Divi Buttons gleich groß bzw. gleich breit zu machen ist kinderleicht.
Wenn du die Größe bzw. die Breite deiner Divi Buttons nicht global festgelegt hast, dann passt sich die Größe deiner Buttons an den Text an, welcher für den jeweiligen Button eingegeben wurde. Damit deine Divi Buttons gleich groß werden, benötigst du den CSS-Befehl width: 100%; bei deinem Button.
Wie das ganze funktioniert, zeige ich dir in diesem Artikel. Schau auch gerne in das YouTube Video, was ich zu diesem Thema aufgenommen habe:
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
Divi Buttons gleich groß bzw. gleich breit machen
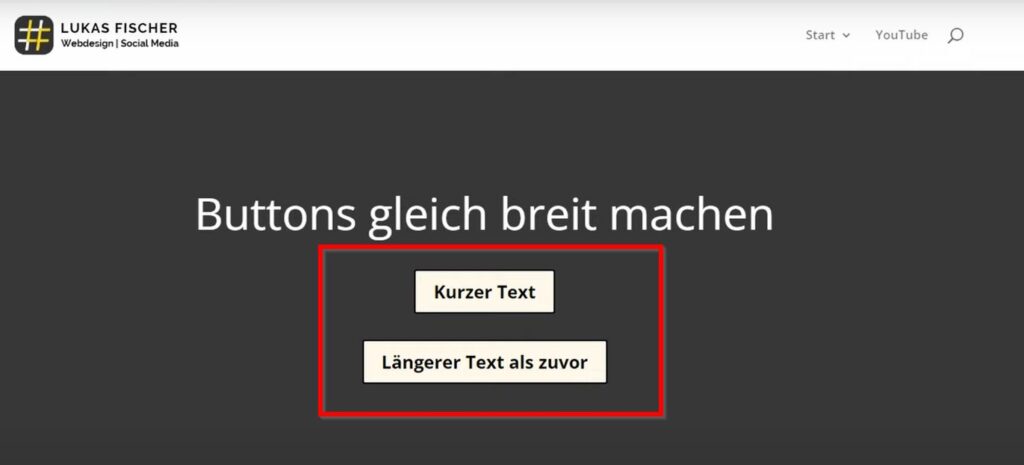
In Divi ist es standardmäßig so, dass sich die Breite der Buttons an der Länge des Texts ausrichtet, welcher für den Button eingegeben wurde. Das sieht dann ungefähr so aus:

In diesem Beispiel gibt es einen Button mit einem kürzeren Text und einen Button mit einem längeren Text.
Und die Breite der Buttons ergibt sich eben aufgrund der inhaltichen Länge des Textes.
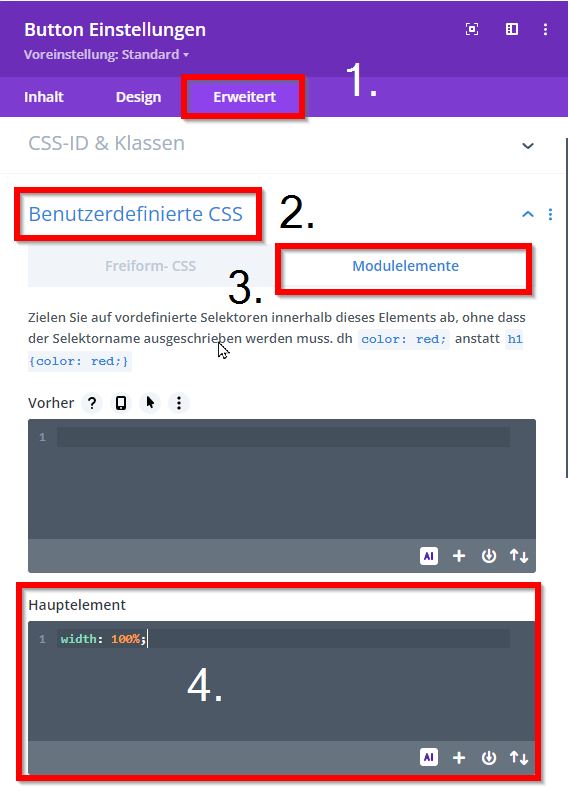
Um in Divi Buttons gleich groß zu machen, muss man lediglich die Moduleinstellungen des Buttons öffnen und auf Erweitert klicken. Danach auf Benutzerdefinierte CSS und dann auf Modulelemente. Beim Hauptelement gibst du dann „width: 100%;“ ein. Wiederhole diesen Vorgang dann für den zweiten Button.

Hier auch nochmal der Code zum Kopieren:
width: 100%;Wenn du beide Divi Buttons mit diesem CSS-Befehl ausgestattet hast, dann solltest du in etwa folgendes Ergebnis erhalten:

Je nachdem, was du für ein Design mit deinen Divi Buttons anstrebst, könnte jetzt noch etwas Handlungsbedarf bestehen.
Tipps für die Gestaltung gleich großer Divi Buttons
Wenn du diese Buttons noch weiter gestalten möchtest, habe ich jetzt noch abschließend 3 weitere Tipps bzw. etwas Hintergrundwissen für dich. Hier die Kurz-Übersicht:
- Der CSS-Befehl width: 100%; bezieht sich auf das übergeordnete Element
- Du kannst auch deine Reihenstruktur ändern und dort Buttons einfügen
- Du kannst bei der Prozentzahl auch andere Werte angeben – zum Beispiel width: 50%;
Nachfolgend erläutere ich dir diese 3 Punkte etwas ausführlicher, damit du zukünftig selbst die Breite deiner Divi Buttons individuell bestimmen kannst.
Divi Buttons entsprechend der Breite der Reihe anpassen
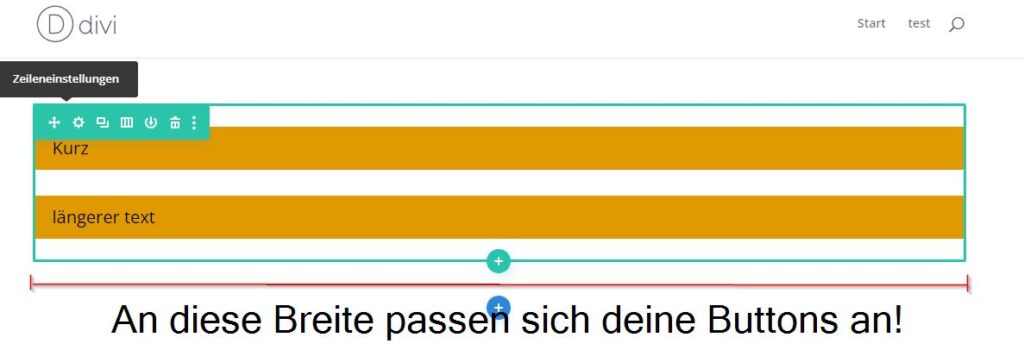
Wenn du in den Moduleinstellungen deines Buttons die Breite auf 100% setzt, dann bezieht sich das auf die Breite der Reihe, in der sich dein Button gerade befindet. Zur Veranschaulichung schaue dir bitte diese Grafik an:

Divi Buttons entsprechend der Breite der Spalte anpassen
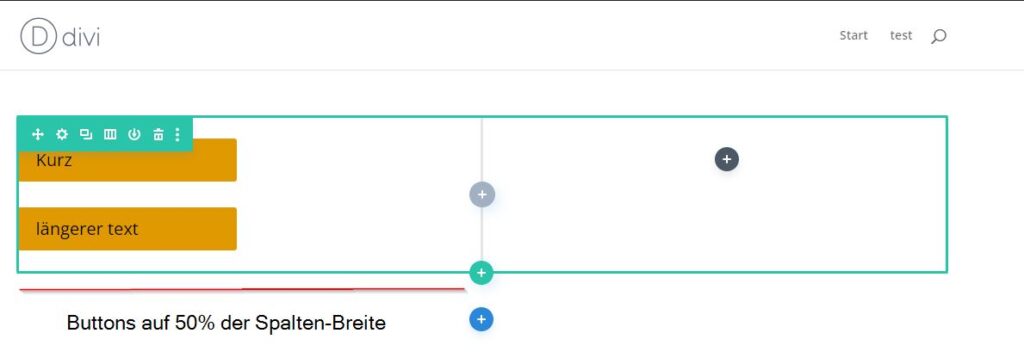
Wenn du deine Reihenstruktur in Divi änderst, dann passen sich deine Buttons an die Breite der Spalte an, in der sie sich befinden. Du kannst also auch auf diese Weise mit der Breite deiner Buttons experimentieren.
Zur Veranschaulichung betrachte bitte diese Grafik:

Divi Button Breite individuell festlegen
Nachdem wir nun gelernt haben, dass sich die Breite eines Buttons an der Größe des übergeordneten Elements bestimmt, können wir nun auch individuelle Größen erzeugen.
Anstatt den Befehl width: 100%; zu verwenden kann man für Divi Buttons, die eine individuelle Größe erhalten sollen, auch einfach die Zahl für den width-Wert verringern. Also zum Beispiel: width: 50%;
In der Praxis würde das dann so aussehen:

Falls du weitere Anpassungen mit deinen Buttons machen möchtest, könnten dich übrigens auch folgende Artikel interessieren:
Zusammenfassung
Mit dem simplen CSS-Befehl width: 100%; ist es möglich zwei Buttons in Divi gleich breit zu machen.
Außerdem kannst du die Breite deiner Buttons ganz simpel an der Breite des übergeordneten Elements ausrichten bzw. eine komplett individuelle Breite angeben.
Ich hoffe, das war hilfreich für dich! Schreib mir gerne in die Kommentare, falls das bei dir geklappt hat. Ansonsten, falls du eine Frage hast, schreib die auch gerne in die Kommentar oder sieh dir meine WordPress Hilfe an.







0 Kommentare