitung:

- Klicke auf das Symbol, welches die Funktion „Select an Element on the page to inspect it“ aktiviert. Sobald du dieses Symbol angeklickt hast, kannst du einfach im linken Teil des Bildschirms mit deiner Maus über die Elemente fahren.
- Navigiere mit der Maus nun über deinen Button, sodass dieser farblich hervorgehoben wird.
- Zeitgleich wird der Button nun rechts im Quelltext farblich hervorgehoben. Anhand des Quelltextes erkennst du die CSS-Klasse, die diesem Element zugeordnet ist. Mache einen Rechtsklick auf die Klasse oder das gesamte Element und klicke auf Kopieren bzw. auf Copy Element. Je nachdem, was dein Browser für eine Sprache anzeigt.
Das kopierte Element kannst du an ChatGPT weiterreichen, um Anpassungen am Design vornehmen zu lassen.
Aber Achtung: Solltest du mehrere Formulare bzw. Elemente dieser Art auf deiner Website besitzen, ist es sehr wahrscheinlich, dass die Anpassungen auch auf anderen Unterseiten übernommen werden. Solltest du lediglich eine Anpassung auf einer einzelnen Seite wünschen, wäre es am einfachsten deinem speziellen Element über deinen Pagebuilder eine eigene CSS-Klasse zu geben. Dann ersparst du dir auch das Suchen über den Code und kannst ChatGPT direkt die CSS-Klasse mitteilen.
ChatGPT Code in Website einfügen
Sobald ChatGPT dir CSS Code generiert hast, musst du diesen noch in deine Website einfügen.
Kopiere dazu ausschließlich den erzeugten Code und füge ihn in dein Child-Theme ein. Solltest du kein Child-Theme verwenden, gibt es sicherlich einen anderen Ort in deinem Theme um eigenen CSS-Code einzufügen. Alternativ kannst du auch das Code Snippets Plugin verwenden.
5. PHP-Code für individuelle Funktionen schreiben
Wenn du spezielle Funktionen in deinem WooCommerce-Shop oder deiner WordPress-Seite benötigst, kann ChatGPT PHP-Snippets generieren, die du in die functions.php-Datei deines Child-Themes einfügen kannst. Alternativ kannst du auch hier das Code Snippets Plugin verwenden.
Achtung: Füge niemals Code direkt in deine originale functions.php-Datei ein, sondern nutze tatsächlich ein Child Theme oder ein externes Plugin zum Einfügen von Code.
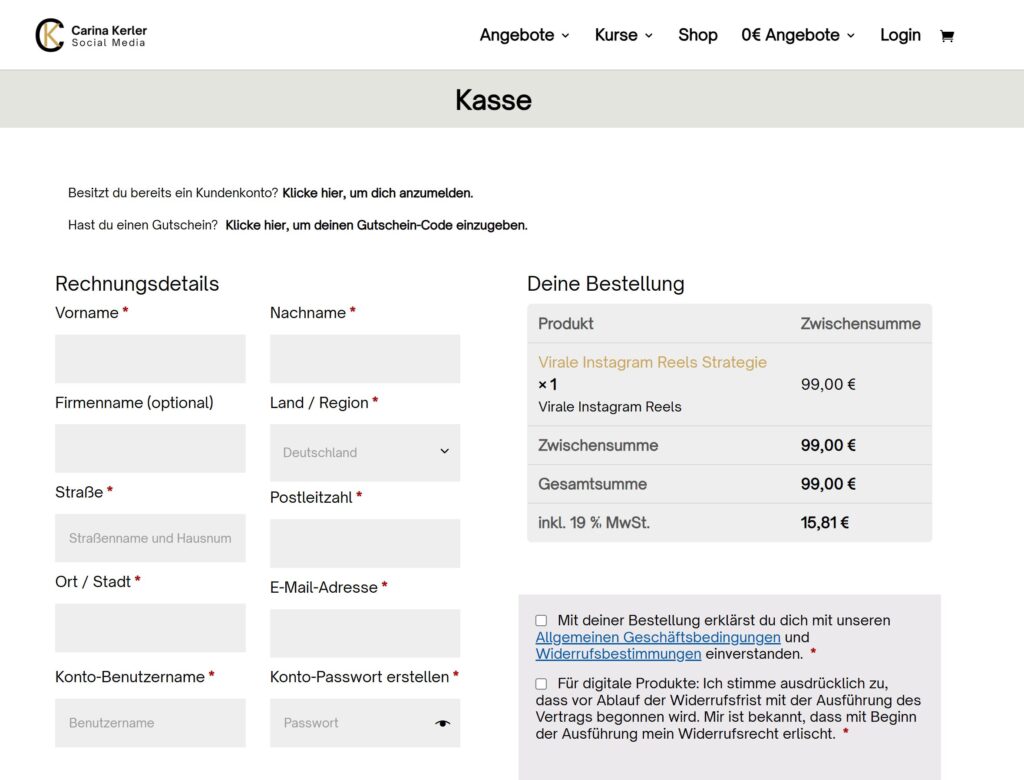
Beispiel für PHP-Anpassungen durch ChatGPT: Entfernen der Telefonnummer auf der WooCommerce Kassenseite

Du möchtest beim Bezahlvorgang in deinem WooCommerce Shop auf der Kassenseite die Telefonnummer als Pflichtfeld entfernen, da es deine Conversion-Rate negativ beeinflussen könnte. Wozu braucht man bei Online-Bestellungen auch die Telefonnummer?
Mit folgendem Prompt erzeugt ChatGPT den entsprechenden Code:
Erstelle PHP-Code für die functions.php Datei meines Child Themes, um das Telefonfeld auf der WooCommerce-Kassenseite zu entfernen. Gib mir außerdem eine anfängerfreundliche Anleitung, wie ich den Code in mein Child Theme einfüge und an welche Stelle in der functions.php Datei der Code gehört.ChatGPT erzeugt dir dann den entsprechenden Code samt Anleitung zum Einbetten. Wenn du solche Änderungen vornimmst, würde ich dir wirklich empfehlen ein Child Theme zu verwenden.
Achtung: Teste Änderungen immer erst in einer Entwicklungsumgebung, bevor du sie auf deiner Live-Website einfügst, um Fehler zu vermeiden. ChatGPT kann Fehler machen – auch beim Erzeugen von Code.
6. KI-basierte Bildgenerierung für deine Website nutzen

Mit einem Tool wie DALL·E, welches direkt in ChatGPT integriert ist, kannst du markenspezifische Bilder, Icons oder Hintergrundbilder für deine Website erstellen. Besonders praktisch ist dies, wenn du ein einheitliches Erscheinungsbild auf deiner Website haben möchtest und nicht gerade das Geld für einen professionellen Fotografen oder Designer hast.
Eine vollständige Anleitung zum Generieren von Bildern mit ChatGPT findest du in meinem Fachartikel zum Thema Website-Bilder erstellen mit ChatGPT.
Ein Prompt zur Erzeugung von einem Icon für die Website könnte lauten:
Erzeuge eine Grafik eines/einer [Hier Motiv einfügen]. Die Grafik soll einen futuristischen Stil enthalten. Verwende anthrazit als Hauptfarbe und Gelb ausschließlich für Akzente [Farben bei Bedarf selbst anpassen]. Das [Motiv] soll das einzige Objekt sein, was auf der Grafik zu sehen ist. Benutze einen 3D-Effekt, um das [Motiv einfügen] modern wirken zu lassen. Der Hintergrund sollte einfarbig sein und ausschließlich die Farbe anthrazit enthalten.Für diesen Prozess gibt es zusätzlich ein YouTube-Video, welches du dir gerne hier direkt anschauen kannst:
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
7. Multistep-Formulare und Kalkulatoren erstellen
Interaktive Tools wie Multistep-Formulare oder Kalkulatoren können die Benutzererfahrung auf deiner Website erheblich verbessern. ChatGPT kann dir den notwendigen HTML-, CSS- und PHP-Code liefern, um solche Tools zu erstellen.

Ein Beispiel: Du möchtest einen Rechner integrieren, der basierend auf der Länge und Breite eines Raumes den Materialbedarf für eine Renovierung berechnet.
Zugegeben: Hierzu sind einige Kenntnisse in den genannten Programmiersprachen notwendig und du musst wahrscheinlich viele Rückfragen an ChatGPT stellen, um dein Ziel zu erreichen. Mit einem einzigen Prompt wird es hierbei schwierig das Ziel zu erreichen.
Das ist aber auch logisch, da du ja ein größeres, aufwendiges Tool erzeugen möchtest.
Für komplexere Projekte ist es also sinnvoll, grundlegendes Wissen in HTML und PHP mitzubringen oder jemanden hinzuzuziehen, der den Code überprüft. Alternativ könntest du ChatGPT dazu bringen dir die Grundlagen im Programmieren beizubringen.
8. Daten sortieren und analysieren
Wenn du große Mengen an Daten wie Backlinks, Keywords oder Produktlisten verwalten musst, kann ChatGPT dir helfen, diese zu organisieren oder bestimmte Ergebnisse herauszufiltern..
Ein Beispiel: Du exportierst eine Liste deiner Backlinks aus einem SEO-Tool und möchtest Spam-Links identifizieren und herausfiltern. Speicher dir die Liste als CSV-Datei und öffne sie mit einem Tabellenprogramm wie Excel oder Google Tabellen.
Kopiere dir dann die Spalte mit allen URLs und füge diese Liste an Links in ChatGPT ein.
Ein beispielhafter Prompt könnte lauten:
Ich gebe dir jetzt die Liste der Backlinks meiner Website. Deine Aufgabe ist es, alle validen Backlinks aus dieser Liste zu entfernen, sodass nur noch eine Liste bestehend aus Spam-Backlinks übrig ist. Formatiere dein Ergebnis so, dass pro Zeile nur ein Link steht. Das Ergebnis möchte ich bei Google einreichen, um diese Links als ungültig zu erklären. Hinweise auf Spam-Links findest du in der jeweiligen URL durch Endungen wie .xyz oder .ru oder durch dein allgemeines Verständnis.Je nach Größe deiner Liste sparst du somit Stunden an manueller Arbeit und kannst dich auf die wirklich wichtigen Aufgaben konzentrieren.
Aber Achtung: ChatGPT macht Fehler und wenn du das Ergebnis nicht kontrollierst, kann es kritisch für dich werden. Denn wenn du einen Backlink für ungültig erklärst, der eigentlich wichtig für dich und somit kein Spam ist, kann das negative Konsequenzen auf deine Rankings haben.
Kontrolliere also in jedem Fall die Ergebnisse bevor du mit dem Bonus-Tipp aus Punkt 9 weitermachst.
9. BONUS-Tipp: Spam-Backlinks bei Google als ungültig erklären
Schädliche Backlinks können deinem SEO-Ranking schaden. ChatGPT hilft dir dabei, diese zu finden und eine sog. Disavow-Datei zu erstellen, die du bei Google einreichen kannst.
Nachdem du der Anleitung aus dem vorherigen ChatGPT Beispiel gefolgt bist, musst du lediglich noch eine .txt-Datei erstellen, die deine Spam-Links enthält. Achte darauf, dass pro Zeile ein Link eingetragen ist.
Speichere diese Datei danach lokal auf deinem Computer über den Texteditor.

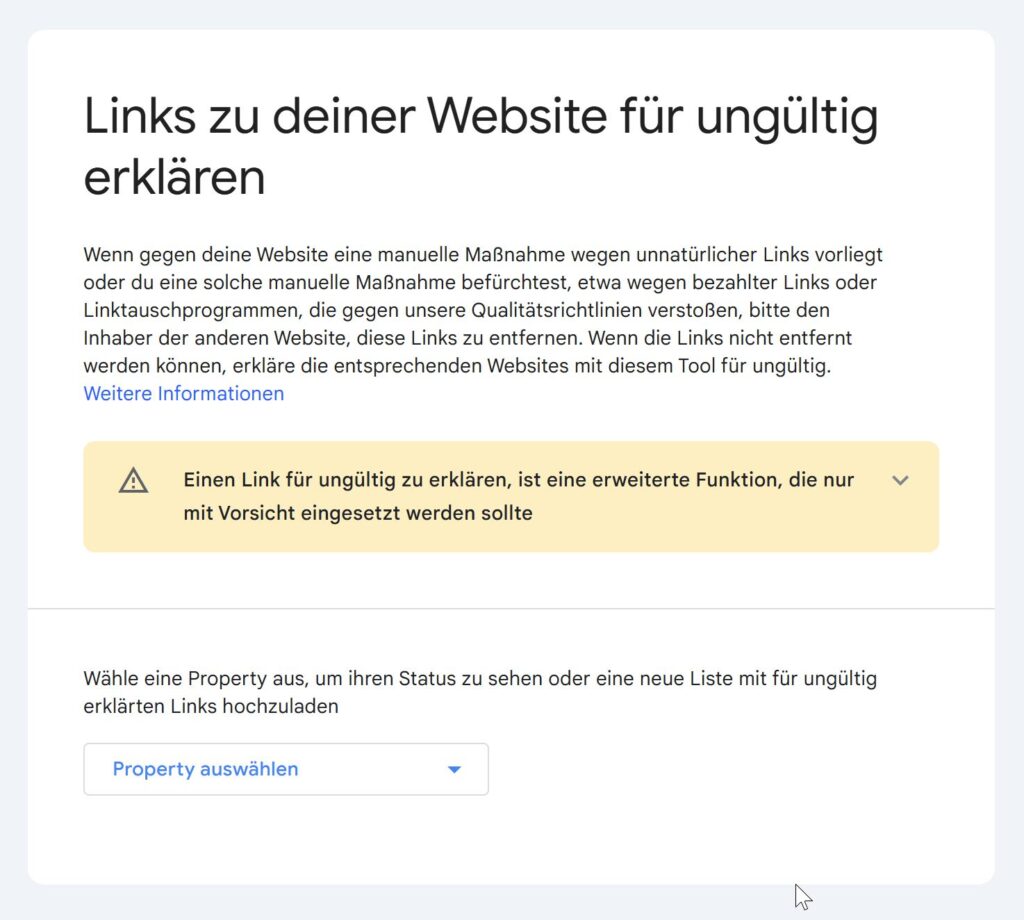
Klicke dann auf diesen Link: https://search.google.com/search-console/disavow-links
Sobald du auf den Link geklickt hast, musst du die Property auswählen, auf welche sich deine Liste bezieht. In der Regel ist das deine eigene Domain.
Klicke dann auf Hochladen und lade deine zuvor erstellte Datei hoch. Und das wars auch schon: Du hast dein SEO-Ranking ein kleines bisschen verbessert!
Fazit – ChatGPT als Schlüssel für moderne Unternehmenswebsites
Die 9 ChatGPT Beispiele zeigen, wie vielseitig ChatGPT auf deiner Unternehmenswebsite eingesetzt werden kann. Von der Text- und Bildgenerierung bis hin zur technischen Anpassung bietet die KI nahezu unbegrenzte Möglichkeiten, Arbeitsabläufe zu optimieren und Ressourcen zu sparen.
Die Automatisierung von Prozessen, die oft viel Zeit in Anspruch nehmen, gibt dir mehr Freiraum für strategische Aufgaben. Gleichzeitig kannst du sicherstellen, dass deine Website stets professionell und auf dem neuesten Stand bleibt.
Falls du dich für weitere Einsatzgebiete von ChatGPT interessierst, lies gerne meinen Fachartikel mit 33 Beispielen zum Einsatz von ChatGPT in Unternehmen.
Nutze die vorgestellten Beispiele, um ChatGPT in deinen Arbeitsalltag zu integrieren. Egal, ob du Texte schreibst, Designs anpasst oder Daten analysierst – mit diesem Tool machst du dein Unternehmen zukunftsfähig.
Du bist neugierig geworden? Probiere ChatGPT direkt selbst aus und entdecke, wie einfach es ist, deine Website effizienter zu gestalten. Hier geht’s zur offiziellen Seite von ChatGPT.
Falls du gerade auf der Suche nach jemanden bist, der dein Unternehmen im Kontext von ChatGPT fit macht, dann schreib mir gerne eine unverbindliche Nachricht.
Welche der vorgestellten Beispiele wirst du zuerst ausprobieren? Teile es in den Kommentaren!
Häufig gestellte Fragen – Wozu kann man ChatGPT auf Websites einsetzen?
Wahrscheinlich fragst du dich, wozu man ChatGPT auf Websites einsetzen kann. Nachfolgend habe ich die wichtigsten bzw. häufigsten Fragen zusammengefasst:
Wie kann ChatGPT bei der Textgenerierung helfen?
Grundsätzlich kann ChatGPT hochwertige und SEO-optimierte Texte für alle Bereiche einer Unternehmenswebsite erstellen. Von Blogartikeln bis hin zu Produktbeschreibungen können Inhalte individuell angepasst werden. Die richtigen Prompts sind hierzu entscheidend.
Kann ChatGPT für SEO-Optimierungen genutzt werden?
Grundsätzlich kann ChatGPT für bestimmte SEO-Optimierungen genutzt werden. Es kann Meta-Beschreibungen und SEO-Titel verfassen und Ideen für Keywords liefern. ChatGPT hat jedoch keinen Zugriff auf valide Daten aus der Google Suche und eignet sich somit nur für bestimmte SEO-Optimierungen.
Welche Vorteile hat ChatGPT gegenüber anderen Tools?
ChatGPT zeichnet sich durch seine Vielseitigkeit aus. Es kann nicht nur Texte erstellen, sondern auch Daten sortieren, Bilder erstellen oder den Quellcode für interaktive Tools entwickeln. All das ist möglich im Kontext eines einzelnen Chats.






0 Kommentare