Wenn man auf einer Webseite eine URL öffnen möchte, zu welcher es gar keinen Inhalt gibt, dann landet man auf einer sog. 404 Fehler Seite. Eine Seite, die dem Nutzer anzeigt, dass dieser Inhalt nicht existiert.
Um mit dem Divi Theme eine individuelle 404 Fehler Seite zu erstellen, benötigst du den Divi Theme Builder. Dort kannst du eine globale Vorlage erstellen, die auf allen Seiten angezeigt wird, welche von einem Besucher deiner Seite zwar aufgerufen werden aber eigentlich gar nicht existieren.
In diesem Artikel zeige ich dir Schritt für Schritt, wie du mit Divi eine 404 Fehler Seite erstellst. Du erfährst zudem, auf was du dabei achten solltest, um deinem Besucher die bestmögliche Erfahrung auf deiner Seite zu gewährleisten.
Verfolge gerne parallel auch das YouTube Video, welches ich zu diesem Thema aufgenommen habe:
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
Was ist eine 404 Seite?
Stell dir mal vor, du bist auf einer Webseite unterwegs, navigierst durch die Seiten, klickst auf ein paar Links und plötzlich ist es passiert: Du landest auf einer Seite ohne den Inhalt, den du eigentlich erwartet hattest.
Im Fachjargon werden diesen Seiten als 404 Fehler Seiten bezeichnet!
Beim Fehlercode 404 handelt es sich um die Antwort des Servers, welcher dem Besucher mitteilt, dass die angeforderte Seite auf dem Server schlichtweg nicht gefunden werden konnte. Die Zahl 404 hat hierbei keine tiefere Bedeutung.
Die 404 Fehlerseite ist also eine Art Wegweiser auf einer Webseite, der dir mitteilt: „Hoppla, hier gibt’s leider nichts zu sehen. Aber keine Sorge, du bist nicht verloren – wir machen nur eine kurze Pause!“
Man könnte sagen, die 404 Fehlerseite ist das „Sorry, hier ist nichts“ des Internets.
Doch obwohl es auf dieser Seite eigentlich gar keinen Inhalt gibt, ist es trotzdem wichtig den Inhalt dieser Seite persönlich zu gestalten! Klingt erstmal verwirrend, ist aber so.
Warum sollte man seine Divi 404 Seite persönlich gestalten?
Wenn ein Besucher deiner Webseite auf einer Seite landet, die eigentlich gar nicht existiert, ist er wahrscheinlich zunächst einmal eines: Verwirrt!
Und um dieser Verwirrtheit vorzubeugen, solltest du den Inhalt dieser Seite selbst gestalten und deinem Besucher logisch erscheinende, nächste Schritt anbieten.
Die persönliche Gestaltung einer 404 Fehlerseite hat dabei gleich mehrere Vorteile haben:
- Benutzerfreundlichkeit: Eine humorvolle oder kreative 404 Seite kann den Benutzer beruhigen und ihm das Gefühl geben, dass der Fehler nicht gewollt ist. Dies kann die Benutzererfahrung auf deiner Webseite verbessern, indem Frustration und Verwirrung gemindert werden.
- Markenimage: Die 404 Seite bietet eine zusätzliche Gelegenheit, das Markenimage zu stärken. Wenn die Seite im Stil der Marke gestaltet ist, trägt dies dazu bei, die Markenidentität zu festigen und deine Online-Präsenz zu verbessern. (Spoiler: Die standardmäßige 404 Seite von Divi tut dies nicht)
- Unterhaltungswert: Einige Webseiten nutzen die Gelegenheit, Unterhaltungswert auf die 404 Seite zu bringen. Dies kann dazu beitragen, dass die Besucher ein Lächeln auf den Lippen haben, selbst wenn sie auf eine nicht gefundene Seite stoßen. Ein positiver Eindruck bleibt eher im Gedächtnis als etwas Negatives.
- Navigationshilfe: Kreative 404 Seiten können auch als Navigationshilfe dienen. Sie können dem Benutzer alternative Links oder Suchmöglichkeiten anbieten, um ihm zu helfen, wieder auf den richtigen Weg zu finden.
Meine Empfehlung für deine 404 Fehler Seite lautet also diese humorvoll zu gestalten und dabei etwaige nächste Schritte für den Nutzer anzuzeigen.

Falls du nicht weißt, wie du Humor in deine 404 Fehler Seite integrieren kannst, dann versuche einen Bezugspunkt zu deinem eigentlichen Thema zu schaffen und diesen humorvoll zu gestalten.
Wenn du also eine Webseite zum Thema Fußball betreibst, könntest du ein Bild von einem platten Fußball zeigen und so etwas schreiben wie „Hoppla, dieser Seite ist die Luft ausgegangen! Hier geht’s zurück zur Startseite.“
Divi 404 Seite erstellen
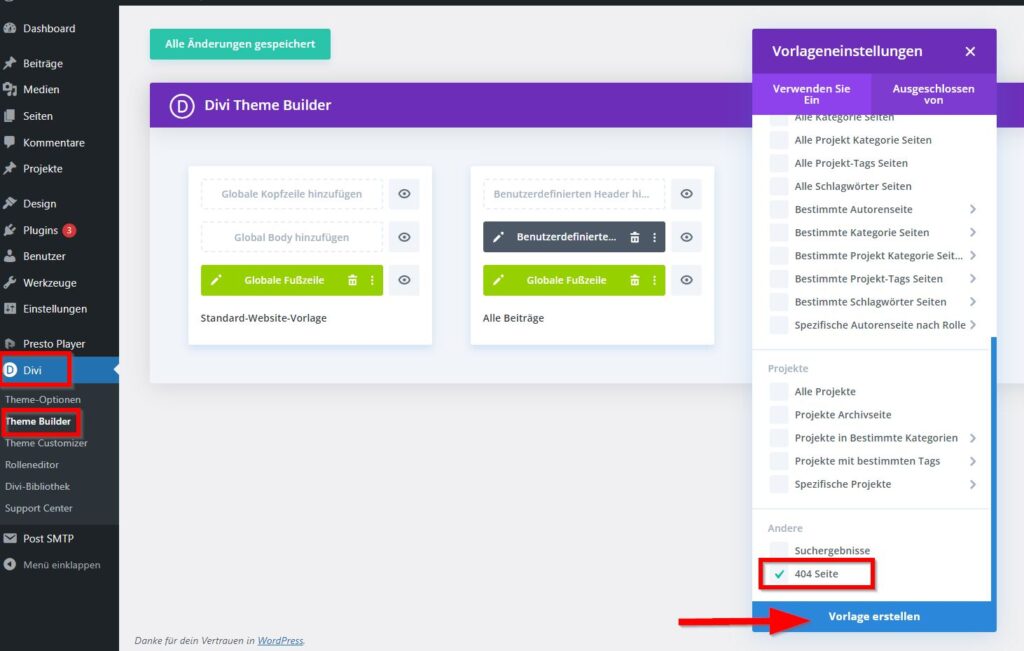
Um mit dem Divi Theme eine 404 Fehler Seite anzulegen, navigiere im WordPress Dashboard im Menü auf der linken Seite zu Divi und öffne den Theme Builder.

Im Theme Builder angekommen, klickst du auf Neue Vorlage hinzufügen. Danach klickst du auf Neue Vorlage erstellen. Es öffnen sich die Vorlageneinstellungen.
In den Einstellungen angekommen scrolle nach ganz unten und setze einen Haken bei 404 Seite. Klicke dann auf Vorlage erstellen.

Nachdem die Vorlage angelegt ist, kannst du den Inhalt der Vorlage gestalten.
Klicke dazu bei deiner 404 Vorlage auf Benutzerdefinierten Körper hinzufügen und dann auf Benutzerdefinierten Körper erstellen.
Es öffnet sich der Divi Builder und du kannst deine Vorlage nach deinen eigenen Wünschen gestalten.
Divi 404 Seite selbst gestalten
Wie in den ersten beiden Abschnitten erläutert, ist es sinnvoll den Nutzer auf einer 404 Seite direkt darüber zu informieren, dass der angeforderte Inhalt nicht existiert und welche weiteren Schritte jetzt möglich sind.
Die einfachste Option wäre es also einen Link bereitzustellen, welcher zurück zur Startseite führt. Von dort aus kann dein Nutzer dann wie gewohnt weiter navigieren.
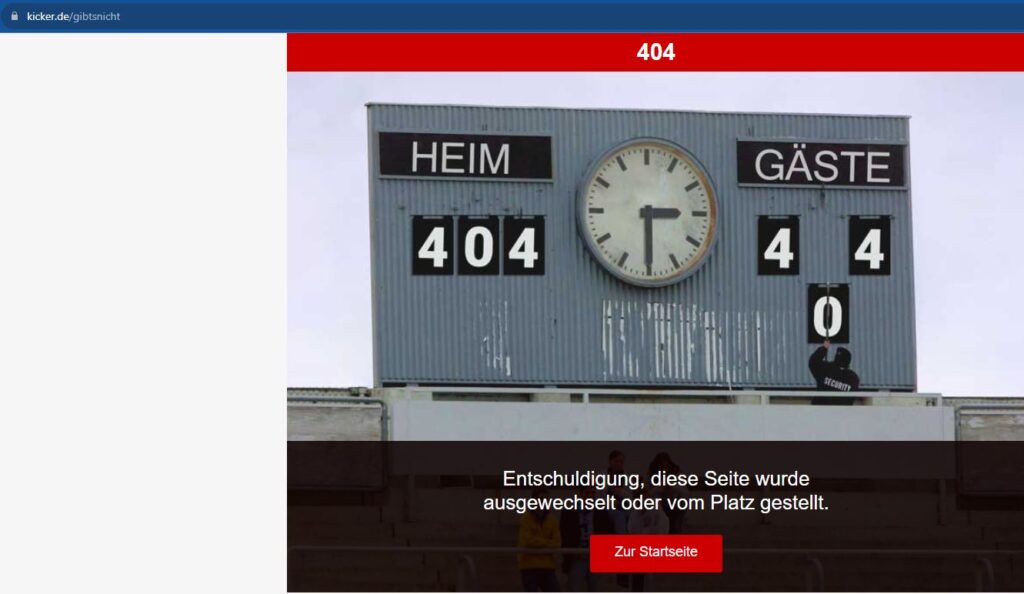
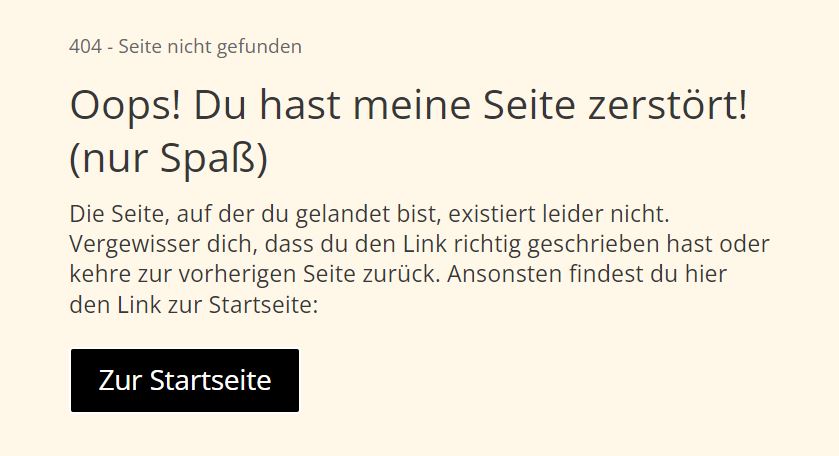
Das Ergebnis, was wir mit dieser Anleitung erzielen werden, sieht so aus:

Natürlich kannst du dieses Layout auf deine Bedürfnisse individuell anpassen.
Hintergrundfarbe und Abstände der Divi 404 Seite anpassen
Um diese (oder eine ähnliche) 404 Seite in Divi umzusetzen, passe als erstes die Hintergrundfarbe der bereits vorhandenen Section (blauer Kasten) an deine Designvorstellungen an, indem du mit der Maus über die Section fährst und durch Klick auf das Zahnrad-Symbol die Abschnittseinstellungen öffnest.
Bei Hintergrund kannst du nun deine Hintergrundfarbe wählen. Ich verwende die Farbe #fff7e8.
Danach navigierst du in den Design-Tab deiner Sektion und vergibst unter Zwischenraum folgende Werte:
- Innenabstand (Padding) oben: 120px
- Innenabstand (Padding) unten: 120px
Natürlich dienen diese Werte nur als Richtwert. Mit diesem Abstand sorgst du dafür, dass später die komplette Seite ausgefüllt wird und deine 404 Seite den Bildschirm am Computer komplett ausfüllt.
Falls du diesen Wert mobil anpassen möchtest, kannst du dies durch Klick auf das Handy-Symbol hier ebenfalls tun.
Layout der Divi 404 Seite selbst bestimmen
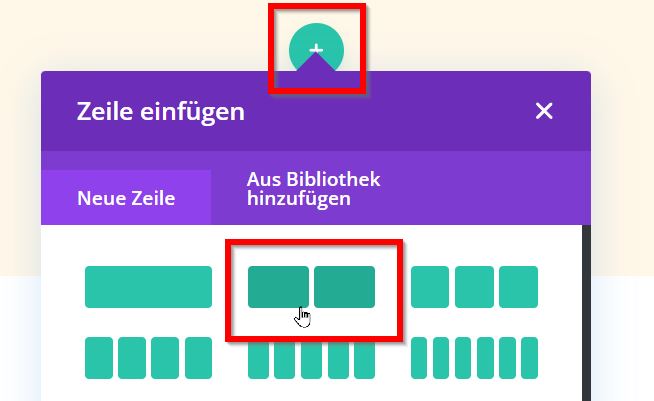
Nachdem die Hintergrundfarbe steht, wählst du nun das Layout für deine 404 Fehler Seite aus, indem du auf das grüne Plus-Symbol klickst.

Wähle das Layout mit einer 50:50 Aufteilung (wie auf dem obigen Bild zu sehen). Es öffnet sich ein Menü mit einer Auswahl an Modulen. Wähle das Text-Modul.
Text auf Divi 404 Fehler Seite anpassen
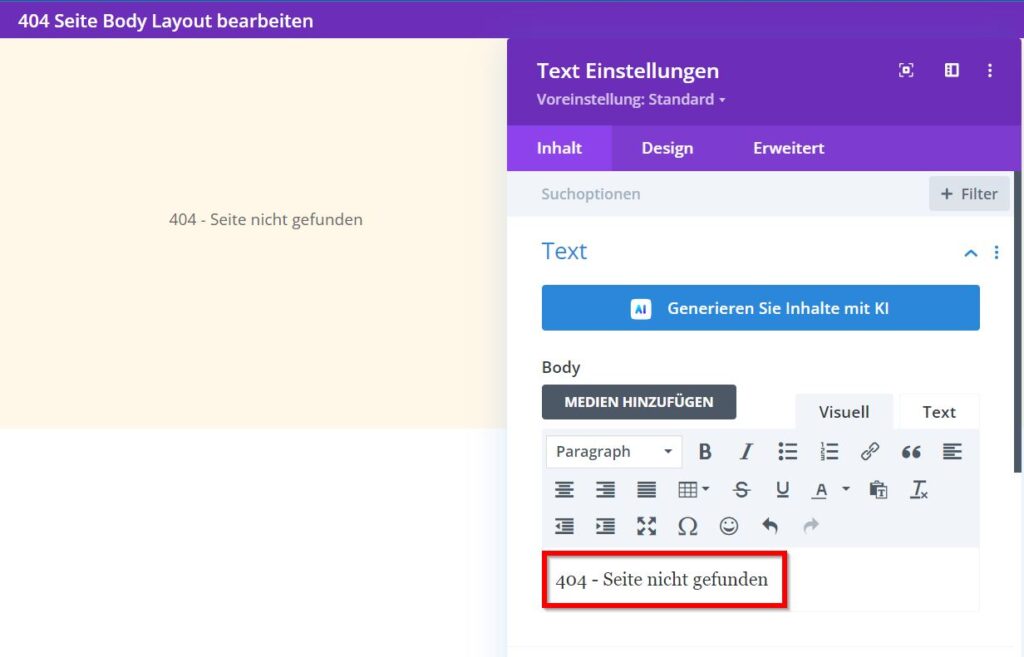
Um den Text auf deiner Divi 404 Fehler Seite anzupassen, entferne den Standard-Text aus dem zuvor platzierten Text-Modul und füge folgenden Satz ein:
„404 – Seite nicht gefunden„. Das Ergebnis sieht dann wie folgt aus:

Abschließend navigierst du in den Design-Tab dieses Moduls und stellst unter Zwischenraum bei Außenabstand (Margin) für unten einen Wert von 10px ein.
Die Größe dieses Texte sowie die Schriftfarbe lasse ich in diesem Beispiel so, da der Fokus auf dem nächsten Textmodul liegen soll.
Füge jetzt ein weiteres Text-Modul ein, indem du das erste Modul über das Duplizieren-Symbol kopierst.
Im zweiten Modul schreibst du jetzt bestenfalls einen humorvollen bzw. kreativen Satz, der zum Thema deiner Webseite passt. Aber keine Sorge, all zu kreativ musst du gar nicht sein.
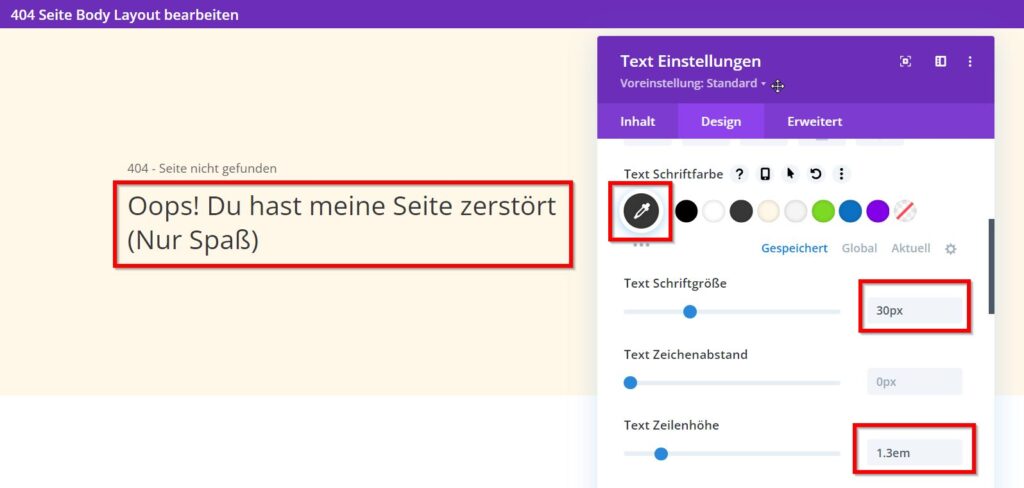
Für dieses Beispiel habe ich mich für den Satz „Oops! Du hast meine Seite zerstört (Nur Spaß)“ entschieden, da dieser Satz zu dem Bild passt, was wir im letzten Schritt einfügen werden.
Diesen Text solltest du jedenfalls wie folgt gestalten:

- Schriftfarbe: schwarz (auf jeden Fall besser lesbar als das vorherige Textmodul)
- Schriftgröße: 30px
- Zeilenhöhe: 1.3em
Unterhalb dieses Moduls fügen wir jetzt ein letztes Text-Modul ein, bei welchem wir dem Nutzer potentielle nächste Schritte aufzeigen, um die 404 Seite wieder zu verlassen.
Dupliziere daher einfach wieder das soeben eingefügte Text-Modul und kopiere dort folgenden Text hinein:
„Die Seite, auf der du gelandet bist, existiert leider nicht. Vergewissere dich, dass du den Link richtig geschrieben hast oder kehre zur vorherigen Seite zurück. Ansonsten findest du hier den Link zur Startseite:„
Natürlich solltest du sämtliche Texte auf deine individuelle Situation anpassen. Mit meinem Text soll lediglich der Eindruck vermittelt werden, welche Informationen du auf dieser Seite präsentieren kannst.
Im Design-Tab des letzten Text-Moduls solltest du die Schriftgröße dieses Textes abschließend noch auf 18px stellen, damit eine klare Hierarchie zwischen deinen verwendeten Text-Modulen entsteht.
Link zur Startseite auf Divi 404 Seite einfügen
Um auf deiner 404 Fehler Seite einen Link zur Startseite einzufügen, füge unterhalb deiner Text-Module einen Button hinzu, indem du erneut auf das graue Plus-Symbol klickst und aus der Liste der Module das Button-Modul wählst.
Für den Text des Buttons schreibst du „Zur Startseite„.
Beim Link für den Button trägst du einfach die URL deiner Startseite ein.

Abschließend musst du deinen Button nur noch entsprechend deiner Brandingfarben gestalten und dieser Abschnitt ist auch schon fertig!
Eigenes Bild auf Divi 404 Seite einfügen
Abschließend fügen wir in die rechte Spalte ein Bild ein, welches bestenfalls zur thematischen Ausrichtung der Webseite passt und kreativ bzw. humorvoll ist.
Wie gesagt: Wenn dir hier nicht sofort etwas einfällt, dann mach dich nicht verrückt. Du kannst auch ein Bild von dir selbst verwenden, auf welchem du eine passende Emotion zeigst.
Um das Bild hinzuzufügen, klicke in der rechten Spalte auf das graue Plus-Symbol und wähle aus der Liste der Module das Bild-Modul aus. Lade jetzt dein Bild hoch und passe es ggfs. noch der Größe der linken Spalte an, damit beide Spalten gleichmäßig aussehen.
Um die Größe deines Bildes anzupassen, navigiere in den Einstellungen des Bild-Moduls in den Design-Tab und passe die Werte bei Größe einstellen auf deine Bedürfnisse an.

Divi 404 Seite aktivieren
Achtung: Um diese Vorlage zu aktivieren, musst du insgesamt zwei mal speichern!
Wenn du mit deinem Design zufrieden bist, solltest du deine Vorlage zunächst im Divi Theme Builder speichern – also genau an der Stelle, wo du soeben deine Vorlage gestaltet hast.
Klicke dazu auf die drei Punkte am unteren Bildschirmrand und speichere dein Design.

Danach kannst du durch Klick auf das X-Symbol oben rechts den Divi Builder verlassen, um zu deinen Vorlage im Divi Theme Builder zurückzukehren.
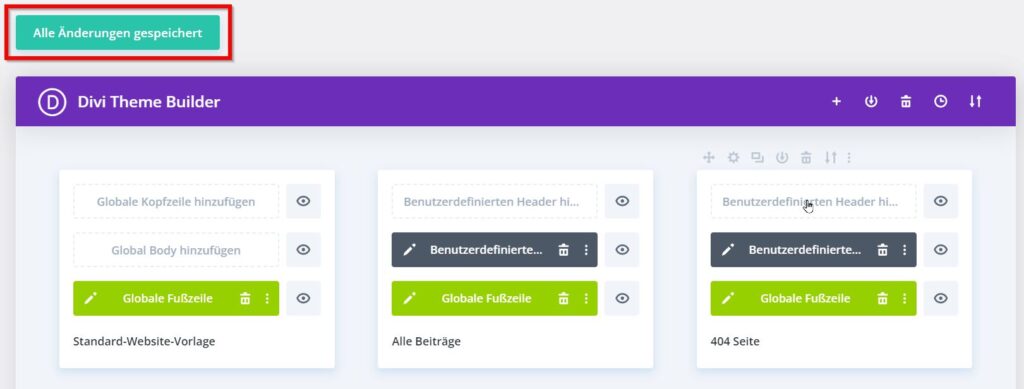
Achte darauf, dass hier oberhalb deiner Vorlagen Alle Änderungen gespeichert steht. Falls du über den Button noch nicht gespeichert hast, dann hole dies jetzt nach.

Abschließend kannst du testen, ob deine Seite funktioniert. Gebe dazu einfach eine beliebige URL auf deiner Webseite ein, von der du weißt, dass diese nicht existiert. Also zum Beispiel: https://deinedomain.de/gibtsnicht
Wenn deine 404 Fehler Seite angezeigt wird, die du soeben erstellt hast, hast du alles richtig gemacht und bist fertig mit diesem Tutorial!







0 Kommentare