Divi Buttons nebeneinander platzieren ist einfach und geht auch für Anfänger in weniger als 60 Sekunden!
Alles, was man benötigt, um in Divi zwei Buttons nebeneinander zu platzieren, ist eine zusätzliche CSS-Klasse für die Reihe bzw. Spalte, in der sich die Buttons befinden und den entsprechenden CSS-Code für die Klasse, welcher wie folgt lautet:
.buttons-nebeneinander .et_pb_button_module_wrapper {
display: inline-block;
}
.buttons-nebeneinander {
text-align: center !important;
}Wie du diesen CSS-Code explizit einsetzt, zeige ich dir in diesem Artikel – natürlich für Anfänger verständlich!
Und für alle, die leichter per Video lernen, habe ich parallel zu diesem Artikel folgendes YouTube Video aufgenommen, welches du dir gerne anschauen kannst:
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
Divi Buttons nebeneinander platzieren – Wichtige Hinweise
Damit du Divi Buttons nebeneinander platzieren kannst, benötigst du zwei Dinge:
- Zusätzliche CSS-Klasse
- Zusätzlichen CSS-Code für diese Klasse
Damit der zusätzliche Code später überhaupt aktiv werden kann, musst du zuerst eine neue Klasse deiner Reihe bzw. Spalte hinzufügen, in welcher die Buttons zu finden sind.
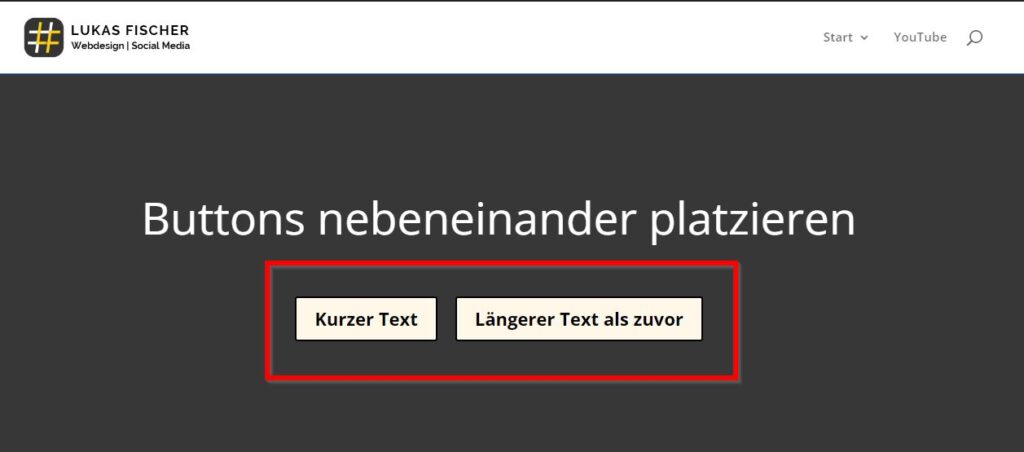
Das Ergebnis, was wir anpeilen, wird später so aussehen:

1. Divi Reihe bzw. Spalte mit CSS-Klasse versehen
Damit Divi Buttons nebeneinander platziert werden können, benötigen wir eine CSS-Klasse, um darüber zusätzlichen Code mit unseren Buttons zu verknüpfen.
Hinweis: Solltest du nur eine durchgängige Spalte verwenden, dann füge die Klasse in den Einstellungen der Reihe ein. Solltest du mehrere Spalten verwenden, dann füge die Klasse in den Einstellungen der Spalte ein, in welcher sich deine Buttons befinden.

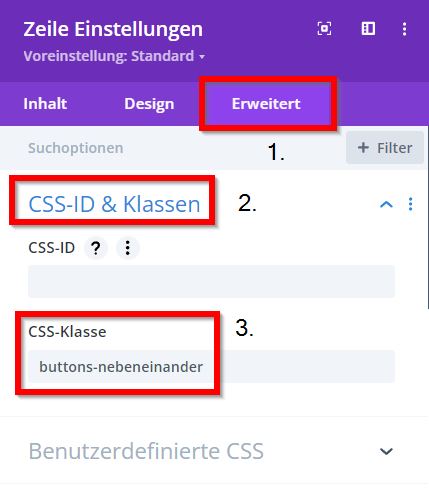
Um in Divi eine Klasse hinzuzufügen – und dabei ist es egal ob es sich um eine Spalte oder eine Reihe handelt -, öffne die Einstellungen des entsprechenden Elementes, navigiere in den Erweitert-Tab und füge bei CSS-ID & Klassen folgende CSS-Klasse ein:
buttons-nebeneinanderDanach klickst du auf Speichern. Bei dir sollte jetzt noch nichts passiert sein.
Das liegt daran, dass wir jetzt noch den CSS-Code für diese Klassen hinzufügen müssen.
2. CSS Code hinzufügen, um Divi Buttons nebeneinander zu platzieren
Um zwei (oder mehr) Divi Buttons nebeneinander zu platzieren, benötigst du folgenden CSS-Code:
.buttons-nebeneinander .et_pb_button_module_wrapper {
display: inline-block;
}
.buttons-nebeneinander {
text-align: center !important; /* sorgt dafür, dass die Buttons zentriert ausgerichtet werden! Wenn du die Buttons linksbündig möchtest, dann ersetze center durch left */
}Diesen Code fügst du nun in die CSS-Datei deines Child-Themes ein.
Falls du kein Child-Theme verwendest, dann navigiere in WordPress zu Divi und klicke auf Theme Optionen. Scrolle hier nach ganz unten bis zum Punkt Eigene CSS und füge den Code dort ein.
Falls du ein Cache-System verwendest, leere jetzt einmal den Cache und teste, ob deine Änderungen übernommen wurden.
Abstände zwischen zwei nebeneinander platzierten Buttons anpassen
Was man jetzt auf jeden Fall abschließend noch machen sollte, ist es, den Abstand zwischen den Buttons zu verändern.
Denn standardmäßig kleben diese jetzt direkt nebeneinander.
Dazu kannst du beispielsweise einfach in die Einstellungen des ersten Buttons hineingehen und unter Design, Zwischenraum, „margin-right“ (oder auf deutsch: Außenabstand rechts), einen Abstand von 20px eingeben.
Theoretisch hättest du dies auch mit dem anderen Button machen können, dann hättest du jedoch anstatt margin-right den Befehl margin-left bzw. auf deutsch Außenabstand links nehmen müssen.
Falls du auf der Suche nach weiteren Anpassungen für Divi bzw. Divi Buttons bist, dann lies gerne auch diese Artikel:
Wenn es nicht funktioniert
Wenn es nicht funktioniert, hier noch 3 Tipps:
- Stelle sicher, dass deine Buttons in Divi die Klasse bekommen haben OHNE den vorangestellten Punkt (s. Screenshot hier)
- Zusätzlicher CSS-Code ist über dein Child Theme oder die Divi Theme Optionen hinzugefügt UND gespeichert
- Alle Änderungen speichern und danach Cache leeren
Falls es danach immer noch nicht klappen sollte, hast du womöglich einen Konflikt mit anderem Code auf deiner Seite. Dann schau gerne in diesen Artikel, bei welchem ich gängige Problemlösungen für Divi Fehler erläutert habe.
Ansonsten, falls du meine persönliche Hilfe benötigst, dann schau dir gerne auch meine WordPress Hilfe an oder schreib deine Frage in die Kommentare.







0 Kommentare