Seitdem 2016 in Deutschland die Datenschutz-Grundverordnung (kurz: DSGVO) in Kraft getreten ist, gibt es für Webseiten-Betreiber einiges zu beachten. Gerade bei Angeboten aus den USA gilt daher Vorsicht, um sich teure Überraschungen in Form von Abmahnungen zu ersparen.
Grundsätzlich gilt: Das Divi Theme ist DSGVO konform, solange man auf einige Funktionen verzichtet. Schriftarten dürfen beispielsweise nicht über einen Server von Google geladen werden. Auch der Spamschutz von Google ReCAPTCHA sollte deaktiviert sein, um Divi DSGVO konform nutzen zu können.
In diesem Artikel zeige ich dir sämtliche Funktionen, die beim alltäglichen Umgang mit Divi für Probleme mit der DSGVO sorgen könnten. Du erfährst u.a. wie du Schriftarten richtig einsetzt, wie du mit YouTube Videos umgehst und auf welche Funktionen du besser verzichtest.
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
1. Google Fonts deaktivieren
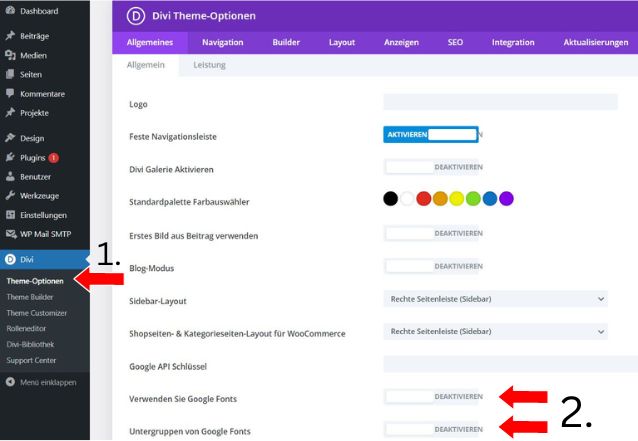
Standardmäßig lädt das Divi Theme deine Schriftarten von einem Server von Google, welcher in der USA lokalisiert ist. Aus diesem Grund solltest du als erstes diese Funktion deaktivieren. Gehe dazu in deinem WordPress Backend im Menü auf der linken Seite auf Divi → Theme Optionen und deaktiviere den Punkt „Verwenden Sie Google Fonts“.

Nachdem du Google Fonts deaktiviert hast, steht dir nur noch eine sehr begrenze Auswahl an Schriften zur Verfügung. Wenn dir das ausreicht, brauchst du nichts weiter zu tun. Falls du deine eigenen Schriftarten nutzen willst, mache weiter mit Schritt 2.
2. Schriftarten lokal hochladen
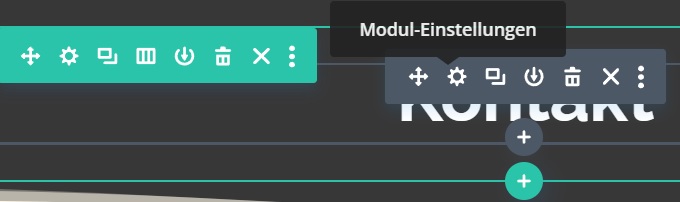
Da die Schriftarten von Google nun deaktiviert sind, musst du jetzt deine eigenen Dateien dafür hochladen. Öffne dazu den Visual Builder und navigiere zu einem beliebigen Textmodul auf einer beliebigen Seite. Fahre mit der Maus über das Text-Modul und öffne mit Klick auf das Zahnrad die Modul-Einstellungen.

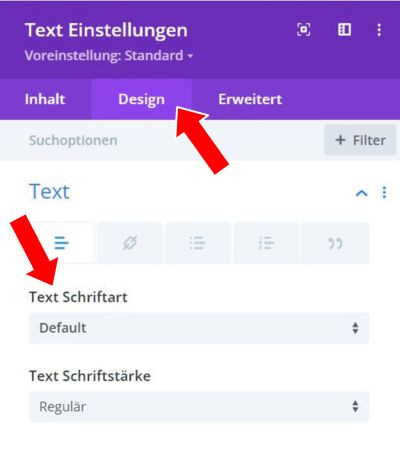
Im Reiter „Design“ findest du unter „Text“ die Einstellungsmöglichkeit „Text Schriftart“, welche du nun anklickst.

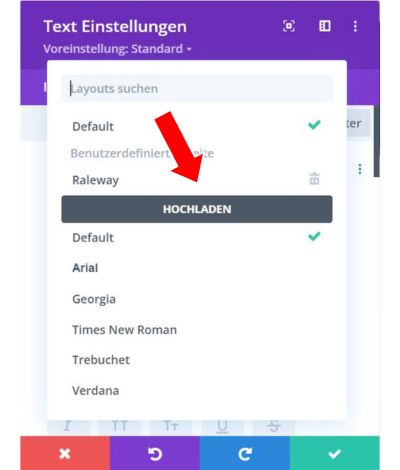
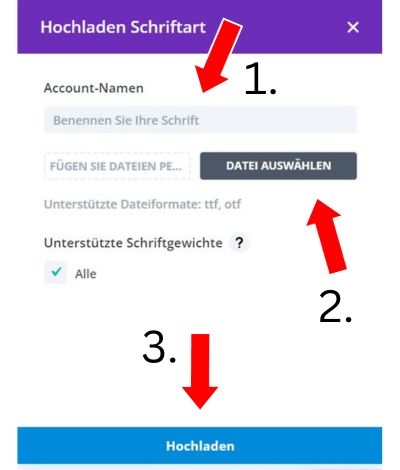
Klicke jetzt auf den „Hochladen“-Button.

Danach musst du deine Schrift nur noch benennen, die Schrift-Dateien von deinem Computer auswählen und auf Hochladen klicken.

Für eine detaillierte Anleitung zum Hochladen eigener Schriftarten inklusive Erklärvideo und Hinweisen zu gängigen Problemen lies gerne auch diesen Artikel.
3. Google ReCAPTCHA deaktivieren
Wenn dein Kontaktformular den Dienst ReCAPTCHA von Google nutzt, solltest du diesen deaktivieren. Denn auch hier wird eine nach der DSGVO nicht erlaubte Verbindung zu einem Server von Google hergestellt. Ebenso können Google Fonts über ReCAPTCHA geladen werden.
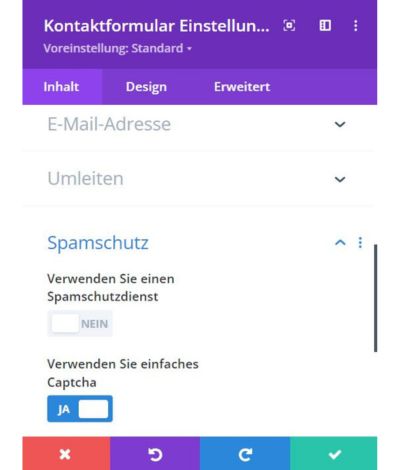
Um die Funktion zu deaktivieren, navigiere zu der Seite, auf welcher sich das Kontaktformular befindet und starte den Visual Builder. In den Modul-Einstellungen des Kontaktformulars findest du dann im Reiter „Inhalt“ den Unterpunkt „Spamschutz“.

Hier wählst du bei „Verwenden Sie einen Spamschutz Dienst“ NEIN aus. Möglicherweise musst du auch dein aktives ReCAPTCHA Konto einmal entfernen. Danach solltest du den Punkt „Verwenden Sie einfaches Captcha“ mit JA aktivieren.
Dieser einfache Spamschutz reicht in der Regel völlig aus und sorgt dafür, dass das Kontaktformular nur abgesendet werden kann, wenn zuvor eine Rechenaufgabe erfüllt wurde (Keine Sorge, die Aufgaben sind auch mit Mathe-Schwäche gut lösbar).
Für eine generelle Anleitung zur anfängerfreundlichen Einrichtung des Divi Kontaktformulars klicke gerne hier und schau dir meinen Artikel inkl. Erklärvideo dazu an.
4. DSGVO Checkbox im Kontaktformular einfügen
Um dein Kontaktformular über den Spamschutz hinaus DSGVO konform nutzen zu können, solltest du eine kleine Checkbox hinzufügen, mit welcher der Nutzer bestätigt, dass er deine Datenschutzrichtlinie akzeptiert.
Diesbezüglich gab es nach Rechtsanwalt Sören Siebert von erecht24.de zwar bislang keine Abmahnungen, allerdings entschied, dass OLG Köln, dass man über das Kontaktformular in der Datenschutzerklärung aufklären muss (s. Schritt 5) und je nach Interpretation des Urteils auch eine Checkbox von Nöten sein kann.
Da die Umsetzung einer solchen Checkbox aus technischer Sicht sehr einfach ist, würde ich dir empfehlen diese Checkbox vorsorglich in dein Formular zu integrieren. Dann bist du auf der sicheren Seite, falls es zukünftig weitere Urteile hierzu geben wird.
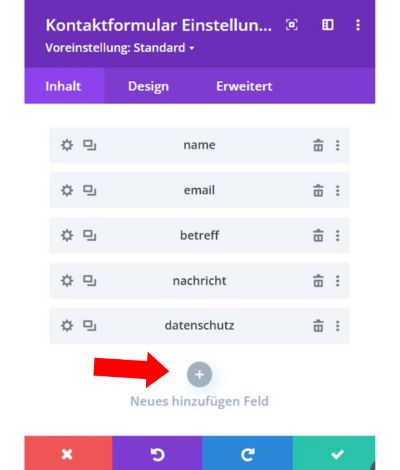
Um dies technisch in Divi umzusetzen, navigiere zur Seite mit deinem Kontaktformular, starte den Visual Builder und öffne die Modul-Einstellungen des Kontaktformulars. Im Reiter „Inhalt“ siehst du nun deine bereits vorhandenen Formularfelder.

Unterhalb dieser Felder klicke auf „Neues Feld hinzufügen“. Bei den Textoptionen des neuen Feldes gibst du folgendes ein:
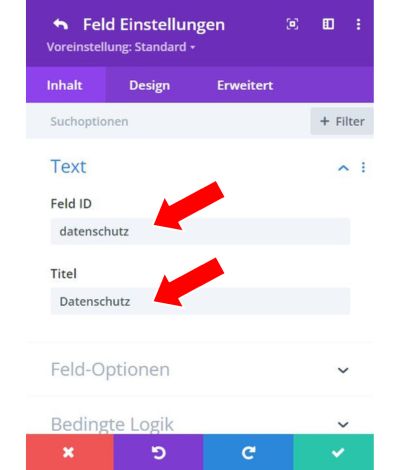
- Feld ID: datenschutz
- Titel: Datenschutz

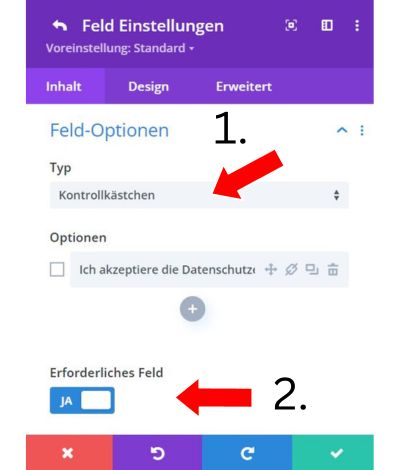
Wähle dann unter „Feld-Optionen“ das Kontrollkästchen aus und klicke bei „Erforderliches Feld“ auf JA.

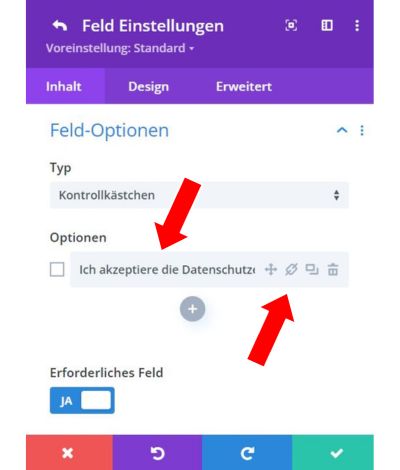
Jetzt musst du nur noch bei den Optionen des Kontrollkästchens einen kurzen Text einfügen sowie deine Datenschutzerklärung verlinken. Als Text schreibst du:
„Ich akzeptiere die Datenschutzerklärung.“

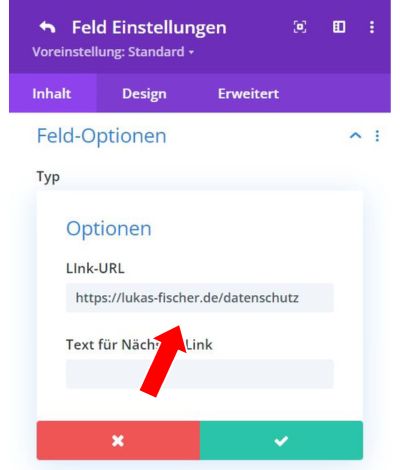
Danach klickst du auf das Link-Symbol und fügst dort den Link zu deiner Datenschutzerklärung ein. Kopiere dazu einfach die URL deiner Datenschutz-Seite.

5. Kontaktformular Passus in der Datenschutzerklärung
Nachdem du nun ein Kontaktformular auf deiner Seite hast, musst du deine Webseiten-Besucher auch darüber informieren, was mit ihren Daten geschieht, sobald sie das Formular nutzen. Daher sollte deine Datenschutzerklärung auf jeden Fall auch einen Abschnitt zum Kontaktformular enthalten.
Dieser Punkt hat grundsätzlich nichts mit der Funktionsweise von Divi zu tun, ist aber trotzdem im Zusammenhang mit einem Kontaktformular sehr wichtig, um DSGVO-Konformität zu gewährleisten.
Einen guten Generator zur kostenlosen und automatischen Erstellung einer Datenschutzerklärung inklusive Passus zum Kontaktformular findest du bei eRecht24.
6. YouTube Videos nicht direkt einbinden
Mit YouTube, was auch zu Google gehört, verhält es sich wie mit den anderen zuvor bereits angesprochenen Diensten: YouTube Videos, die über das Divi Theme eingebunden werden, sind standardmäßig erst einmal nicht DSGVO konform.
Auch YouTube Videos laden Google Schriften über einen Server von Google. Darüber hinaus wertet YouTube das Verhalten der Nutzer analytisch aus, was ebenfalls nicht erlaubt ist.
Du hast nun 2 Möglichkeiten, um YouTube Videos DSGVO konform mit Divi zu nutzen:
Möglichkeit 1: YouTube Videos durch ein Cookie Plugin wie Borlabs Cookie in die Seite integrieren.
Mit einem Plugin wie Borlabs Cookie* hast du die Möglichkeit Inhalte von YouTube auf deiner Seite grundsätzlich zu blockieren. Das Plugin sorgt dann dafür, dass der Inhalt erst dann geladen wird, wenn der Nutzer den Datenschutzbestimmungen von YouTube zugestimmt hat.
Der Nachteil: Das sieht nicht wirklich schön aus und regt nicht wirklich dazu an, das Video anzuklicken.
Möglichkeit 2: YouTube Videos mit lazy load einbinden
Für diese Option brauchst du ebenfalls ein zusätzliches Plugin, welches ich grundsätzlich für den Einsatz von Videos in Kombination mit Divi empfehle. Hierbei handelt es sich um den Presto Player.
Mit dem Presto Player hast du die Möglichkeit deine Videos so einzubinden, dass diese erst geladen werden, sobald der Nutzer das Video angeklickt hat. Allerdings solltest du in diesem Fall den Nutzer mit einem eigenen Hinweistext darüber informieren, dass nach Aktivierung Daten an YouTube übertragen werden.
Diese Vorgehensweise ist vor allem dann zu empfehlen, wenn die Performance deiner Seite ebenfalls ein Faktor für dich ist. Wie das im Detail funktioniert, habe ich in diesem Artikel (inklusive Erklärvideo) für dich zusammengefasst.
7. Drittanbieter nicht über Divi einbinden
Divi bietet dir standardmäßig die Möglichkeit Code von Drittanbietern über die Theme Optionen (Divi → Theme Optionen → Integration) auf deiner Webseite einzubinden. Diese Funktion solltest du in den meisten Fällen allerdings nicht nutzen, da die Verbindung, die auf diese Weise zwischen deiner Webseite und dem entsprechenden Anbieter zustande kommt, in den meisten Fällen nicht DSGVO konform ist.
Wenn du zum Beispiel Analysetools wie den Facebook Pixel, Google Analytics oder Hotjar mit Divi nutzen möchtest, dann solltest du den Trackingcode nicht über die Theme Optionen eingeben.
Stattdessen empfehle ich dir auch hierfür ein Cookie Plugin wie Borlabs Cookie* zu verwenden. Die entsprechenden Anleitungen für die bekanntesten Tools findest du hier:
- Google Analytics DSGVO konform mit Borlabs Cookie und dem Divi Theme nutzen
- Hotjar DSGVO konform mit Borlabs Cookie und dem Divi Theme nutzen
- Facebook Pixel DSGVO konform mit Borlabs Cookie und dem Divi Theme nutzen
8. Newsletter Formulare über Divi Modul einbinden
Auch bei Newsletter-Anmeldeformularen musst du aufpassen, dass nicht zu früh oder gänzlich ungefragt eine Verbindung zu deinem E-Mail Anbieter aufgenommen wird ohne dass der Nutzer darüber Bescheid weiß.
E-Mail Dienste wie ActiveCampaign bieten dir meist die Möglichkeit ein Anmeldeformular über HTML Code direkt in die Seite zu integrieren. Allerdings ist dies nicht zu empfehlen, da auf diese Weise ebenfalls eine ungefragte Verbindung hergestellt werden kann.
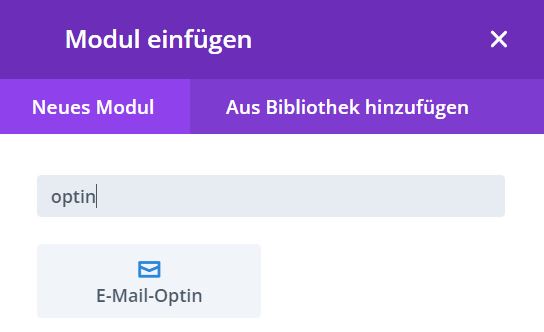
Stattdessen solltest du das im Divi Builder bereits integrierte E-Mail Optin Modul nutzen. Im Visual Builder findest du es unter dem Namen „E-Mail-Optin“.

Nutzt du dieses Modul wird die Verbindung erst dann hergestellt, sobald der Nutzer seine Daten aktiv selbst eingegeben hat. Unter anderem kannst du folgende Anbieter mit dem Optin Modul direkt mit deiner Seite verbinden:

9. Auf Kartenmaterial verzichten
Dieser Punkt ist gerade für Kartenliebhaber wie mich besonders bitter: Auch das Kartenmaterial von Google Maps ist nicht DSGVO konform, wenn du es direkt in deine Webseite einbindest. Im Divi Builder betrifft dies das Modul „Karte“. Denn auch hier wird eine direkte Verbindung zu Google hergestellt, ohne dass der Nutzer aktiv zugestimmt hat.
Auch hier könnte man wieder den Content Blocker von einem Cookie Plugin wie Borlabs Cookie verwenden. Die beste Alternative zu Google Maps ist laut einem Artikel von Frame for Business der deutsche Anbieter mapz.com.
Ich persönlich verzichte allerdings ganz auf die Einbindung von Kartenmaterial, da es meiner Meinung nach nicht nötig ist eine Karte für ein gutes Nutzererlebnis auf deiner Webseite einzubinden. In den meisten Fällen sollte die Angabe deiner Adresse in Textform völlig ausreichend sein.
Tipp: Wenn du beispielsweise einen Routenplaner zu dir anbieten möchtest, dann verlinke doch einfach deinen gewünschten Ort bei Google Maps in Form eines Text-Links. Der Nutzer hat dann selbst die Möglichkeit auf der Webseite von Google den Datenschutzbestimmungen zuzustimmen oder diese abzulehnen.

10. Auf Gravatar verzichten
Solltest du mit Divi einen Blogpost wie diesen hier schreiben wollen, dann wirst du vermutlich früher oder später über das Angebot von Gravatar stolpern. Gravatar ist ein Dienst aus den USA, welcher es ermöglicht einer E-Mail Adresse ein bestimmtes Profilfoto zuzuordnen.
Zugegeben: Das ist an sich ziemlich praktisch und auch im WordPress Backend deutlich persönlicher, wenn in der Liste der Benutzer auch Bilder von echten Menschen zu sehen sind. Das Problem dabei:
Gravatar ist nicht DSGVO konform, da Bilder ohne Zustimmung von einem Server in der USA geladen werden müssen, damit es funktioniert.
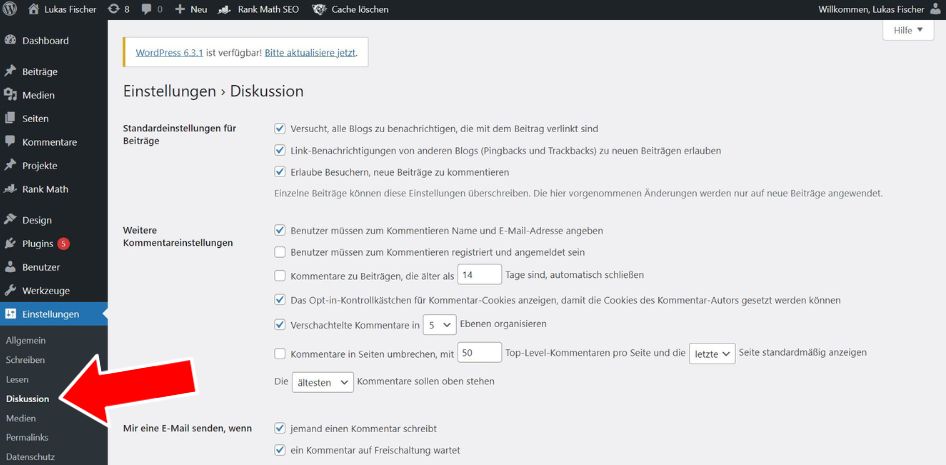
Um Gravatar zu deaktivieren, klicke im WordPress Backend im Menü auf der linken Seite auf „Einstellungen“ und dann auf „Diskussion“.

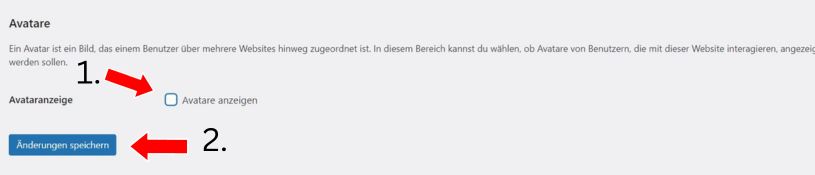
Hier kannst du dann unter „Avatare anzeigen“ den Haken entfernen, sodass Gravatar nicht mehr in deinem Divi Blog geladen wird.

Wenn du wissen willst, wie du trotzdem ein schönes Template für deinen Blog erstellt, welches ein Bild von dir enthält, dann lies gerne diesen Artikel.
11. Rezensionen nicht von fremden Servern abrufen
Webseiten wie Trustpilot, ProvenExpert oder Google Unternehmensprofile (ehemals Google MyBusiness) bieten dir die Möglichkeit erhaltene Rezensionen direkt in deine Seite einzubetten. Auch dies gilt es nach der DSGVO zu vermeiden, da sonst eine ungefragte Verbindung mit dem jeweiligen Dienst hergestellt wird.
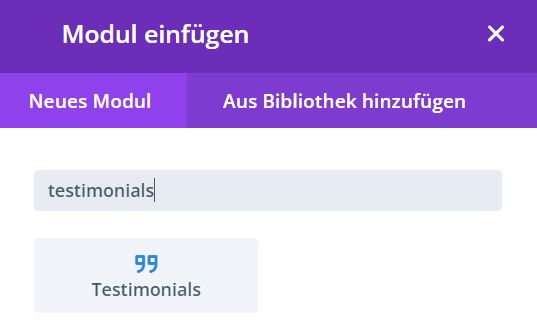
Stattdessen solltest du das im Divi Builder bereits integrierte Modul „Testimonials“ nutzen, um deine Bewertungen auf deiner Webseite darzustellen. Alternativ kannst du natürlich auch selbst kreativ werden.

Ein Anleitung zum Erstellen von Testimonials mit dem Divi Builder findest du hier. Falls du darüber hinaus wissen möchtest, wie du auf deiner Webseite das Vertrauen deiner Besucher erlangst, dann lies gerne diesen Artikel.
Und das war’s! – zumindest Stand jetzt (Dezember 2023)
Solltest du dir unsicher sein, ob du alles richtig gemacht hast, kannst du dich gerne jederzeit bei mir für einen kostenlosen Webseiten-Check melden. Schreib mir dazu einfach eine kurze Nachricht und ich melde mich mit ein paar Tipps bei dir – natürlich unverbindlich und kostenfrei.







0 Kommentare