Dein Logo ist ein entscheidender Bestandteil deiner Webseite. Es unterstützt dabei, den Wiedererkennungswert deiner Seite zu steigern. Aus diesem Grund solltest du darauf achten, dass dein Logo die richtige Größe besitzt und auch mobil gut aussieht.
Um im Divi Theme ein eigenes Logo hinzuzufügen, navigiere in deinem WordPress Dashboard zu Divi und klicke auf Theme Optionen. Unter Allgemeines ➝ Logo kannst du dein Logo hochladen. Meistens eignen sich hierzu Dateien im PNG Format mit einer Größe von etwa 250×100 Pixeln (oder 250×150).
In diesem Artikel werde ich dir Schritt für Schritt zeigen, wie du das Logo in Divi ändern und anpassen kannst. Außerdem werde ich darauf eingehen, welche Größe und welches Dateiformat das Logo optimalerweise haben sollte und wieso du dein Logo Studien zufolge immer oben links platzieren solltest.
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
1. Perfekte Logo Größe für deine Divi Webseite
Die perfekte Größe deines Logos ist entscheidend dafür, ob deine Webseite professionell aussieht – oder nicht. Bevor du dein Logo hochlädst, solltest du einmal überprüfen, ob deine Datei den folgenden Anforderungen entspricht:
Die empfohlene Größe für ein Logo in Divi beträgt grundsätzlich 250 Pixel in der Breite und 100 Pixel in der Höhe (oder 250×150). Eine geeignete Wahl für das Dateiformat ist PNG, da PNG-Dateien eine geringe Dateigröße besitzen und Transparenzen abgebildet werden können.
Diese Zahlen sind jedoch nur als Richtwert zu verstehen, da die Größe deines Logos von der Art deines Logos und dem Stil deiner Webseite abhängt!
Das Standardlogo von Divi hat beispielsweise eine Größe von 93×43 Pixeln. Das Logo, das ich auf dieser Seite verwende, ist 360 x 94 Pixel groß. Wie du siehst, hast du hier ein bisschen Spielraum.

Wenn du ein größeres Logo bevorzugst, kannst du natürlich die Größe entsprechend ändern. Bedenke jedoch, dass ein zu großes Logo den Header-Bereich deiner Webseite unverhältnismäßig erscheinen lässt und somit andere Inhalte, die womöglich wichtiger sind, verdrängt. Ein zu kleines Logo hingegen könnte auf großen Bildschirmen nicht gut zu erkennen sein.
Meine empfohlene Ausgangsgröße lautet daher 250 x 100 Pixel. Bevor du dein Logo hochlädst, solltest du deine vorhandenen Logo Dateien also zumindest einmal grob in diese Richtung herunter skalieren.
Die Dateien, die du von deinem Logodesigner erhalten hast, haben in der Regel eine zu hohe Auflösung (Achtung: Page Speed!) und sind ohne zusätzliche Bearbeitung für das Web nicht brauchbar.
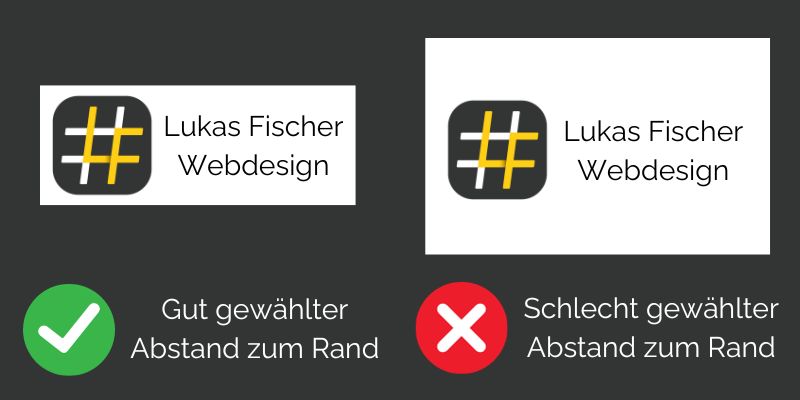
Um dein Logo in gewünschter Auflösung auszugeben, legst du einfach in Canva oder Photoshop ein entsprechendes Design an und speicherst dein Logo erneut. Achte zudem darauf, dass deine Datei auch tatsächlich nur dein Logo enthält (und nicht etwa unsichtbare, große Ränder ohne Inhalt).

Aber keine Sorge, finale Anpassungen bezüglich der Größe kannst du später auch noch in Divi selbst erledigen (Mehr dazu in Schritt 3). Jetzt solltest du zunächst dein Logo in Divi hochladen.
2. Divi Logo ändern und hochladen
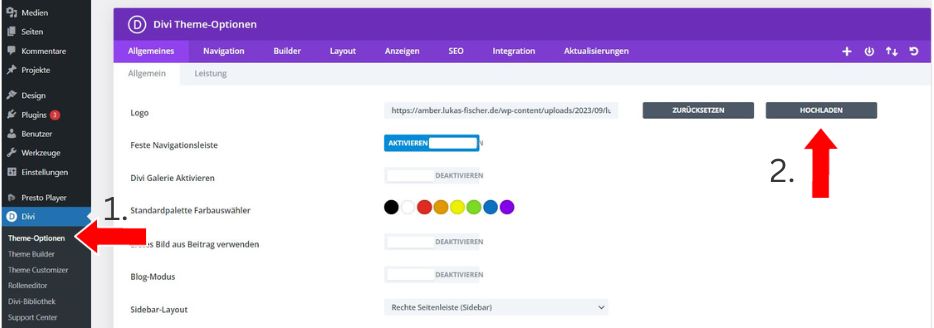
Um das Logo in Divi zu ändern, folge diesen Schritten:
- Logge dich in deinem WordPress-Dashboard ein.
- Klicke im Menü auf der linken Seite auf Divi und öffne die Theme Optionen.
- Im Reiter Allgemeines kannst du unter Logo die Datei für dein Logo auswählen.
- Abschließend oberhalb auf den grünen Button Änderungen Speichern klicken.

3. Divi Logo Größe und Menü Höhe anpassen
Wenn du dein Logo wie in Schritt 1 beschrieben vorbereitet hast, musst du bezüglich der Größe deines Logos in den meisten Fällen nicht mehr viel machen.
Dennoch gibt es über den Theme Customizer die Möglichkeit, die Größe deines Logos anzupassen sowie die Höhe deines Menüs zu verändern.
Um den Theme Customizer zu starten, klicke in deinem WordPress Dashboard im Menü auf der linken Seite auf Design und dann auf ➝ Customizer.
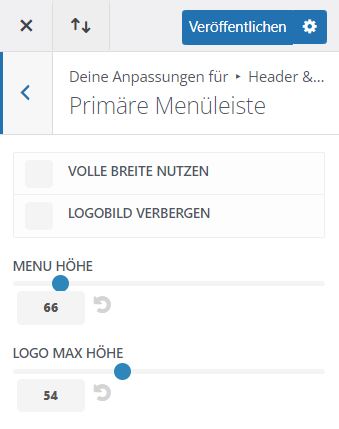
Klicke nun auf Header & Navigation und dann auf Primäre Menüleiste. Du hast nun die Möglichkeit über die Regler Menü Höhe und Logo Max Höhe die Größe deines Menüs sowie deines Logos individuell anzupassen.

Achtung: Diese Methode setzt voraus, dass du das Standardmenü von Divi verwendest. Falls du dir ein individuelles Menü über den Divi Theme Builder angelegt hast, musst du die Größe deines Logos sowie die Höhe deines Menüs darüber anpassen!
Falls du noch gar kein Menü angelegt haben solltest, kannst du dies im WordPress Dashboard im Menü auf der linken Seite unter Design ➝ Menüs nachholen.
4. Logo im Header von Divi platzieren (links oder mittig)
Falls du mit dem Standard Layout (Logo oben links; meine Empfehlung) zufrieden bist, kannst du diesen Abschnitt überspringen.
Im Folgenden möchte ich dir aber trotzdem zeigen, welche Möglichkeiten dir rein theoretisch noch zur Verfügung stehen. Denn es ist beispielsweise ebenfalls möglich das Logo in der Mitte im Divi Header zu platzieren.
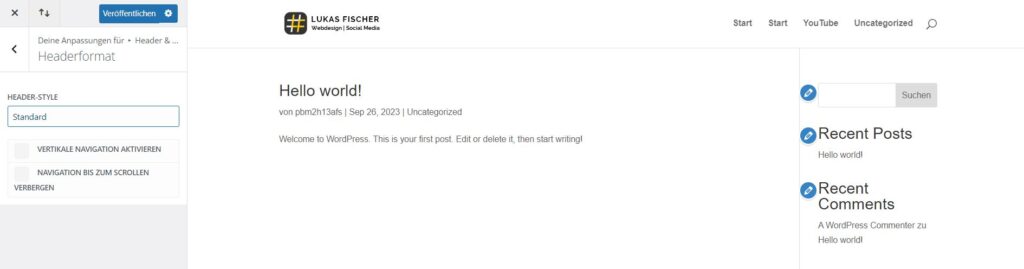
Dazu öffnest du wieder den Theme Customizer durch Klick auf Design und dann auf ➝ Customizer. Klicke hier nun auf Header & Navigation und dann auf Headerformat.
Unter Header Style kannst du nun aus fünf verschiedenen Vorlagen wählen. Um dir etwas Zeit zu ersparen und die Entscheidung leichter zu machen, habe ich folgend einmal alle Vorlagen für dich getestet.
Divi Header und Logo Style: Standard

Das Standard Layout ist meine Empfehlung. Es sieht sauber aus und ist übersichtlich. Das Logo ist stets präsent aber dennoch ist es nicht zu dominant. Diese Platzierung ist zudem wissenschaftlich belegt (Dazu im nächsten Abschnitt mehr).
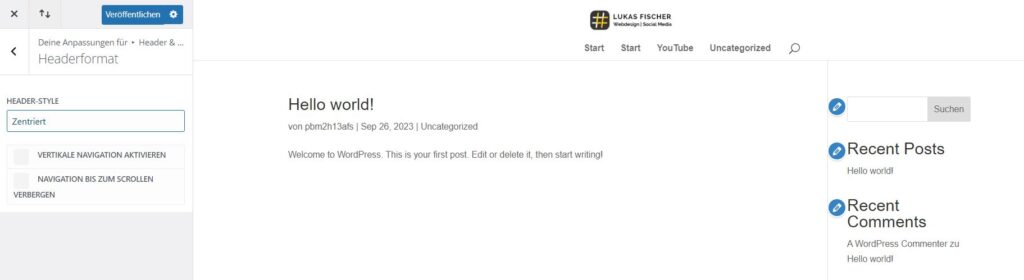
Divi Header und Logo Style: Zentriert

Diese Variante würde ich dir nicht empfehlen. Durch die Platzierung oberhalb des Menüs ist das Logo sehr dominant und nimmt sehr viel Platz auf deiner Seite ein.
Im Umkehrschluss fehlt dieser Platz dann für deine wirklich wichtigen Inhalte. Falls du dein Logo zentriert platzieren möchtest, dann würde ich dir die nächste Variante ans Herz legen.
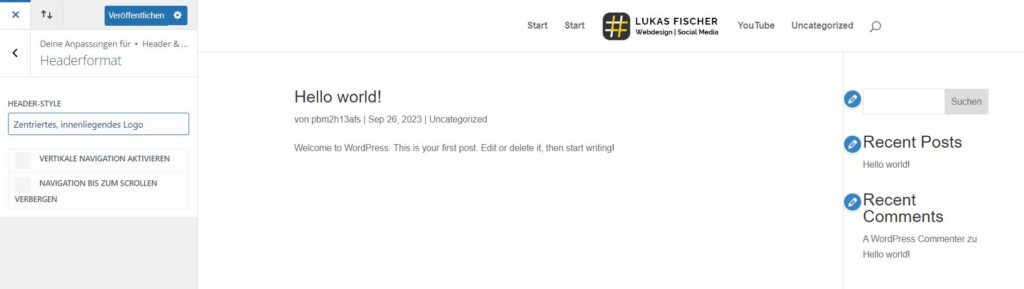
Divi Header und Logo Style: Zentriert, innenliegendes Logo

Diese Variante kann Sinn ergeben, wenn das Design besonders kreativ sein soll. Meiner Meinung nach büßt man hier aber auch einiges an Nutzerfreundlichkeit ein, da das Logo als Ankerpunkt oben links einfach fehlt. Mehr dazu im nächsten Abschnitt.
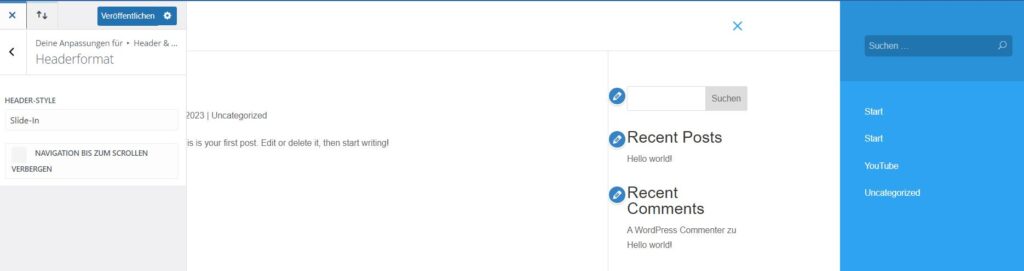
Divi Header und Logo Style: Slide In

Diese Vorlage verbannt dein Menü aus der Menüleiste komplett, sodass es nur noch auf Klick auf ein Hamburger-Icon aufrufbar ist. Das Menü slidet dann von der Seite herein, was meiner Meinung nach ebenfalls nicht zu empfehlen ist.
Mobil könnte dieser Effekt gut funktionieren, aber für den Desktop empfehle ich zwingend ein stets präsentes Menü mit den 4-6 wichtigsten Menüpunkten.
Das Logo ist bei dieser Variante übrigens wie im Standard oben links zu finden (auf dem Screenshot leider nicht zu sehen, aber es ist da!).
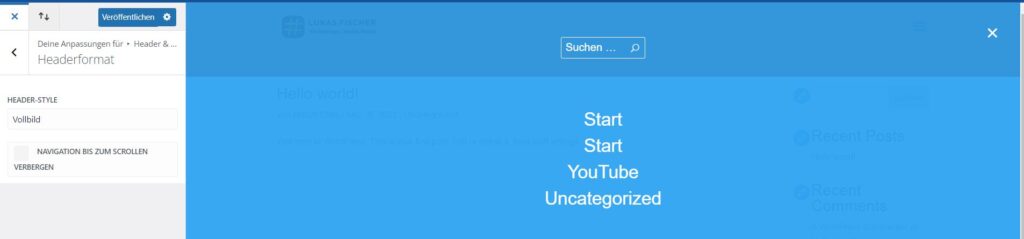
Divi Header und Logo Style: Vollbild

Die letzte Vorlage für deinen Header verbannt deine sichtbaren Menüpunkte ebenfalls aus der Menüleiste. Nach Klick auf ein Hamburger Icon sind dann die Menüpunkte im Vollbild zu sehen.
Meine Meinung hierzu ist die gleiche wie bei der vorherigen Einstellung: Lieber nicht – zumindest nicht für den Desktop.
Falls diese Standard Vorlagen für dich nicht ausreichen und du ein individuelles Menü anlegen möchtest, dann solltest du dafür den Divi Theme Builder benutzen!
Wo sollte man das Logo auf einer Webseite platzieren?
Eine Studie von Jakob Nielsen ergab, dass Besucher einer Webseite diese nach dem F-Schema betrachten. Der Blick startet dabei oben links und wandert dann von links nach rechts über die Seite (Nielsen & Pernice 2009). Dein Logo sollte als Ankerpunkt also immer oben links zu finden sein.
Für eine Platzierung des Logos oben links gibt es zudem noch weitere, gute Gründe:
Wiedererkennungswert und Branding: Dein Logo ist das visuelle Erkennungszeichen deiner Marke bzw. deiner Website. Wenn es in der oberen linken Ecke platziert wird, ist es eines der ersten Elemente, was deine Besucher sehen. Diese Platzierung hilft dabei, deine Marke sofort zu erkennen und im Gedächtnis zu verankern.
Erwartungshaltung deiner Besucher: Internetnutzer haben im Laufe der Zeit gelernt, dass das Logo in der oberen linken Ecke einer Webseite zu finden ist. Diese Vorgehensweise ist mittlerweile ein gängiges Muster im Webdesign, das die Erwartungen vieler Nutzer erfüllt und somit auch die Benutzerfreundlichkeit verbessert.
Navigation zur Startseite: In der Regel wird das Logo als Link zur Startseite der Webseite verwendet. Wenn Besucher auf das Logo klicken, erwarten sie zur Startseite zurückzukehren. Durch das Platzieren des Logos in der oberen linken Ecke wird diese Funktion unterstützt und erleichtert die Navigation.
Wenn du den Standard Header von Divi benutzt, ist dieser Link zur Startseite bereits für dich hinterlegt. Wenn du dein Menü individuell mit dem Divi Builder erstellt hast, dann solltest du den Link zur Startseite manuell selbst hinzufügen.
Konsistenz und Nutzerfreundlichkeit: Das Logo in der oberen linken Ecke zu platzieren, ermöglicht weiterführend eine konsistente Gestaltung der Webseite – besonders in Bezug auf das Hauptmenü, welches sich in unmittelbarer Nähe rechts daneben befindet.
Durch diese Ausrichtung wird die Benutzerfreundlichkeit deiner Webseite unterstützt.
Leserichtung nach dem F-Schema: Wie eine Studie von Jakob Nielsen and Kara Pernice aus dem Jahr 2009 ergab, lesen Besucher einer Webseite diese wie Bücher oder eine Zeitung: von links nach rechts.
Indem das Logo oben links platziert wird, folgt es der natürlichen Leserichtung und fängt die Aufmerksamkeit der Benutzer sofort ein.
Favicon für deine Webseite (Bonustipp)
Abschließend möchte ich dir noch zeigen, wie du deiner Divi Webseite ein Favicon hinzufügst. Favicons sind die kleinen Symbole, die in deinem Browser für jede Webseite neben dem Namen angezeigt werden.

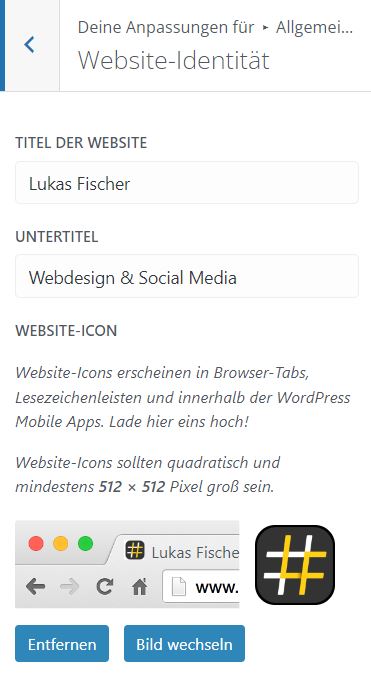
Dein Favicon sollte quadratisch sein und eine Auflösung von 512 x 512 Pixel besitzen. Im Unterschied zum Logo im Menü, welches in der Regel aus Bild- und Textmarke besteht, verwendest du hier nur das Icon deines Logos.
Achte darauf, dass es im PNG Format vorliegt und einen transparenten Hintergrund hat.
Du kannst das Favicon für deine Divi Webseite hinzufügen, indem du im WordPress Dashboard auf Design klickst und dann den Customizer öffnest. Danach klickst du auf Allgemeine Einstellungen ➝ Website-Identität. Hier kannst du nun dein Website Icon (Favicon) hochladen.








Hallo Lukas,
ich bin auf deinen Guide gestoßen und habe eine Frage zum Logo und dem Divi-Builder.
Wenn ich im Adminbereich bin, kann ich das Logo im Menü sehen .Wenn ich die Seite aber im Inkognito Modus öffne, wird das Logo nicht mehr geladen.
Der verwunderliche Part ist, auf manchen Unterseiten hat das Menü das Logo innenliegend (wie gewünscht) auf anderen wieder nicht.
Hattest du das Problem schon mal?
Hey Carlos,
tatsächlich hatte ich das Problem noch nie. Hast du deinen Cache geleert und mal alle Plugins deaktiviert, um zu schauen, ob es einen Konflikt gibt? Schau sonst gerne mal in meinen allgemeinen Divi Fehler beheben Guide.