In diesem Artikel erfährst du, wie du deine Schriftarten mit dem Divi Theme kostenlos und DSGVO konform lokal auf deinen eigenen Server hochladen kannst. Denn seitdem das Landgericht München am 20.01.2022 die Rechtswidrigkeit der direkten Einbindung von Google Fonts auf einer Webseite entschieden hat, steigt die Zahl der Abmahnungen für Webseiten-Betreiber.
Um Google Fonts im Divi Theme lokal einzubinden, musst du zunächst im WordPress Backend unter Divi → Theme Optionen den Punkt „Verwenden Sie Google Fonts“ deaktivieren. Danach kannst du deine gewünschte Schriftart erneut auf deinen Server hochladen, um diese lokal abzurufen.
Die in diesem Artikel beschriebene Methode ist komplett kostenlos und auch für Anfänger in weniger als 5 Minuten zu absolvieren. Zum Ende des Artikels erhältst du noch eine Anleitung zur Kontrolle, ob deine Seite die Schriftarten nun DSGVO konform lädt sowie eine Lösung für das Problem, wenn Schriftarten in WordPress nicht hochgeladen werden können.
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
1. Google Fonts in Divi deaktivieren
Wenn du noch nichts an den Einstellungen geändert hast, lädt das Divi Theme deine Schriftarten standardmäßig über einem Server von Google, welcher sich in der USA befindet. Da dies laut dem Landgericht München rechtswidrig ist, solltest du als erstes diese Funktion deaktivieren.
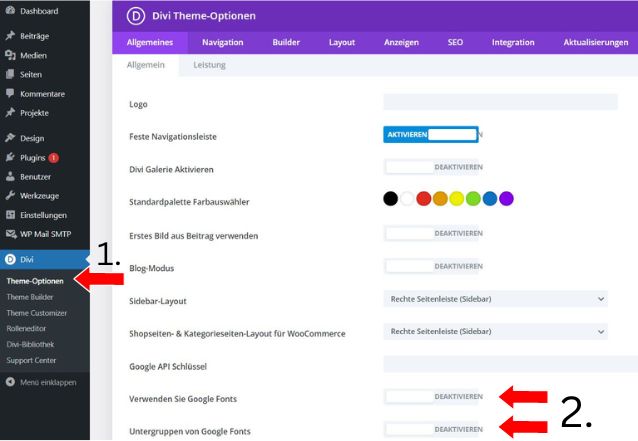
Gehe dazu in deinem WordPress Backend im Menü auf der linken Seite auf Divi → Theme Optionen und deaktiviere im Reiter Allgemeines → Allgemein den Punkt „Verwenden Sie Google Fonts“.

Zudem kannst du den Punkt „Untergruppen von Google Fonts“ ebenfalls deaktivieren.
2. Google Fonts lokal auf deinem Computer speichern
Da nun keine Verbindung zu den Servern von Google mehr besteht, benötigt WordPress die Dateien von deinen gewünschten Schriftarten lokal auf deinem Server, um diese wie gewohnt anzuzeigen.
Falls du dein Logo bzw. dein Branding von einem Designer professionell erstellen lassen hast, kann es sein, dass dieser dir die entsprechenden Schriftfamilien bereits als Datei zur Verfügung gestellt hat. In diesem Fall suche die Dateien heraus und mache weiter mit Schritt 3.
Falls du die Dateien für deine Schriftarten noch nicht auf deinem Computer hast, musst du diese zunächst aus dem Internet herunterladen. Die meisten Schriften findest du bei Google Fonts.

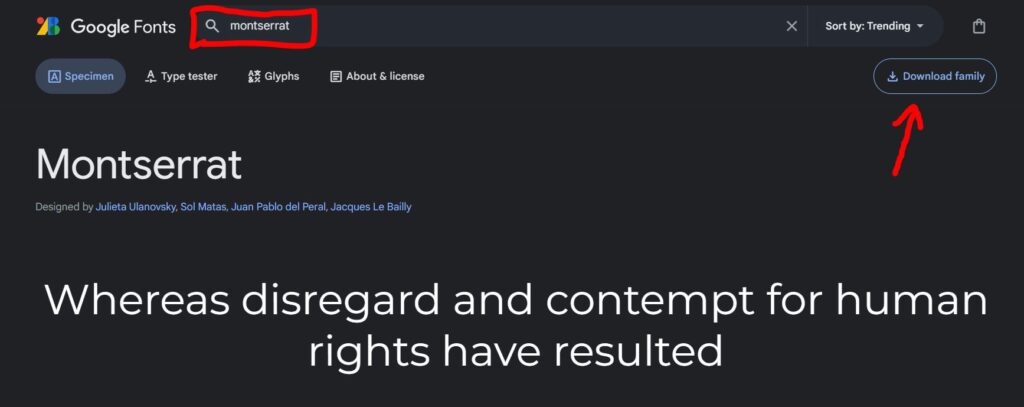
Um Schriftarten bei Google Fonts herunterzuladen, gehe auf fonts.google.com, suche nach deiner Schrift und lade die entsprechende Font-Familie als .zip-Datei herunter. (Wichtiger Hinweis: Google überträgt dir das Recht sämtliche Schriften auch für kommerzielle Zwecke nutzen zu dürfen.)
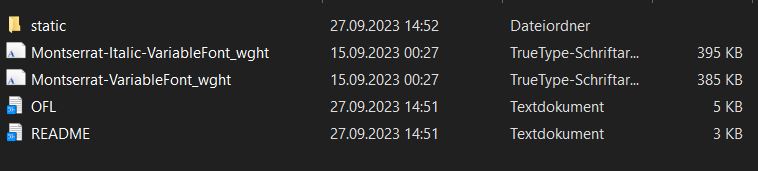
Jetzt musst du deine heruntergeladene .zip-Datei zunächst entpacken. Ich nutze dafür WinRAR. Danach sollte dein Ordner in etwa so aussehen;

Im Fall von Montserrat liefert Google dir eine Datei, welche „VariableFont_wght“ im Dateinamen stehen hat. Falls vorhanden, nimmst du diese Datei, um sie in Schritt 3 in Divi hochzuladen. Falls deine Schriftart keine solcher Dateien hat, navigiere einfach in den Ordner static und suche die Datei heraus, bei welcher „Regular“ im Dateinamen steht.
Tipp: Manchmal gibt es keinen static Ordner und die Datei mit dem Font Weight „Regular“ ist direkt im entpackten Ordner enthalten.
3. Google Fonts lokal in Divi hochladen (DSGVO konform)
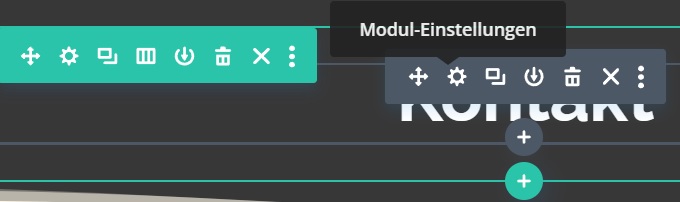
Um diese Schrift nun auf deinen eigenen Server hochzuladen, navigiere zu einem beliebigen Text-Modul auf deiner Seite und öffne über Klick auf das Zahnrad die Modul-Einstellungen.

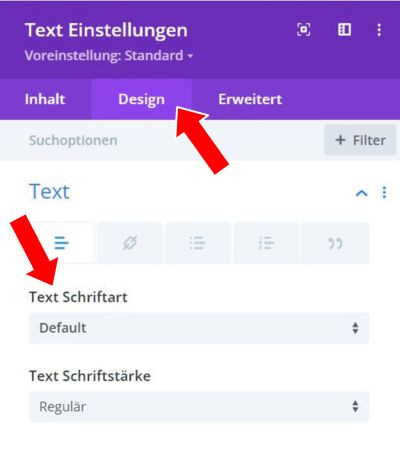
Danach findest du im Reiter „Design“ unter „Text“ die Funktion „Text Schriftart“. Klicke diese an.

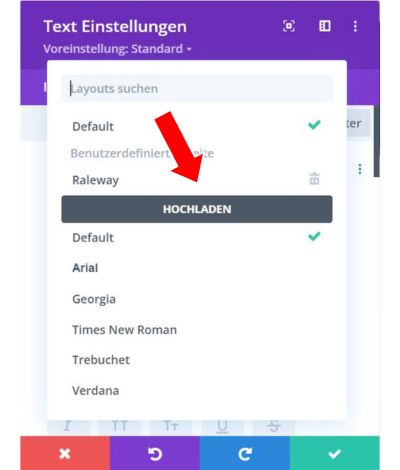
Du findest nun einen Button vor, über welchen du Schriftarten hochladen kannst.

Danach gibst du dann den Namen für deine Schriftart ein, wählst die in Schritt 2 angesprochene Datei von deinem Computer aus und lädst diese hoch. Deine Schriftart befindet sich nun lokal auf deinem Server und kann über den Theme Customizer global auf deiner Webseite verwendet werden.
Sollte jetzt alles geklappt haben, bist du fertig! Solltest du deine Schriftart auf diese Weise nicht über Divi hochladen können und den Fehler mit der Meldung „Du bist leider nicht berechtigt diesen Dateityp hochzuladen“ mache weiter mit Schritt 4.
4. „Du bist leider nicht berechtigt diesen Dateityp hochzuladen“ – Fehler beheben
Dieser Fehler liegt nicht an der Funktionsweise von Divi, sondern hat vielmehr mit den Berechtigungen zu tun, die WordPress dir standardmäßig für den Upload von Dateien zur Verfügung stellt. Lies gerne auch meinen Artikel zu diesem Thema. Zudem habe ich hierzu auch ein eigenes Video aufgenommen:
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
Um dieses Problem zu beheben müssen deiner WordPress Installation ein paar Zeilen extra Code hinzugefügt werden. Du könntest dies jetzt manuell machen und per FTP zu deiner wp-config.php Datei navigieren. Dies ist für Anfänger allerdings nicht zu empfehlen.
Aus diesem Grund empfehle ich dir temporär das Plugin EasySVG zu installieren.

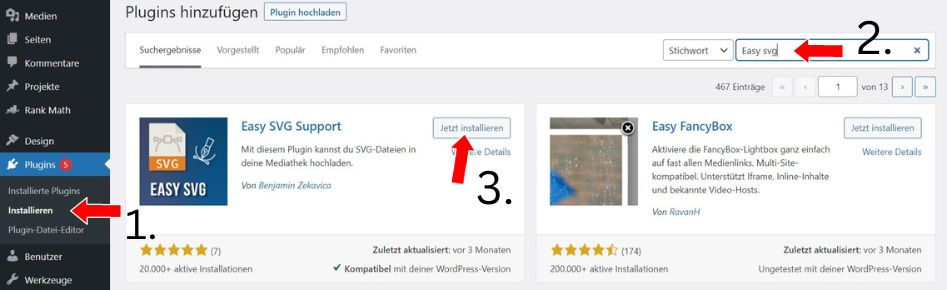
Um das Plugin zu installieren, klicke im WordPress Backend im Menü auf linken Seite unter Plugins → Installieren und gib im Suchfeld oben rechts „Easy svg“ ein. Danach klickst du beim Plugin „Easy SVG Support“ auf „Jetzt Installieren“.
Nachdem das Plugin installiert ist, klicke auf den blauen Button mit der Aufschrift „Aktivieren“. Danach kannst du den Prozess aus Schritt 3 wiederholen. Jetzt solltest du ohne Probleme deine Schriftarten hochladen können.
WICHTIG: Sobald du fertig bist, solltest du Plugin wieder deaktivieren und aus deiner Plugin Liste entfernen.
5. Google Fonts Webseiten Kontrolle
Abschließend solltest du kurz kontrollieren, ob Google Fonts auf deiner Seite nun tatsächlich nicht mehr geladen werden. Denn neben den Schriftarten, die über Divi geladen werden, gibt es noch viele weitere potentielle Gefahrenquellen.
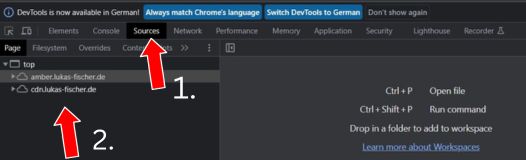
Um den Google Fonts Test durchzuführen, öffne deine Webseite in einem Inkognito-Fenster in Google Chrome. Klicke dazu oben rechts auf die drei Punkte und wähle „Neues Inkognitofenster“. Klicke jetzt auf deiner Tastatur auf F12 und kontrolliere unter „Sources“ die angezeigten Quellen auf Namen wie „fonts.googleapis.com“ sowie „fonts.gstatic.com“.
Auf diese Weise öffnest du deine Webseite in der Form, in welcher ein Besucher die Seite sehen würde. Falls du einen Cookie-Banner aktiv hast, bestätige diesen jetzt bitte NICHT und lasse die Seite unberührt.

Sobald du im oberen Menü auf „Sources“ geklickt hast, bekommst du unterhalb sofort eine Liste aller Quellen angezeigt, die auf deine Webseite zugreifen. Sollte hier etwas stehen wie „fonts.googleapis.com“ oder „fonts.gstatic.com“ dann werden bei dir weiterhin Google Fonts geladen.
In diesem Fall empfehle ich dir diesen Artikel mit insgesamt 11 Tipps, um das Divi Theme DSGVO konform nutzen zu können – darunter auch einige weitere Quellen, von wo Google Fonts in Bezug auf das Divi Theme geladen werden können. Falls Google Fonts bei dir weiterhin geladen werden und du YouTube Videos verwendest, dann lies gerne auch diesen Artikel.
Zudem lohnt immer auch ein Blick in den Network-Tab (dt. Netzwerk). Wenn du den Network-Tab öffnest, musst du deine Seite einmal aktualisieren (z.B. über F5) und bekommst dann ebenfalls eine Liste aller geladenen Elemente aufgezeigt.
Falls ähnlich wie auf dem Screenshot keine Quelle von Google erscheint, dann gratuliere ich dir: Du hast alles richtig gemacht und deine Webseite ist wieder ein bisschen sicherer geworden!







0 Kommentare