Mit einem Divi Anker Link hast du die Möglichkeit zu einem bestimmten Punkt auf deiner Webseite zu navigieren – ohne dass die Seite dabei neu geladen werden. Ebenfalls kannst du mit Hilfe von Anker Links in Divi ein Menü für einen Onepager erstellen.
Um im Divi Theme einen Anker Link zu erstellen, benötigst du eine CSS ID, zu welcher der Link führen soll. In den Einstellungen einer Sektion, Reihe oder eines Moduls kannst du diese ID unter Erweitert bei CSS ID & Klassen selbst vergeben. Letztlich trägst du als Link dann einfach deine ID mit einem vorangestellten Raute-Symbol ein – also #namedeinerid.
In diesem Blogartikel erfährst du Schritt für Schritt, wie du einen Divi Anker Link erstellst. Wir schauen uns dabei an, wie man folgende Arten von Anker Links erstellt:
- Anker Link (Sprungmarke) auf der gleichen Seite
- Anker Link (Sprungmarke) auf eine andere Seite
- Anker Links im Menü (z.B. für einen Onepager)
Schau zudem auch gerne in das Video, was ich dir parallel zum Blogpost aufgenommen habe:
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
1. Anker Link in Divi auf der gleichen Seite setzen
Um in Divi einen Anker Link zu erstellen, brauchst du als erstes eine CSS ID, damit der Link weiß, an welche Stelle er führen soll.
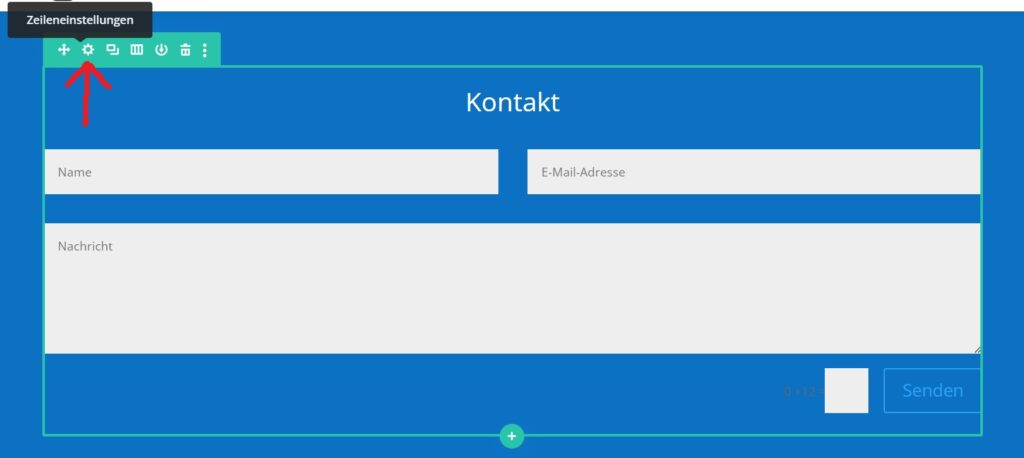
Diese CSS ID platzierst du dementsprechend an der Stelle auf deiner Seite, wo dein Link tatsächlich hinführen soll. Dabei ist es egal, ob du eine Section (blauer Kasten), eine Reihe/Zeile (grüner Kasten) oder ein Modul (grauer Kasten) verwendest.
Um die CSS ID zu vergeben, öffnest du die Einstellungen deines Zielortes (also dort, wo der Link hinführen soll). In diesem Beispiel die Einstellungen einer Reihe, welches ein Kontaktformular enthält.

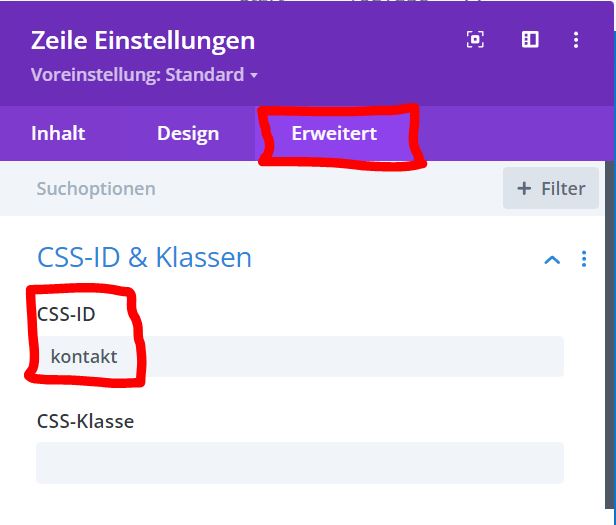
Danach navigierst du in den Erweitert Tab und kannst unter CSS ID & Klassen den Namen deiner ID vergeben.

Wichtig: Verwende hier nur kleine Buchstaben, keine Sonderzeichen und keine Leerzeichen. Achte ebenfalls darauf, dass du einzigartige IDs vergibst.
Danach einmal speichern.
Jetzt kannst du diese ID als Link verwenden. In diesem Beispiel nutzen wir für den Link einen Button, du kannst natürlich auch einen ganz normalen Text Link verwenden.
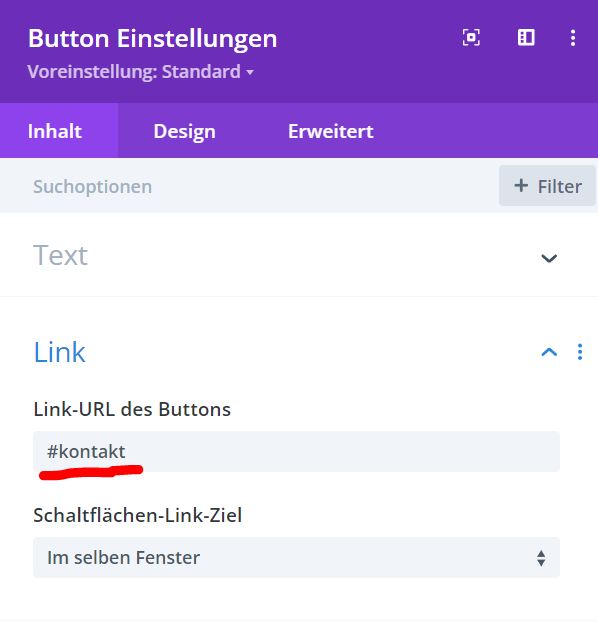
Um jetzt zu deinem Zielort zu verlinken, kannst du in den Moduleinstellungen des Buttons unter Link einfach den Namen deiner ID eingeben. Beim Link musst du allerdings ein # vor deine ID schreiben, damit der Link als solcher auch erkannt wird.
Das ganze sieht dann so aus:

Und damit bist du auch schon fertig. Einmal speichern und testen, ob alles funktioniert hat.
Falls du einen Anker Link für eine andere Seite oder für ein Menü erstellen möchtest, dann lies auf jeden Fall weiter.
2. Anker Link in Divi auf eine andere Seite setzen
Wenn du in Divi einen Anker Link erstellen möchtest, der zu einer bestimmten Stelle auf einer anderen Seite führt, ist die Vorgehensweise ziemlich ähnlich.
Um das Beispiel etwas verständlicher zu gestalten, nehmen wir einfach mal an, dass du von deiner Startseite direkt zum Kontaktformular verlinken möchtest, welches sich ganz unten auf deiner separaten Kontaktseite befindet.
Als erstes vergibst du also an deinem Zielort wieder die CSS ID über die Einstellungen deiner Sektion, deiner Reihe oder deines Moduls (unter Einstellungen – Erweitert – CSS ID & Klassen). In diesem Beispiel wären das dann die Einstellungen der Reihe, in welcher sich das Kontaktformular befindet.
Danach speicherst du alles auf deiner Kontaktseite und kehrst zurück zur Startseite, um deinen Link einzusetzen.
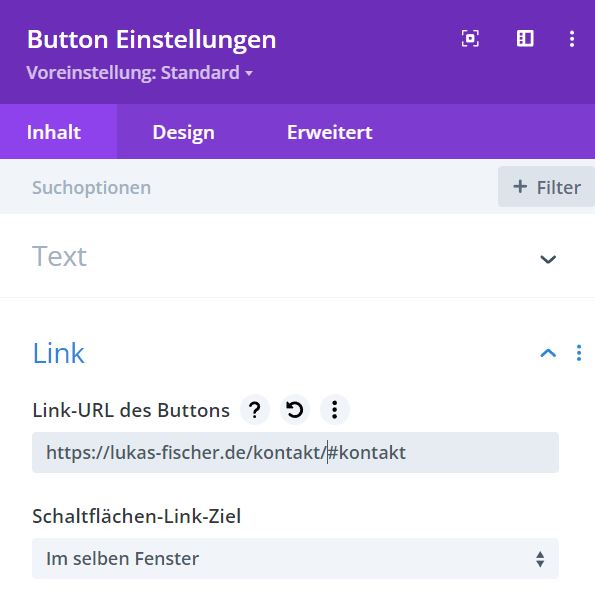
Damit jetzt auch klar ist, wo der Link hinführen soll, musst du zusätzlich noch die Ziel URL eingeben, auf welcher sich deine CSS ID befindet. In unserem Beispiel sähe das wie folgt aus:

Der Link führt dann zu deiner Kontaktseite und navigiert auf dieser Seite automatisch zu deiner CSS ID.
Natürlich musst du die URL auf deine tatsächliche Situation anpassen.
Divi Anker Link im Menü erstellen (z.B. für Onepager)
Wenn du einen Anker Link für einen Onepager erstellen möchtest, dann ist die Vorgehensweise ähnlich wie bei den vorherigen beiden Abschnitten.
Als erstes brauchst du wieder eine eindeutige CSS-ID, welche du über die Einstellungen deines Zielortes im Erweitert-Tab unter CSS-ID & Klassen vergibst.
Solltest du tatsächlich nur eine einzige Seite haben, dann reicht es aus, wenn du als Link in deinem Menü nur deine ID mit vorangestelltem Raute-Symbol verwendest (z.B. #kontakt).
Solltest du auf deinem Onepager allerdings noch extra Seiten für zum Beispiel Impressum oder Datenschutz haben, dann solltest du auf die Link Variante aus Abschnitt zwei zurückgreifen. Dann kannst du sicher sein, dass dein Menü auf jeder Seite funktioniert (also z.B. https://lukas-fischer.de/#kontakt).
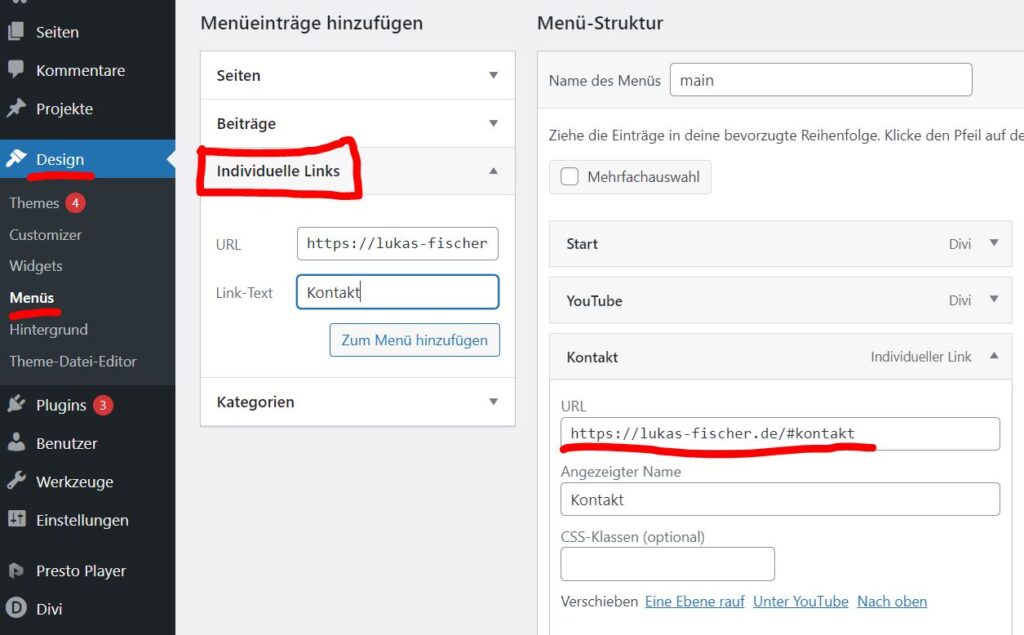
Um einen Anker Link in WordPress zu erstellen, navigierst du in deinem WordPress Dashboard zu Design und wählst Menüs. Du hast dann die Möglichkeit deinem Menü einen Individuellen Link hinzuzufügen, um den Anker Link auch im Menü zu erzeugen.

Bei der URL gibst du dann die URL deiner Seite ein und hängst deine zuvor vergebene ID einfach hinten dran. Also beispielsweise: https://lukas-fischer.de/#kontakt
Danach klickst du auf Zum Menü hinzufügen. Diesen Vorgang wiederholst du dann einfach für sämtliche Menüpunkte, die auf deinem Onepager zu finden sein sollen.







Guten Tag Herr Fischer,
erstmal danke für Ihre sehr gute Erklärung zu den Ankern in Divi. Ich habe aber noch eine Frage bezüglich einen Anker in ein Akkordeon Modul setzen. Kann man einen Anker auf einen bestimmten Titel im Akkordeon Modul setzen, sodass dieser dann auch sich öffnet?
Moin,
das geht standardmäßig nicht. Dazu braucht man eigenen Code.
Hier ist, was ChatGPT dazu vorgeschlagen hat:
Schritt-für-Schritt-Anleitung
1. Anker-ID zum Akkordeon-Titel hinzufügen:
Bearbeite das Akkordeon-Modul und füge dem gewünschten Titel eine eindeutige CSS-ID hinzu.
Zum Beispiel: mein-anker.
2. Anker-Link erstellen:
Erstelle einen Link, der auf diese CSS-ID verweist.
3. JavaScript für automatisches Öffnen hinzufügen:
Damit sich der Akkordeon-Titel automatisch öffnet, wenn der Link angesprungen wird, musst Du ein benutzerdefiniertes JavaScript hinzufügen. Das geht im Divi-Theme über Divi → Theme Optionen → Integration → Code im Head-Bereich hinzufügen oder mit einem Code-Plugin oder im Child Theme.
Füge folgenden Code ein:
document.addEventListener('DOMContentLoaded', function () {
const hash = window.location.hash;
if (hash) {
const target = document.querySelector(hash);
if (target && target.closest('.et_pb_accordion_item')) {
const accordionItem = target.closest('.et_pb_accordion_item');
accordionItem.classList.add('et_pb_accordion_item--active');
const content = accordionItem.querySelector('.et_pb_toggle_content');
if (content) {
content.style.display = 'block';
}
}
}
});
Ich habe es selbst jedoch nicht getestet, kannst du ja mal machen und mir Bescheid geben.
Gruß Lukas