Wenn man Divi das Erste mal verwendet, wird man früher oder später auf sie treffen: Die leider ziemlich hässliche Divi Seitenleiste (engl. Sidebar), die standardmäßig auf die aktuellen Beiträge deiner Seite verweist.
Um die Seitenleiste in Divi zu entfernen, hast du gleich mehrere Optionen. Über die Divi Seiteneinstellungen der entsprechenden Seite, über den Divi Theme Builder und die globalen Optionen im Divi Theme sowie über ein zusätzliches CSS-Schnipsel.
In diesem Artikel stelle ich dir sämtliche Optionen Schritt für Schritt vor, sodass du die Sidebar in den nächsten 5 Minuten auf jeden Fall von deiner Seite entfernt bekommst!
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
1. Divi Seitenleiste auf einzelnen Seiten entfernen
Wenn du in deinem WordPress-Dashboard unter Seiten eine Seite angelegt hast, die du nicht mit dem Divi Builder, sondern mit dem Standard-Editor erstellt hast, dann erscheint eine Seitenleiste.
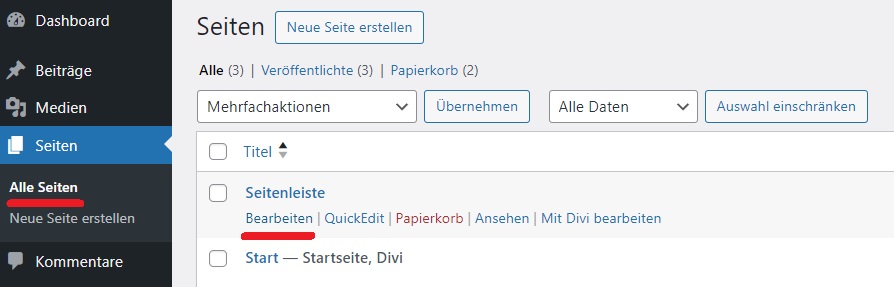
Um die Sidebar wieder zu entfernen, navigiere im WordPress Dashboard zu Seiten und wähle aus der Liste der vorhandenen Seiten durch Klick auf Bearbeiten, die Seite aus, auf welcher du die Seitenleiste entfernen möchtest.

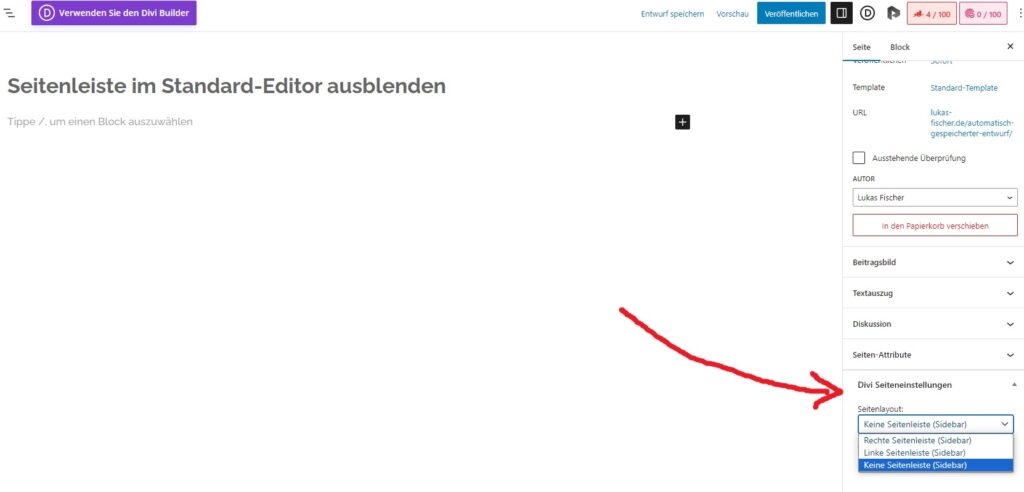
Auf dieser Seite angekommen findest du auf der rechten Seite den Punkt Divi Seiteneinstellungen. Unter Seitenlayout hast du nun die Möglichkeit die Option Keine Seitenleiste (Sidebar) zu wählen.

Hinweis: Wenn deine Seite mit dem Divi Builder erstellt wurde, findest du diese Option nicht. In einem solchen Fall hättest du aber auch keine Seitenleiste auf der entsprechenden Seite.
2. Seitenleiste entfernen mit dem Divi Theme Builder
Wenn du einen Blog hast und bei deinen Artikeln die Seitenleiste deaktivieren bzw. individueller gestalten möchtest, solltest du dies über den Divi Theme Builder tun.
Mit dem Divi Theme Builder ist es möglich eigene Vorlagen für bestimmten Arten von Seiten auf deiner Webseite zu erstellen.
Am meisten Sinn macht dies für Blog Artikel und Produkt-Seiten. Eine Anleitung zum Design deiner Blogartikel per Vorlage findest du hier.
Wenn du dir eine solche Design-Vorlage für deinen Blog erstellen möchtest, navigiere zu Divi ➝ Theme Builder und erstelle dir durch Klick auf Neue Vorlage hinzufügen eine neue Design-Vorlage für deinen Blog.

Es erscheint ein neues Fenster, bei welchem du auf Neue Vorlage erstellen klickst.
Hier angekommen setzt du in den Vorlageneinstellungen bei Alle Beiträge einen Haken.

Abschließend klickst du unterhalb auf Vorlage erstellen.

Deine Vorlage ist nun erstellt und durch Klick auf benutzerdefinierten Körper hinzufügen (leider wieder mal eine total unnötige Übersetzung) kannst du das Aussehen deiner Vorlage gestalten – und das wie gewohnt mit dem Divi Builder.
Eine Anleitung für diesen Vorgang inklusive Erklärvideo findest du hier.
Abschließend noch ein kurzer Hinweis für dein Verständnis: Immer wenn du den Theme Builder benutzt, übernimmst du selbst die Kontrolle über das Aussehen deiner Webseite.
Auf diese Weise kannst du wundervolle, individuelle Designs erstellen und natürlich auch die lästige Sidebar loswerden bzw. viel nützlicher gestalten!
3. Divi Seitenleiste (Sidebar) global mit CSS entfernen
Falls du die Sidebar grundsätzlich und global von deiner Seite entfernt haben möchtest, kannst du dafür auch ein CSS-Schnipsel nutzen, welches du einfach in dein Child Theme hineinkopieren kannst.
Falls du noch kein Child Theme hast, kannst du den Code alternativ unter Divi ➝ Theme Optionen ➝ Eigene CSS einfügen.
Hier der Code zum Kopieren, welcher von Divi selbst zu diesem Thema veröffentlich wurde. Ich habe ihn natürlich getestet und kann dir garantieren, dass dieser Code die Sidebar zu 100% entfernen wird:
/*** Trennlinie zwischen Inhalt und Seitenleiste entfernen ***/
#main-content .container:before {background: none;}
/*** Sidebar entfernen ***/
#sidebar {display:none;}
/*** Fläche für den Inhalt auf volle Breite umstellen ***/
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}Quelle: Elegant Themes Blog
4. Sidebar für WooCommerce Seiten in Divi Theme Optionen deaktivieren
Wenn du auf deiner Webseite einen Shop mit WooCommerce betreibst, dann kannst du über die Divi Theme Optionen auch für sämtliche Seiten, die über WooCommerce erstellt wurden, die Sidebar ausschalten.
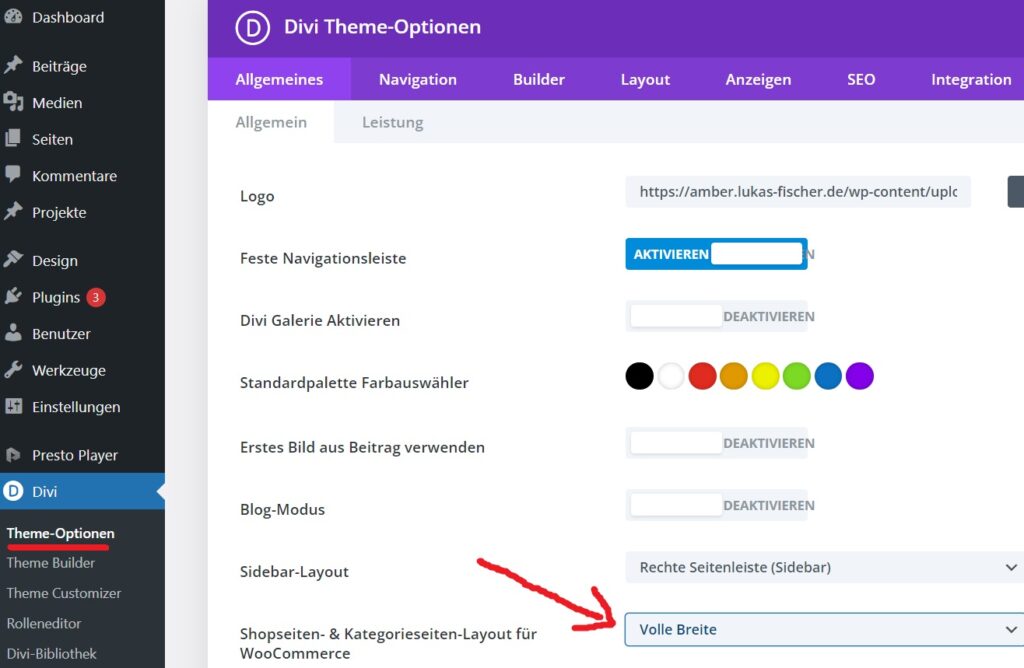
Navigiere dazu zu Divi ➝ Theme Optionen und wähle bei Shopseiten- & Kategorieseiten-Layout für WooCommerce die Option Volle Breite.

Hier deaktivierst du wie der Name der Einstellung schon sagt allerdings nur die Sidebar auf deinen Shop- sowie Kategorie-Seiten.
Wenn du die Sidebar auch für deine Produkt-Seiten deaktivieren möchtest, navigiere ebenfalls in den Theme Optionen in der oberen Menüleiste zum Abschnitt Builder und wähle bei Produktlayout die Option Volle Breite.

Tipp: Auch für deine Produkt-Seiten kannst du über den Divi Theme Builder eine Design-Vorlage erstellen, die deinen Vorstellungen entspricht.
Hinweis: Noch in diesem Jahr (2024) wird es das lange erwartete Update auf Divi 5 geben. Falls du mehr über die neue Version von Divi erfahren möchtest, dann lies gerne auch meinen Artikel (inkl. Erklärvideo) zu Divi 5, in welchem ich über die neuesten Divi Entwicklungen berichte.
Falls du weitere Updates nicht verpassen möchtest, dann abonniere auch gerne für 0€ meinen WordPress- und Divi-Newsletter, in welchem ich Tipps teile und dir Bescheid gebe, sobald ein neues Tutorial online gegangen ist:







0 Kommentare