Wenn man einen Blog mit dem Divi Theme betreibt, steht man früher oder später vor der Frage, wie man seinen Blog gestalten möchte – ohne dabei jeden einzelnen Beitrag mühselig selbst zu gestalten. Und dabei kommt meine Design Vorlage für deinen Divi Blog ins Spiel.
Um in Divi eine Design Vorlage zu erstellen, die automatisch auf alle Blogartikel angewandt wird, die mit dem Standard-Editor erstellt wurden, navigiere in WordPress zu Divi und öffne den Theme Builder. Mit dem Theme Builder legst du dann eine neue Vorlage an, die für alle Beiträge angewandt wird.
In dieser Schritt-für-Schritt Anleitung erkläre ich dir anfängerfreundlich, wie du eine solche Vorlage erstellst, um deinen Blog einmalig nach deinen individuellen Wünschen zu gestalten.
Auf diese Weise wirst du eine Menge Zeit sparen, da du zukünftig nicht mehr jeden deiner Beiträge mühselig und zeitintensiv mit dem Divi Builder selbst erstellen musst.
Schau gerne auch in mein YouTube-Video, bei welchem du jeden Schritt auch visuell nachverfolgen kannst.
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
Blog Artikel selbst erstellen vs. Divi Design Vorlage
Wenn du das Divi Theme installiert hast, gibt es grundsätzlich zwei Möglichkeiten, um Blog Artikel zu erstellen und zu gestalten.
Option 1: Jeden Blog Artikel individuell selbst gestalten mit dem Divi Builder
Rein theoretisch könntest du jeden deiner Beiträge selbst gestalten und dazu wie gewohnt den Divi Builder mit all seinen Modulen nutzen.
Dazu würdest du in WordPress im Menü auf der linken Seite zu Beiträge navigieren und auf Erstellen klicken.

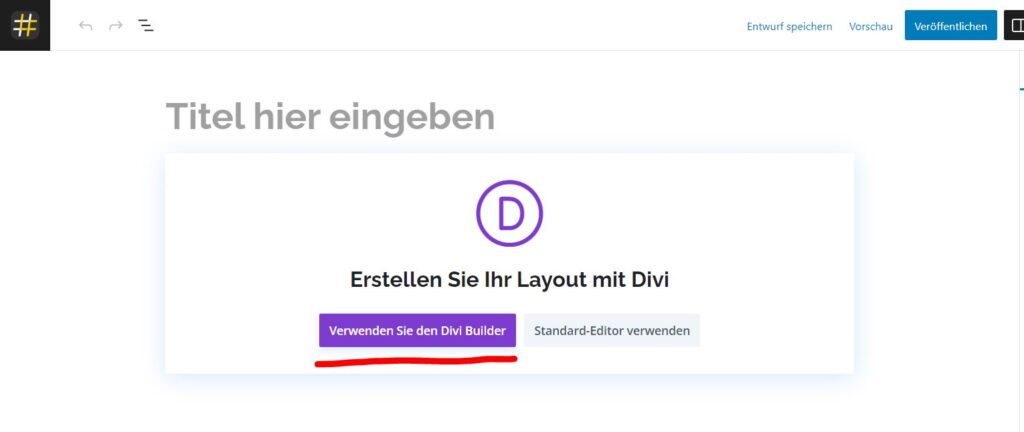
Danach würdest du dann auf Verwenden Sie den Divi Builder klicken.
Allerdings müsstest du bei dieser Option auch wirklich alles selbst gestalten – und das für jeden deiner Beiträge. Ebenso müsstest du alle Aspekte, die für SEO wichtig sind, selbst beachten und richtig einstellen.
Zudem ist der zeitliche Invest bei dieser Variante deutlich höher als bei Option 2, da du dir Gedanken um Inhalt UND Gestaltung machen musst.
Option 2: Blog Artikel mit dem Standard-Editor erstellen und über Divi Design Vorlage global gestalten
Alternativ – und das ist die Variante die ich empfehle und die Voraussetzung dieses Tutorials ist – könntest du deine Blog Artikel mit dem Standard Editor verfassen.
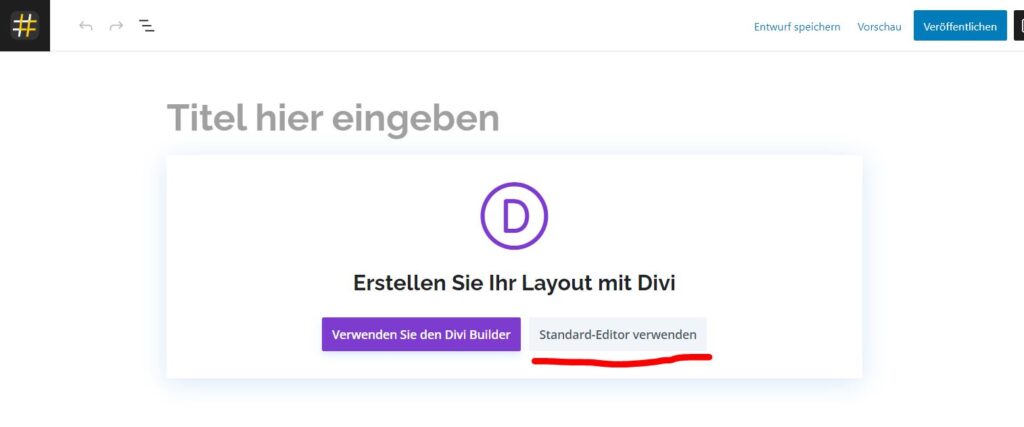
Dazu klickst du in WordPress im Menü auf der linken Seite auf Beiträge und wählst Erstellen. Danach klickst du auf Standard-Editor verwenden und kannst deinen Blog Artikel verfassen.

Die Gestaltung deiner Beiträge wird hierbei über eine globale Design Vorlage mit dem Divi Theme Builder gelöst, die du einmalig erstellen musst, sodass sie im Nachhinein automatisch auf jeden Beitrag angewandt werden kann.
Die Inhalte deines Artikels werden dann dynamisch in die Vorlage eingefügt.
Der größte Vorteil dieser Variante ist, dass du dich beim Schreiben deiner Inhalte wirklich auf den Inhalt konzentrieren kannst und somit deutlich produktiver beim Erstellen neuer Inhalte sein wirst!
Der Nachteil dieser Variante ist, dass man nicht auf alle Divi Module innerhalb seiner Blog Beiträge zugreifen kann und auf die Standard-Blöcke des Gutenberg-Editors angewiesen ist.
Diese Blöcke sind nicht auf Divi Niveau, funktionieren aber trotzdem einwandfrei.
Falls du wissen, wie du ChatGPT zur Hilfe nehmen kannst, um deinen Workflow beim Schreiben von Blogartikel zu verbessern, dann lies gerne folgenden Artikel zum Thema ChatGPT für SEO einsetzen.
In den nächsten Abschnitten werden wir uns daher Schritt-für-Schritt anschauen, wie man eine solche Design Vorlage für alle seine Blog Artikel erstellt.
1. Divi Blog Artikel Vorlage mit dem Divi Theme Builder erstellen
Um eine Design Vorlage zu erstellen, die auf alle Beiträge in deinem Blog angewandt werden kann, benötigt du den Divi Theme Builder.
Navigiere im WordPress Menü auf der linken Seite zu Divi und klicke auf Theme Builder.

Dort angekommen klickst du rechts auf das graue Plus-Symbol mit der Aufschrift Neue Vorlage hinzufügen.
Danach wählst du Neue Vorlage erstellen und gelangst in die Vorlageneinstellungen.

Im Abschnitt Beiträge setzt du einen Haken bei Alle Beiträge und klickst abschließend auf Vorlage Erstellen.
Es öffnet sich der Divi Builder, mit welchem wir in den nächsten Abschnitten deine Vorlage gestalten werden.
2. Titel des Blog Artikels dynamisch laden
Da diese Vorlage für alle Beiträge gleichermaßen funktionieren soll, arbeiten wir ab jetzt hauptsächlich mit Platzhaltern anstatt tatsächliche Inhalte in unsere Vorlage einzufügen.
2.1 Abschnitt für Blog Artikel Überschriften gestalten
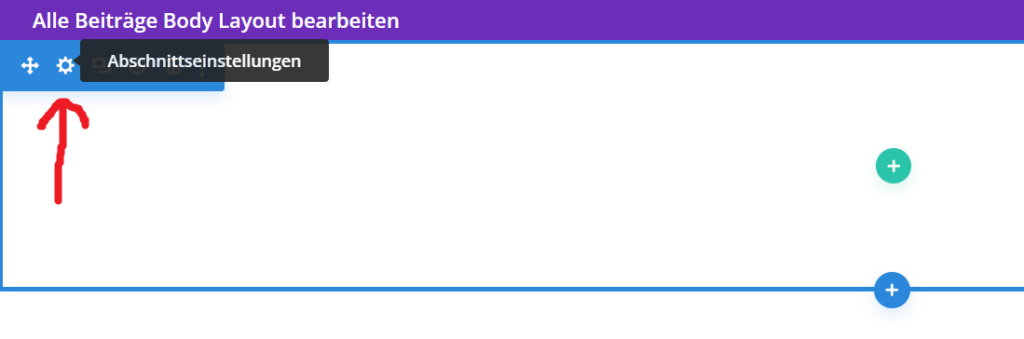
Als erstes gestalten wir über die Abschnittseinstellungen die bereits vorhandene Section (blauer Kasten) durch Klick auf das Zahnrad-Symbol.

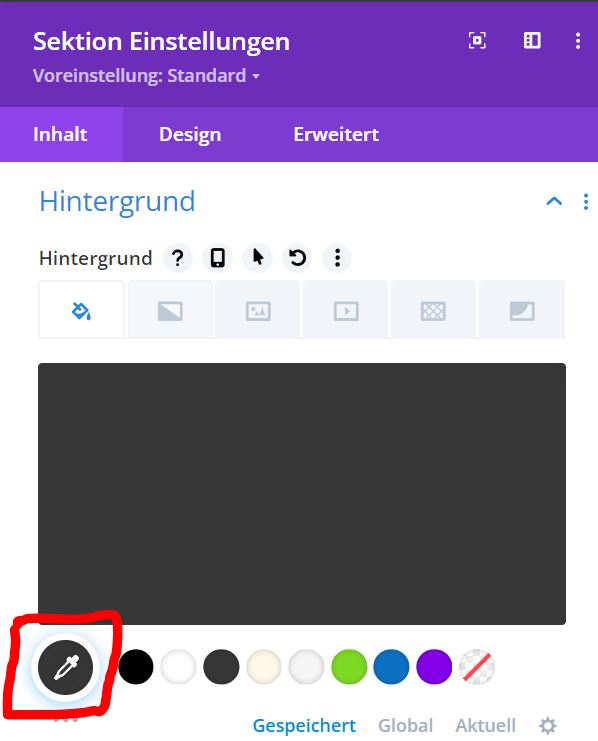
In den Einstellungen wählst du unter Hintergrund deine gewünschte Hintergrundfarbe aus. In meinem Beispiel verwende ich anthrazit.

Jetzt wechselst du in den Design Tab und gestaltest den Übergang dieser Section zur darunterliegenden Section.
Wenn du mit einer geraden Linie als Übergang zufrieden bist, kannst du diesen Schritt überspringen.

Bei Übergänge klickst du auf Unten und wählst bei Übergangsstil einen Übergang aus, der dir gefällt und zu deinem Branding passt.
Danach wählst du eine Übergangsfarbe, die sich von der Hintergrundfarbe unterscheidet. Auf diese Weise erhältst du einen netten Kontrast.

Übergänge müssen zudem in ihrer Höhe sowie mobil gestaltet werden, da ein Wert von 100px hier meist zu übertrieben wirkt. Die folgenden Werte ergeben für die meisten Übergänge in der Regel ein gutes Ergebnis:
- Desktop: 40px
- Tablet: 40px
- Mobil: 20px
Danach scrollst du zum Bereich Zwischenraum und gibst bei Innenabstand (Padding) folgende Werte ein:
- Oben: 20px
- Unter: 25px
2.2 Blog Artikel Überschrift dynamisch laden und als <h1> formatieren
Nun fügen wir den Titel deines Blog Artikels in die Vorlage ein, welcher in der Regel ganz oben steht und als Überschrift der Kategorie <h1> formatiert wird.
Als erstes fügen wir in der obersten Section (blauer Kasten) durch Klick auf das grüne Plus-Symbol eine neue Reihe in voller Breite hinzu.

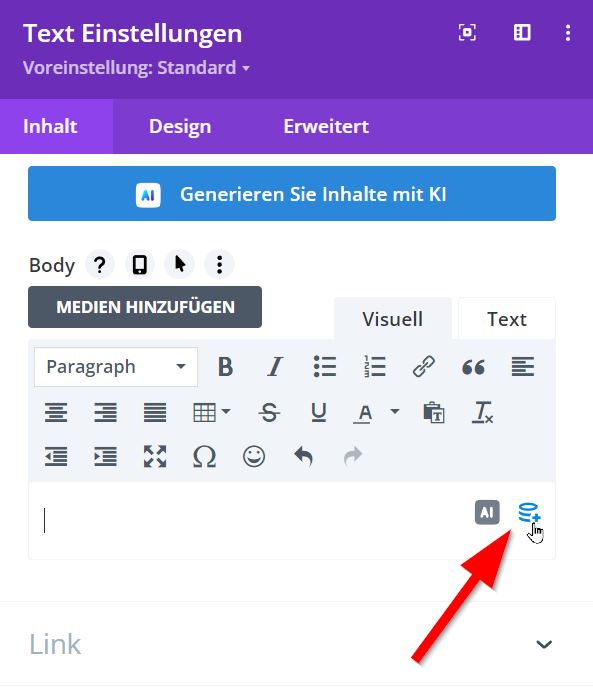
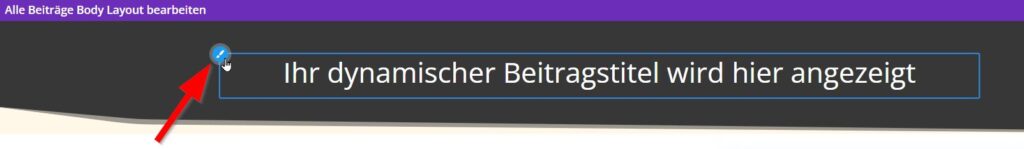
In diese Reihe fügst du ein Text-Modul ein und entfernst den standardmäßig enthaltenen Text. Danach fährst du mit der Maus über das leere Textfeld und klickst auf das Symbol mit der Aufschrift Dynamische Inhalte verwenden.

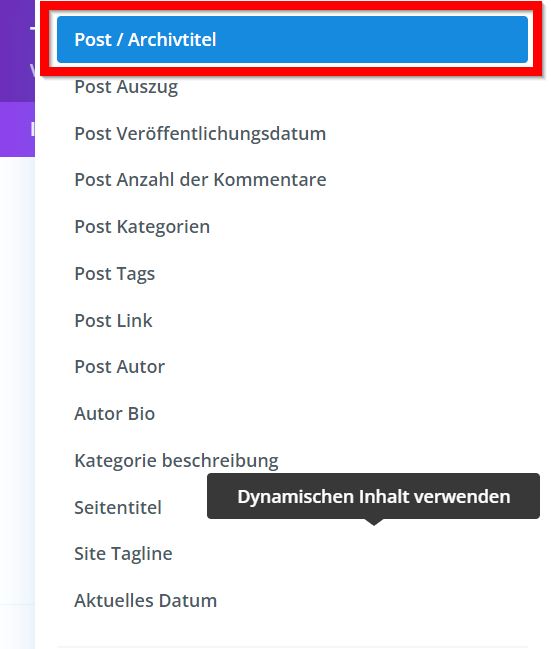
Aus der Liste, die nun angezeigt wird, wählst du Post / Archivtitel.

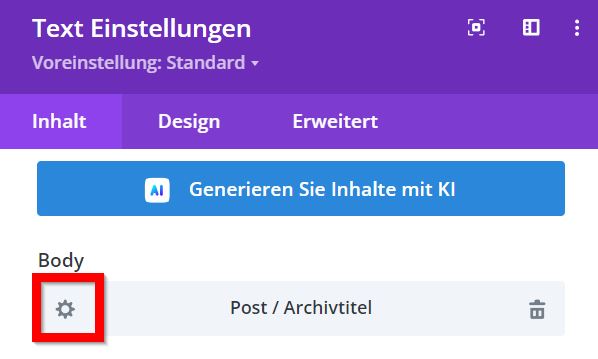
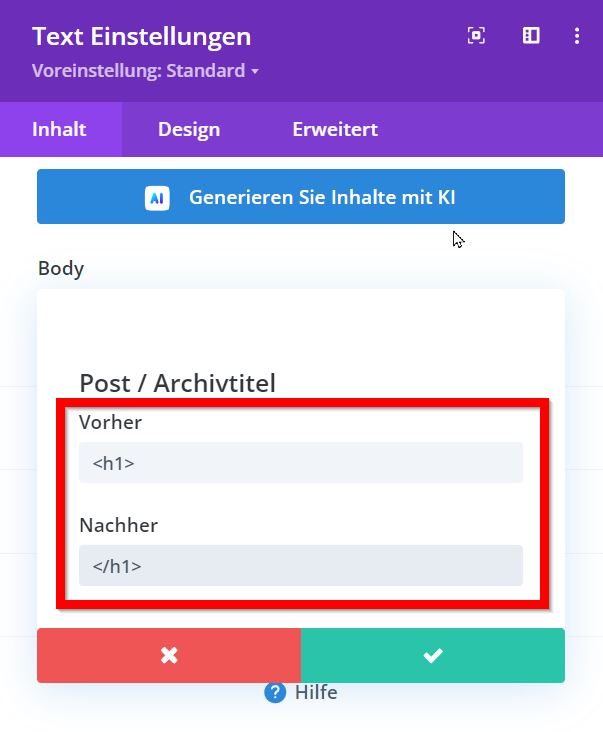
Abschließend müssen wir diesen Titel deines Blogartikels noch als Überschrift der Kategorie <h1> formatieren. Dies ist für SEO wichtig. Öffne dazu durch Klick auf das Zahnrad-Symbol die Einstellungen deines dynamischen Titels.

formattieren – Schritt 1
In den Einstellungen angekommen, gibst du bei Vorher <h1> ein und bei Nachher </h1>.

Danach einmal speichern.
2.3 Überschrift des Blog Artikels gestalten
Nachdem deine Überschrift als <h1> formatiert wurde, wirst du merken, dass sich das Aussehen bereits jetzt leicht verändert hat.
Das Aussehen der Überschrift müssen wir jedoch noch farblich anpassen und zentriert ausrichten.
Fahre dazu mit der Maus über dein Text-Modul (grauer Kasten) und öffne durch Klick auf das Zahnrad-Symbol die Moduleinstellungen. Danach fährst du mit der Maus über die linke, obere Ecke deines Moduls und klickst auf den Pinsel, der nun angezeigt wird.

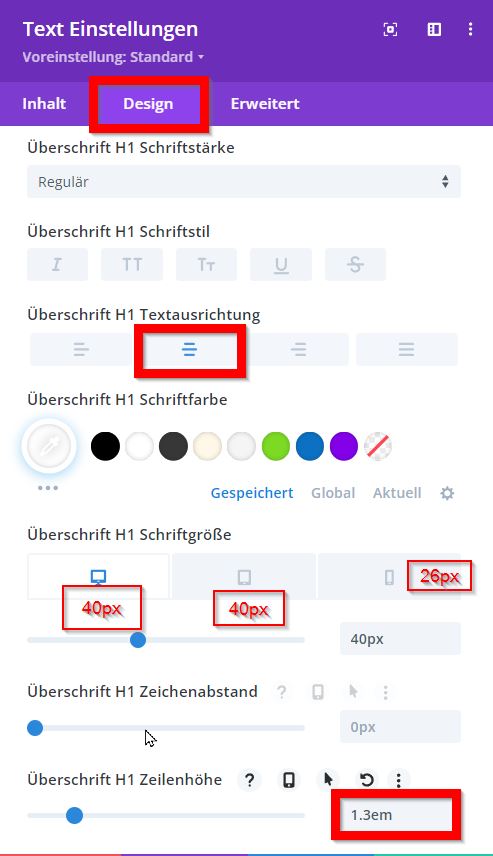
Wenn du auf diesen Pinsel klickst, wirst du direkt an die Stelle weitergeleitet, bei welcher du Anpassungen für dieses Element vornehmen kannst. Du kommst im Design-Tab deines Text-Moduls heraus und kannst die Überschrift nun gestalten.

Bei Textausrichtung wähle zentriert.
Bei der Schriftfarbe wähle weiß, wenn du einen dunklen Hintergrund hast. Solltest du einen anderen Hintergrund gewählt haben, bedenke, dass deine Schrift gut lesbar sein muss.
Bei Schriftgröße gibst du die folgenden Werte ein:
- Desktop: 40px
- Tablet: 40px
- Mobil: 26px
Abschließend stellst du die Zeilenhöhe noch auf 1.3em.
Wir sind nun fertig mit dem Titel deines Blog Artikels und kümmern uns in den nächsten Abschnitten darum, dass auch der Inhalt deines Artikel dynamisch in die Vorlage eingefügt wird.
3. Bild des Blog Artikels dynamisch laden
Um ein Bild einzufügen, brauchen wir als erstes eine neue Section, die wir unterhalb der Überschrift-Section durch Klick auf das blaue Plus-Symbol hinzufügen. Bei den „Abschnitt-Einfügen“ Optionen wählst du Regulär.
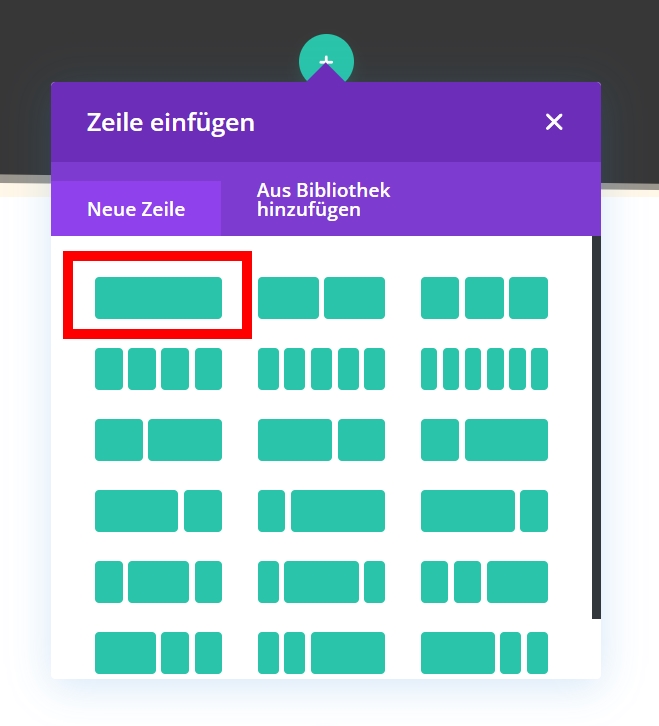
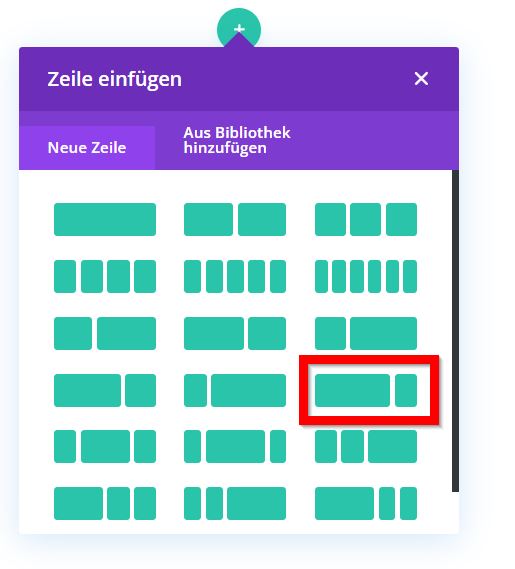
Als Layout für die Reihe (in Divi Zeile genannt) wählen wir folgendes Design:

In der Folge öffnet sich ein Menü, über welches ein Modul in die linke Spalte eingefügt werden kann. Wähle hier das Bild-Modul , indem du es aus der Liste der Module direkt auswählst oder die Suchfunktion benutzt.
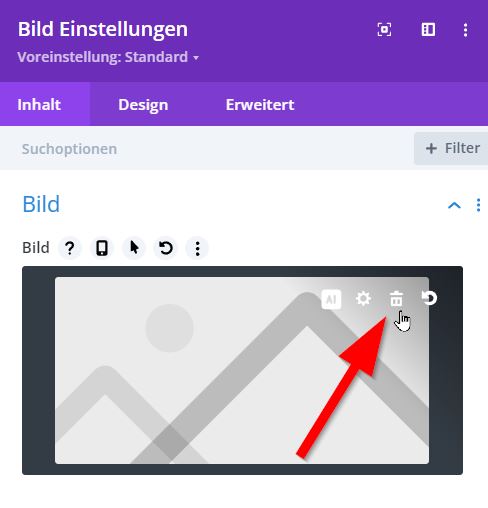
Nachdem das Bild-Modul hinzugefügt ist, kannst du das Platzhalter-Bild in den Bild Einstellungen durch Klick auf das Mülltonnen-Symbol vorerst löschen.

Danach fährst du mit der Maus über die rechte obere Ecke, wo zuvor das Mülltonnen-Symbol angezeigt wurde. Klicke auf das Symbol mit der Aufschrift Dynamische Inhalte verwenden.

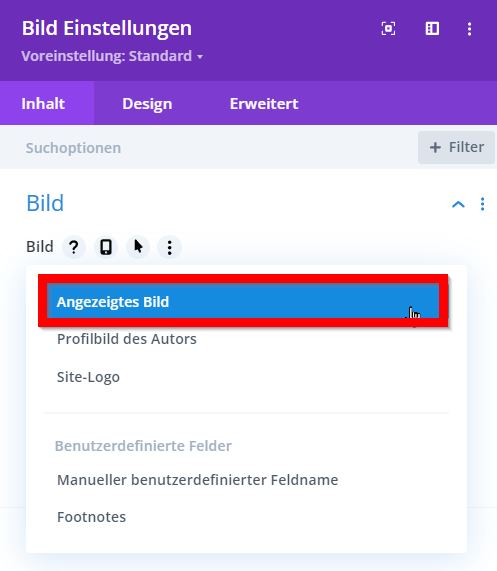
Im folgenden Menü wählst du Angezeigtes Bild.

Du legst somit fest, dass an diese Stelle das Bild dynamisch in die Vorlage eingefügt wird, welches du im WordPress Standard Editor für den jeweiligen Blogpost als Titelbild festgelegt hast!
Jetzt müssen wir nur noch die Hintergrundfarbe der soeben eingefügten neuen Section (blauer Kasten) anpassen, indem wir die Farbe als Hintergrundfarbe auswählen, die wir im vorherigen Schritt als Übergangsfarbe festgelegt hatten!
Dazu öffne die Einstellungen der Section (blauer Kasten) durch Klick auf das Zahnrad-Symbol und wähle bei Hintergrund die entsprechende Farbe aus!
Abschließend kannst du optional noch in den Design-Tab deines Bild-Moduls navigieren und dem Bild unter Box Schatten einen leichten, äußeren Schatten geben.
Dieser Effekt sorgt dafür, dass dein Bild vom Rest der Seite hervorsticht.
4. Inhalt des Blog Artikels dynamisch laden
Als nächstes ist der Inhalt deines Blog Artikels dran, der ebenfalls dynamisch geladen werden soll.
Glücklicherweise gibt es hierzu direkt ein vorgefertigtes Modul.
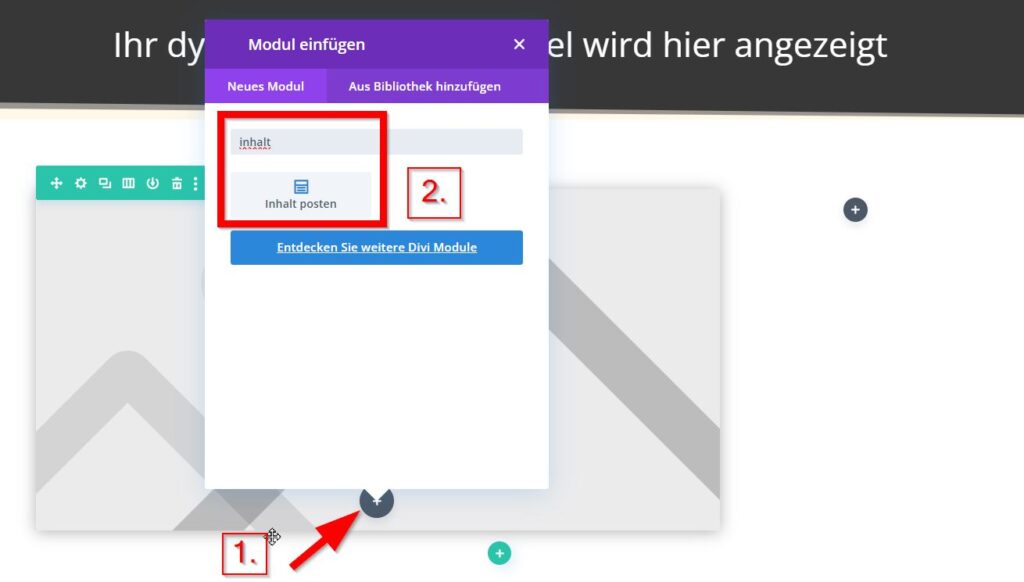
Um das Modul einzufügen, klicke unterhalb des soeben hinzugefügten Bildes auf das graue Plus-Symbol.
Wähle dann aus der Liste der Module das Modul Inhalt Posten.

Danach kannst du direkt sehen, dass ein Platzhalter Text in deine Vorlage eingefügt wurde.
Dieses Modul können wir direkt etwas gestalten.
Öffne dazu die Modul-Einstellungen durch Klick auf das Zahnrad-Symbol. Bei Hintergrund wählst du weiß aus.
Danach navigierst du in den Design Tab und kannst im Abschnitt Text die folgenden Einstellungen für deinen Fließtext machen:
- Schriftgröße: 17px
- Schriftfarbe: schwarz
- Zeilenabstand: 1.2em
Alles weitere ist dir selbst überlassen. Deine Überschriften würdest du auf die gleiche Weise formatieren (im Abschnitt Überschriften).
Abschließend musst du noch die Abstände dieses Moduls anpassen. Du bleibst dafür im Design-Tab der Moduleinstellungen navigierst zum Unterpunkt Zwischenraum. Hier gibst du folgende Werte ein:
- Innenabstand oben: 20px
- Innenabstand unten 20px
- Innenabstand links: 15px
- Innenabstand rechts: 15px
Natürlich basieren diese Werte auch wieder auf deinem persönlichen Geschmack und können bei Bedarf angepasst werden.
Optional könntest du auch diesem Modul bei Box Schatten einen äußeren Schatten geben. Bleibe bei dieser Entscheidung auf jeden Fall konsistent – also entweder überall Schatten oder gar kein Schatten.
5. Informationen zum Autor in Vorlage einfügen
In die rechte Spalte unserer Design Vorlage fügen wir nun Informationen über den Autor ein. Hier gibt es zwei Optionen:
Option 1: Inhalte komplett dynamisch einfügen (Kritisch wegen DSGVO & Pagespeed)
Rein theoretisch könnte man die Informationen über den Autor des Artikels (Name + Profilbild) auch dynamisch aus dem Blogpost in die Vorlage einfügen.
Dazu müsstest du im WordPress Dashboard im Menü auf der linken Seite unter Benutzer das Profil des Autors mit den entsprechenden Informationen befüllt haben. Für den Namen und die Bio des Autors ist dies soweit unbedenklich.
Das Problem dabei ist jedoch, dass WordPress für das Hinzufügen von Profilbildern den US-amerikanischen Dienst Gravatar verwendet, welcher das Profilbild von einem Server aus den USA laden würde.
Dies wäre aufgrund der DSGVO mindestens als kritisch zu betrachten und auch für die Performance deiner Seite nicht von Vorteil.
Auf diese Weise würde ich dir also maximal empfehlen den Namen und die Bio des Autors dynamisch zu laden und auf das Profilbild zu verzichten.
Dazu würdest du in der rechten Spalte des Layouts auf das Plus-Zeichen klicken und einen Informationstext als neues Modul auswählen.
In den Einstellungen dieses Moduls würdest du im Abschnitt Text bei Titel den Inhalt wie zuvor beschrieben durch Klick auf das Dynamische Inhalte verwenden Symbol hinzufügen, indem du Post Autor auswählst.

Bei Body würdest du ebenfalls einen dynamischen Inhalt verwenden, indem du auf Autor Bio klickst.
Damit später tatsächliche Informationen angezeigt werden, musst du diese in WordPress unter Benutzer deinem Profil hinzugefügt haben!
Falls du dein Profilbild ebenfalls dynamisch einfügen wollen würdest, dann könntest du dies tun, indem du etwas weiter runterscrollst und bei Bild & Icon ebenfalls einen dynamischen Inhalt hinzufügst, indem du auf Profilbild des Autors klickst.
Achtung: Wie bereits erwähnt ist diese Methode das Profilbild zu laden als kritisch zu betrachten, wenn man sich an die DSGVO halten möchte. Falls du diese Vorgehensweise verwendest möchtest und 100% sicher sein möchtest, sprich dich am besten mit einem Anwalt ab, der auf Internetrecht spezialisiert ist.
Option 2: Profilbild statisch vom eigenen Server laden
Die simple Alternative um diese potentielle Abmahnquelle zu umgehen, ist den Dienst Gravatar auf deiner Webseite zu deaktivieren und das Profilbild vom eigenen Server zu laden.
Falls du dies noch nicht getan hast, findest du zum Ende dieses Artikels neben vielen weiteren Tipps zu den perfekten WordPress Einstellungen eine Anleitung dazu.
Um das Profilbild vom eigenen Server zu laden, füge es einfach statisch in deine Vorlage hinzu, indem du in der rechten Spalte auf das graue Plus-Symbol klickst und ein Bild-Modul einfügst.
In den Einstellungen des Bildes wähle ein passendes Profilbild aus deiner WordPress Mediathek.
Achtung: Diese Vorgehensweise bedeutet natürlich auch, dass es auf deinem Blog nur einen Autor geben kann. Falls es mehrere Autoren auf deinem Blog geben soll, wähle Option 1 und verzichte komplett auf das Profilbild.
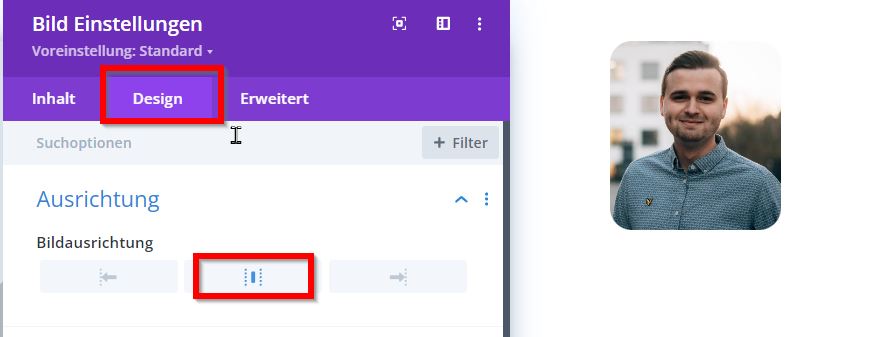
Letztlich kannst du das Bild in den Modul-Einstellungen noch etwas gestalten und die Ecken abrunden, sodass es auch aussieht wie ein echtes Profilbild.
Dazu navigiere in den Design-Tab des Bildes und navigiere zum Abschnitt Rand. Dort angekommen kannst du den Wert für abgerundete Ecken auf 20px (oder höher) setzen.

Zusätzlich würde ich dir empfehlen das Bild im Design-Tab unter Ausrichtung sowie bei Größe einstellen noch zu zentrieren. Bei Größe einstellen kannst du zudem ggfs. noch die Größe etwas verringern, falls dein Bild zu groß ist.
Den Namen des Autors + die Autoren Bio kannst du bei dieser Variante entweder ebenfalls statisch unter deinem Bild einfügen, indem du einfach ein Text-Modul verwendest und die Informationen selbst einträgst.
Alternativ kannst du den Namen und die Bio allerdings wie in Option 1 zuvor beschrieben auch dynamisch einfügen, da diese Informationen von deinem eigenen Sever stammen und nicht etwa aus den USA geladen werden müssen.
Es ist letztlich egal, für welche Variante du dich entscheidest.
6. Veröffentlichungsdatum und Kategorien dynamisch laden
Unterhalb dieser Informationen zum Autor möchten wir jetzt noch einige Meta Informationen zum Blog Artikel selbst in die Vorlage einfügen, da den Nutzer häufig interessiert, wann ein Artikel veröffentlicht wurde und ob es mehr Beiträge dieser Art gibt.
Klicke dazu ebenfalls in der rechten Spalte auf das graue Plus-Symbol und füge ein Informationstext-Modul ein.
Die bereits enthaltenen Texte entfernst du wieder. Danach klickst du bei Titel auf das Symbol für Dynamische Inhalte verwenden und wählst aus der Liste Post Veröffentlichungsdatum aus.
Die folgende Abfrage mit Vorher und Nachher lässt du leer.
Scrolle jetzt etwas runter und klicke bei Bild & Icon auf Icon verwenden. Gebe nun in die Suchzeile calendar ein, um beispielsweise ein Kalender-Symbol hinzufügen. Natürlich kannst du auch eine Uhr oder andere Symbole nehmen.
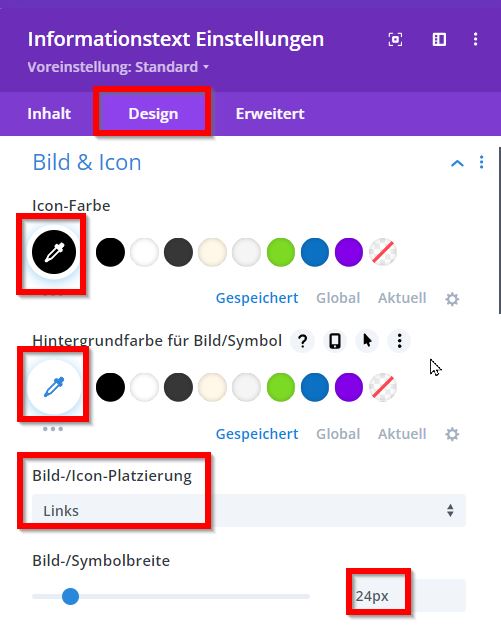
Navigiere anschließend in den Design-Tab deines Moduls und wähle bei Bild & Icon die Farbe deines Symbols – in meinem Fall anthrazit.

Bild-/Icon-Platzierung stellst du auf links und die Größe des Icons steuerst du über Bild-/Symbolbreite. Für letzteres ist ein Wert von 24px in den meisten Fällen eine gute Ausgangsposition.
Wenn du etwas herunterscrollst, könntest du falls nötig bei Image/Icon Margin über den Wert für Oben noch die Ausrichtung des Icons und des Textes miteinander abstimmen.
Danach wechselst du in den Abschnitt Zwischenraum und gibst bei Außenabstand (Margin) für unten einen Wert von 10px ein.
Die Gestaltung ist jetzt abgeschlossen, sodass dieses Modul über das Duplizieren-Symbol zur Anzeige von anderen Informationen über den Artikel einmal dupliziert werden kann.
In den Modul-Einstellungen des duplizierten Moduls müssen wir im Abschnitt Text bei Titel jetzt den alten dynamischen Inhalt (Post Veröffentlichungsdatum) durch Klick auf das Mülltonnen-Symbol löschen und durch einen anderen ersetzen.
Um beispielsweise die Kategorie des Beitrags an dieser Stelle dynamisch zu laden, klicke in der jetzt leeren Zeile für den Titel auf das Symbol mit der Aufschrift dynamische Inhalte verwenden und wähle aus der Liste Post Kategorien.
Die abschließende Abfrage mit Vorher und Nachher lässt du wieder leer.
Falls du weitere Meta Informationen wie zum Beispiel die Anzahl deiner Kommentare an dieser Stelle einblenden möchtest, könntest du dies ebenfalls an dieser Stelle tun. Die Vorgehensweise ist hier immer gleich.
7. Ähnliche Beiträge im Divi Blog Artikel empfehlen
Falls du möchtest, dass den Lesern deiner Seite unterhalb des Artikels ähnliche Beiträge angezeigt werden, die den Nutzer ebenfalls interessieren könnten, ist dies ebenfalls mit Divi leicht umzusetzen.
Füge dazu einfach unterhalb durch Klick auf das blaue Plus-Symbol eine neue Section (blauer Kasten) hinzu und wähle bei den Abschnitt Einfügen Optionen Regulär.
Das Layout für den Inhalt dieser Section legst du auf Volle Breite fest.
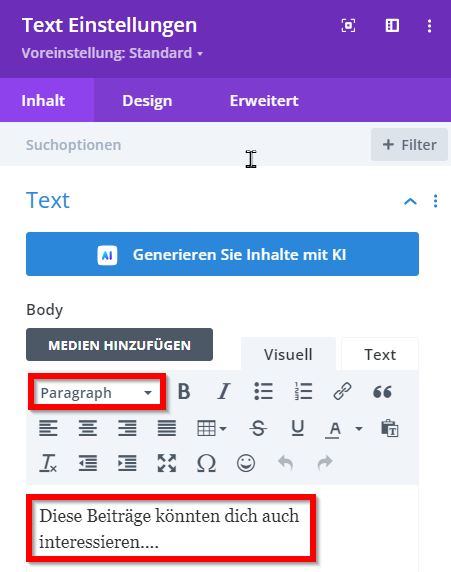
Danach fügst du als erstes ein Text-Modul ein und gibst so etwas ein wie: Diese Beiträge könnten dich auch interessieren…

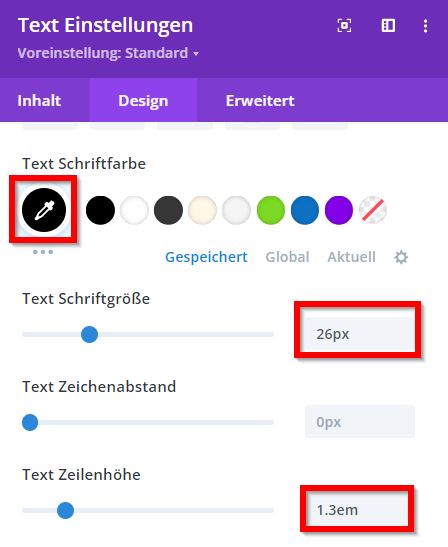
Im Design-Tab des Text-Modules kannst du diesen Text noch gestalten, indem du im Abschnitt Text die folgenden Werte eingibst:

- Text Schriftfarbe: schwarz
- Text Schriftgröße: 26px
- Text Zeilenhöhe: 1.3em
Jetzt einmal speichern.
Danach klickst du unterhalb dieses Text-Moduls auf das graue Plus-Symbol und wählst aus der Liste der Module das Blog-Modul aus, sodass es unterhalb deiner Überschrift in deine Vorlage eingefügt wird.

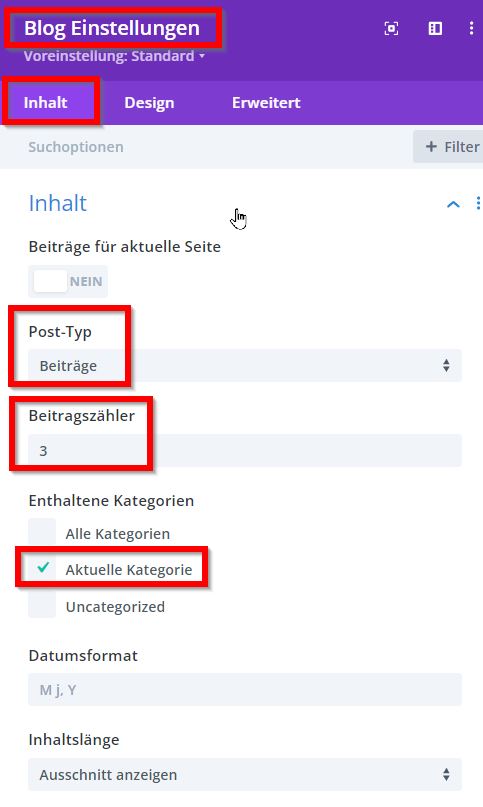
Bei den Einstellungen dieses Blog Moduls nimmst du die folgenden Veränderungen vor:

Stelle den Post-Typ auf Beiträge, gib bei Beitragszähler die Zahl 3 an und setze bei Enthaltene Kategorien den Haken für Aktuelle Kategorie.
Durch diese Einstellungen bewirkst du, dass später unterhalb deines Artikels drei andere Artikel aus derselben Kategorie des Ursprungs-Artikels angezeigt werden.
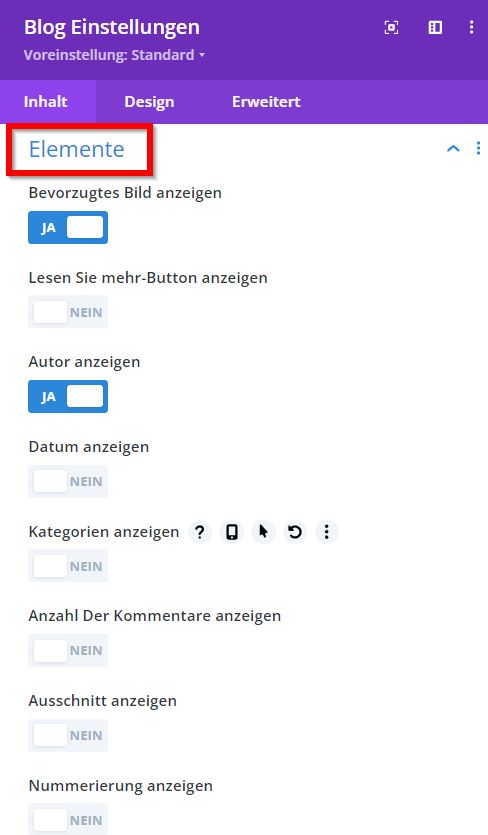
Danach scrolle etwas herunter bis zum Abschnitt Elemente. Hier kannst du bestimmen, welche Informationen dein Leser zu den Artikeln an dieser Stelle angezeigt bekommt.

Ich persönlich bin ein Freund davon diese Auswahl so minimalistisch wie möglich zu halten und aktiviere deswegen nur die Elemente Bevorzugtes Bild anzeigen und Autor anzeigen.
Du kannst hier natürlich deine Auswahl nach deinen eigenen Vorstellungen treffen und gerne etwas herumprobieren.
Abschließend wechseln wir in den Design-Tab und stellen beim Unterpunkt Layout den Wert Gitter ein, damit die empfohlenen Beiträge nebeneinander und nicht untereinander angezeigt werden.
Falls du zuvor für dein Bild sowie für den Inhalt des Posts einen Schatten gewählt hattest, dann kannst du diesen jetzt wieder unter Box Schatten einfügen, sodass die empfohlenen Beiträge sich vom Hintergrund abheben.
Apropos Hintergrund: Den Hintergrund der soeben neu hinzugefügten Section (blauer Kasten) solltest du durch Klick auf das Zahnrad-Symbol ebenfalls noch bestimmen.
In meinem Fall verwende ich dieselbe Hintergrundfarbe wie auch beim Inhalt und dem Übergang vom Titel zum Inhalt.
8. Kommentar Spalte in Vorlage integrieren
Zum Ende eines Blog Artikels ist es üblich, dass Nutzer Kommentare hinterlassen können, um so etwaiges Lob zu hinterlassen oder Fragen stellen zu können (Falls du eine Frage hast, schreib sie gern in die Kommentare!).
Für die Kommentar Spalte empfiehlt es sich ebenfalls eine neue Section anzulegen, indem man unterhalb der zuvor gestalteten Empfehlungs-Section durch Klick auf das Plus-Symbol eine neue Section einfügt.
Bei den Abschnitt Einfügen Optionen dieser Section wählst du Regulär.
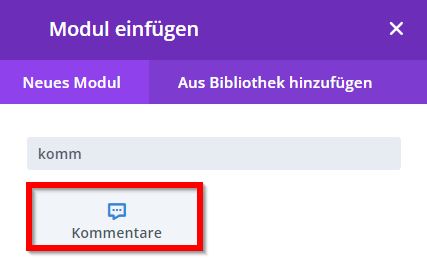
Danach wählst du wieder ein Layout in voller Breite aus. Als Modul für dieses Layout wählst du das bereits vorgefertigte Kommentar-Modul aus der Liste der Module aus.

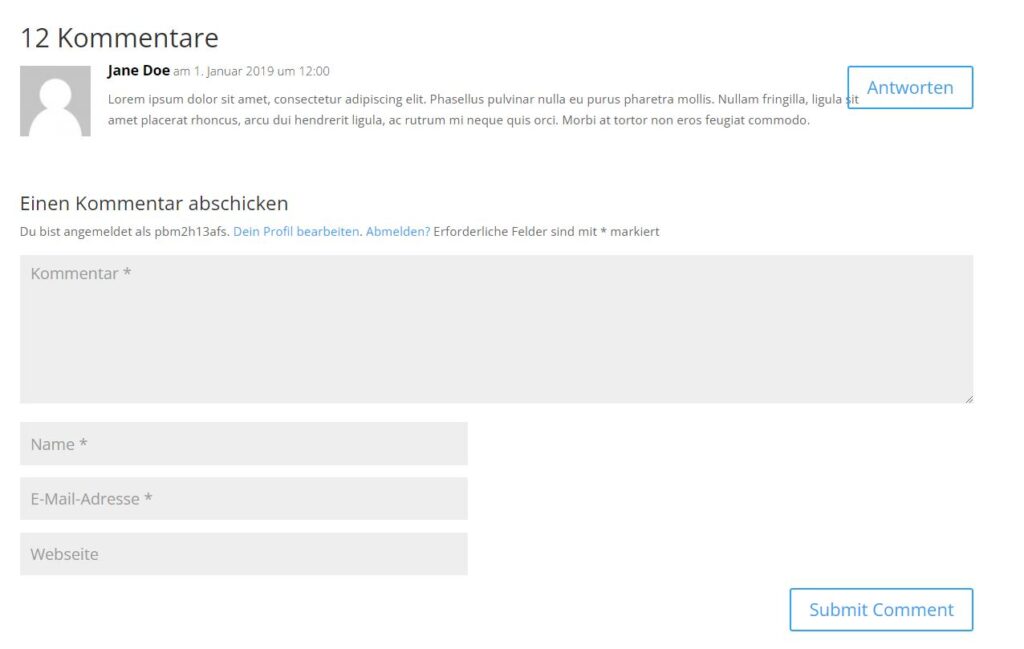
Danach wird automatisch eine Kommentar Spalte in deine Blog Artikel Vorlage eingefügt.

Natürlich solltest du in den Modul Einstellungen dieses Moduls noch die Farben für die Buttons an dein Branding anpassen.
Und schon bist du fertig!
Abschließend einmal speichern über die drei Punkte am unteren Bildschirmrand. Danach einmal den Divi Theme Builder verlassen und auch dort in der Übersicht noch einmal speichern, damit die Vorlage auch tatsächlich übernommen wird.
Du hast jetzt eine Vorlage erstellt, die automatisch auf alle deiner Blog Artikel angewandt wird, die du mit dem Standard Editor erstellst!







Hallo Lukas, weißt du, ob man bei einzelnen Beiträgen (meine Voralge hat eine Seitenleiste) die Seitenleiste deaktivieren kann? Also ich möchte das bei einem Beitrag machen, die anderen sollen sie behalten…
Danke dir für eine Antwort und deine Anleitung 🙂
Hey, dann musst du die Vorlage duplizieren und schauen, ob du sie entsprechend über den Theme Builder für den einzelnen Beitrag anpassen kannst. Könnte funktionieren.
LG Lukas
Hey Lukas, kann man eigentlich irgendwo das Design vom Blog Quote ändern? In meinem Divi Template ist das ein roter senkrechter Balken. Dies würde ich gern anders gestalten. Danke!
Hallo Wiebke,
wenn es in den Modul-Einstellungen nicht geht wie du es dir wünscht, dann müsstest du es mit eigenem CSS Code machen.
Den kann man entweder selbst schreiben oder mit ChatGPT schreiben lassen. Dazu könntest du eine eigene CSS-Klasse erstellen, dann ist das ganze auch recht einfach. Je nachdem, wie viel wissen du darüber hast.
Ansonsten schau mal auf deiner Startseite nach, da werden die Bilder nicht geladen. Meistens hilft es die Seite einfach neu zu speichern mit einer minimalen Änderung. Und in deinem Blog ist mir aufgefallen, dass die Artikel nicht richtig angezeigt werden. Hatte versucht das erwähnte „Blog Quote“ Modul zu finden. Hast wahrscheinlich vorher Fusion verwendet und das ist jetzt mit Divi nicht kompatibel. Sieht unglücklich aus, kannst du ja mal verbessern 🙂
Liebe Grüße und sorry für die später Antwort, war im Urlaub bzw. bin es immer noch
Lukas