Ein benutzerfreundlicher Header ist entscheidend für das Design sowie das Nutzererlebnis auf deiner Webseite. Mit dem Divi Theme hast du die Möglichkeit entweder vorgefertigte Standard Header zu verwenden oder einen individuellen Header nach deinen eigenen Vorstellungen zu gestalten.
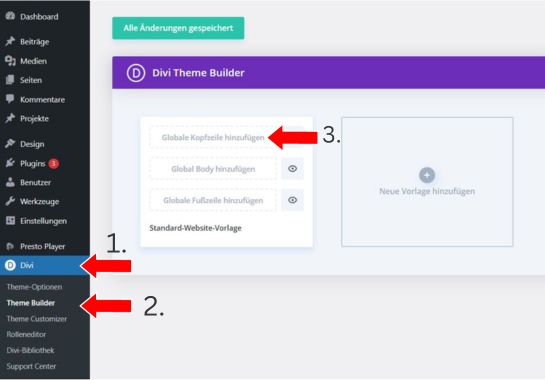
Um mit Divi einen individuellen Header zu erstellen, wähle im WordPress Menü Divi und klicke auf Theme Builder. Unter Standard-Website-Vorlage hast du dann bei Globale Kopfzeile hinzufügen die Möglichkeit mit dem Divi Builder wie gewohnt den Abschnitt für deinen Header zu gestalten.
In diesem Artikel zeige ich dir Schritt für Schritt, wie du einen maßgeschneiderten Header im Divi Theme erstellen kannst. Falls du mit dem Standard Header zufrieden bist oder nur wissen möchtest, wie man das Logo im Header platziert, dann lies gerne auch meinen Artikel zu diesem Thema.
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
1. Divi Theme Builder öffnen und globalen Header anlegen
Um bei Divi einen eigenen Header zu erstellen, benötigst du den Divi Theme Builder. Du findest ihn im WordPress Dashboard im Menü auf der linken Seite unter Divi ➝ Theme Builder.
Dort angekommen klickst du unter Standard-Website-Vorlage auf Globale Kopfzeile hinzufügen.

Es öffnet sich ein weiteres Auswahlfeld, bei welchem du Globale Kopfzeile erstellen wählst.
Danach startet der Divi Builder, den du vermutlich bereits vom Aufbau deiner übrigen Inhalte kennst. In den nächsten Schritten schauen wir uns an, wie du diesen Header individuell selbst gestalten kannst.
2. Abstände anpassen und Hintergrundfarbe wählen
Als erstes solltest du die bereits vorhandene Section (blauer Rahmen) an deine gewünschten Farben anpassen sowie die Abstände (und somit auch die Größe) bestimmen. Wenn dein Header mit deinem Menü weiß bleiben soll, brauchst du die Farbe nicht anzupassen.
Für dieses Beispiel wählen wir einen schwarzen Header mit weißer Schrift.
Um die Hintergrundfarbe deines Headers anzupassen, fahre mit der Maus über deine Section (blauer Kasten) und öffne mit Klick auf das Zahnrad-Symbol die Abschnittseinstellungen.

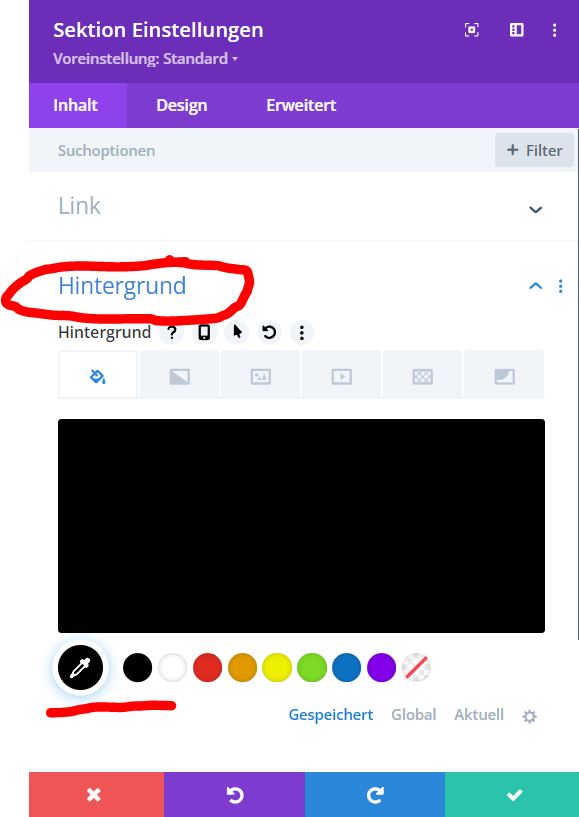
Es öffnen sich die Sektion Einstellungen (Ja, heißt wirklich so. Die deutschen Übersetzungen sind halt manchmal etwas komisch).
Hier kannst du unter Hintergrund nun deine Hintergrundfarbe für deinen Divi Header wählen. Ich wähle schwarz, du wählst die Farbe, die für dich am meisten Sinn ergibt.

Für die Anpassung der Abstände bleiben wir in den Abschnitseinstellungen der Section, wechseln aber in den Design-Tab, welchen du oben in der Mitte findest.

Unter Zwischenraum kannst du bei Innenabstand (Padding) bei den Werten für oben und unten beispielsweise je 5px eingeben. Diese Zahl solltest du natürlich ggfs. an deine Bedürfnisse anpassen.
Abschließend einmal speichern.
3. Divi Header Layout wählen und Spalte hinzufügen
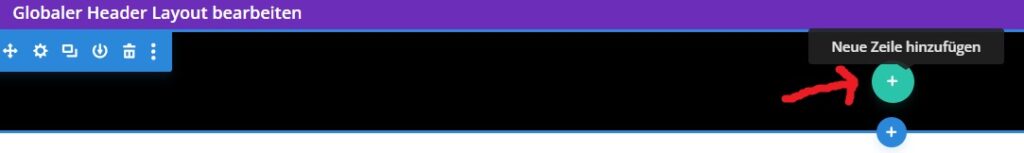
Um deinen Header nun nach deinen eigenen Vorstellungen zu gestalten, musst du eine Reihe (in Divi Zeile genannt) mit deinem gewünschten Design hinzufügen. Dies geht über Klick auf das grüne Pluszeichen.

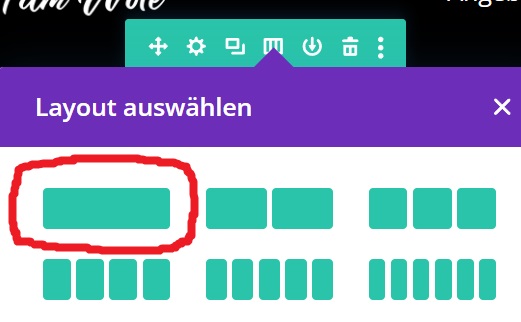
In diesem Beispiel erstellen wir ein Header Logo, Menü und einem Button. Daher wählen wir das folgende Layout für unsere Reihe:

Auch hier gilt: Wähle das Layout, was zu deinen Anforderungen passt.
4. Logo im Divi Header hinzufügen und Startseite verlinken
In deiner neuen Reihe solltest du als erstes dein Logo in der linken Spalte hinzufügen und mit der Startseite verlinken. Diese Platzierung sorgt für eine erhöhte Nutzerfreundlichkeit und ist wissenschaftlich belegt. Mehr dazu erfährst du in diesem Artikel.
Du fügst dein Logo im Header hinzu, indem du auf das graue Pluszeichen in der linken Spalte klickst. Wähle dann das Bild-Modul aus der Liste der Module aus.
Du hast nun zwei Möglichkeiten dein Logo zu hinterlegen:
Möglichkeit 1: Fahre mit der Maus über das graue Vorschaubild und klicke auf das Zahnrad-Symbol. Du wirst zu deiner Mediathek weitergeleitet. Hier kannst du dein Logo direkt aus deiner Medien-Bibliothek wählen – oder es zunächst darüber hochladen.
Welche Anforderungen dein Logo erfüllen sollte, erfährst du ebenfalls in diesem Artikel.
Möglichkeit 2: Du fügst dein Logo dynamisch hinzu, sodass du es nicht erst aus der Medienbibliothek suchen musst. Diese Methode hat zudem den Vorteil, dass du dein Logo global über Divi steuern kannst.
Um dein Logo dynamisch hinzuzufügen, fahre zunächst ebenfalls mit der Maus über das Vorschaubild und klicke auf das Mülltonnen-Symbol, um es zu entfernen.
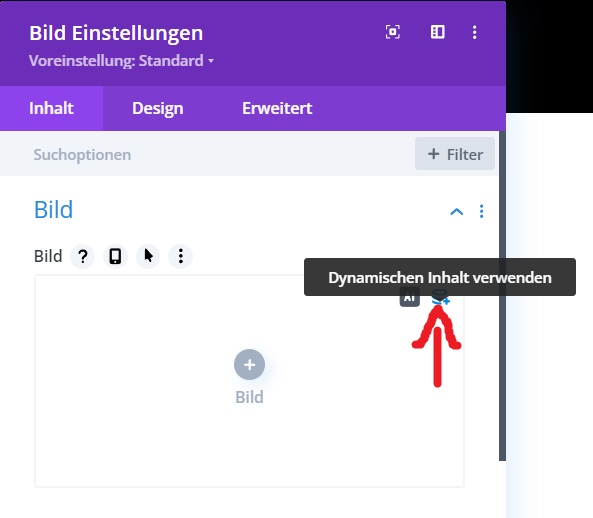
Danach klickst du oben rechts auf das Symbol für Dynamischen Inhalt verwenden.

Danach wählst du dann Site-Logo aus.
Wichtig: Damit diese Möglichkeit funktioniert, musst du deine Logo Datei über Divi ➝ Theme Optionen ➝ Allgemeines ➝ Logo hinzugefügt haben. Eine Anleitung dazu findest du hier.
Divi Logo mit der Startseite verlinken
Internetnutzer haben mit der Zeit gelernt, dass das Logo einer Webseite mit der Startseite verlinkt ist. Dies ist eine Erwartungshaltung, die auch deine Seite erfüllen sollte, um nutzerfreundlich zu sein.
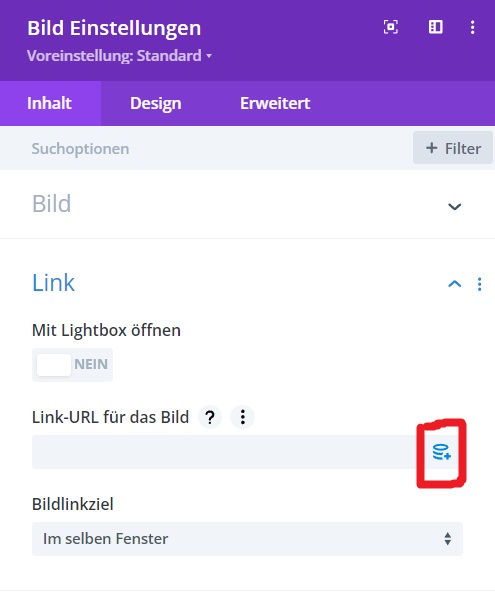
Um das Logo in deinem Divi Header mit der Startseite zu verlinken, fahre mit der Maus über das Bild-Modul und öffne mit Klick auf das Zahnrad-Symbol die Moduleinstellungen.
Hier findest du unter Link die Option Link-URL für das Bild. Fahre mit der Maus über diese Spalte, sodass sich auf der rechten Seite das Symbol für Dynamische Inhalte laden öffnet. Wähle es aus.

Danach wählst du dann Link zur Homepage aus. Diese Methode hat den Vorteil, dass du den Link nicht selbst eingeben musst und der Link sich dynamisch anpasst, falls die URL sich einmal verändern sollte (Letzteres ist bei der Startseite zwar unwahrscheinlich aber man weiß ja nie).
Alternativ kannst du den Link zu deiner Startseite natürlich auch bei Link-URL für das Bild selbst eintippen. In diesem Fall halte dich an folgendes Muster:
https://deinedomain.de/
Dein Header sollte mittlerweile so aussehen:

Menü im Divi Header hinzufügen und anpassen
Das Menü des Headers fügen wir in diesem Beispiel in der Mitte ein (rechts kommt später ein Button hin).
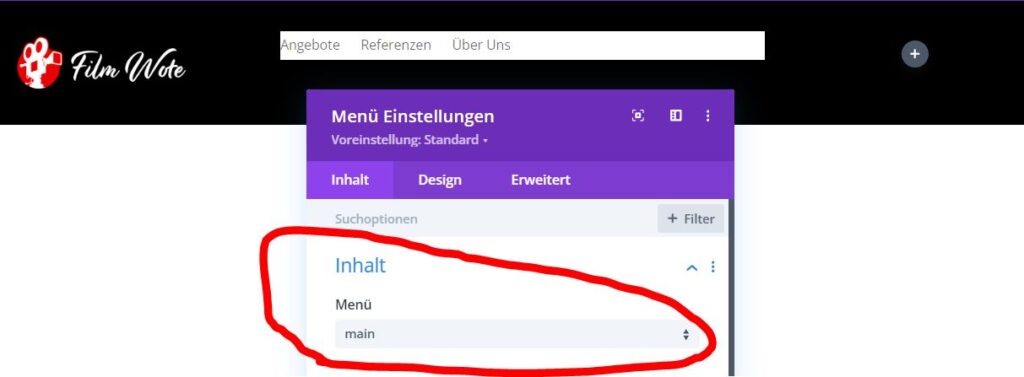
Um das Menü hinzuzufügen, klicke auf das graue Plus-Symbol in der mittleren Spalte und wähle aus der Liste der Module das Modul Menü. Unter Inhalt kannst du nun das Menü auswählen, was dort angezeigt werden soll.

Achtung: Damit du hier ein Menü auswählen kannst, musst du natürlich zuvor bereits eines angelegt haben. Falls du noch kein Menü angelegt hast, solltest du dies jetzt nachholen.
Um in WordPress ein Menü anzulegen, navigiere in dein WordPress Dashboard und wähle im Menü auf der linke Seite Design ➝ Menüs. Du hast hier die Möglichkeit dir ein individuelles Menü aus deinen bereits vorhandenen Seiten zusammenzustellen.
Menü im Divi Header gestalten
Da wir in diesem Beispiel einen schwarzen Header gewählt haben, muss zunächst die Hintergrundfarbe des Menüs sowie die Schriftfarbe angepasst werden.
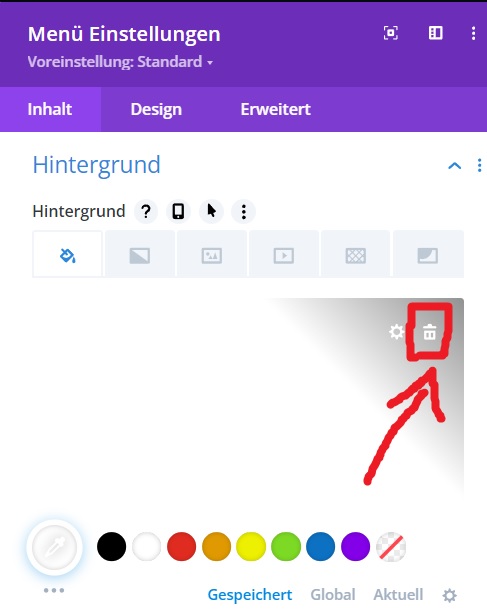
Öffne dazu die Modul Einstellungen, indem du mit der Maus über das Menü-Modul fährst und auf das Zahnrad-Symbol klickst.
Bei Hintergrund kannst du durch klick auf das Mülltonnen-Symbol jetzt einfach die vorhandene Hintergrundfarbe löschen. Falls dein Header weiß ist, brauchst du dies natürlich nicht zu tun. Alternativ kannst du auch das Transparenz-Symbol (in der Farbpalette ganz rechts) auswählen.

Schriften des Divi Menüs gestalten
Als nächstes ist die Schriftfarbe dran. In unserem Beispiel soll die Schrift weiß sein, da der Hintergrund schwarz ist und der Kontrast somit sehr gut ist.
Falls du hier andere Farben gewählt hast, beachte, dass dein Menü gut leserlich sein muss. Schwarze Schrift auf weißem Hintergrund ist ebenfalls sehr gut zu lesen.
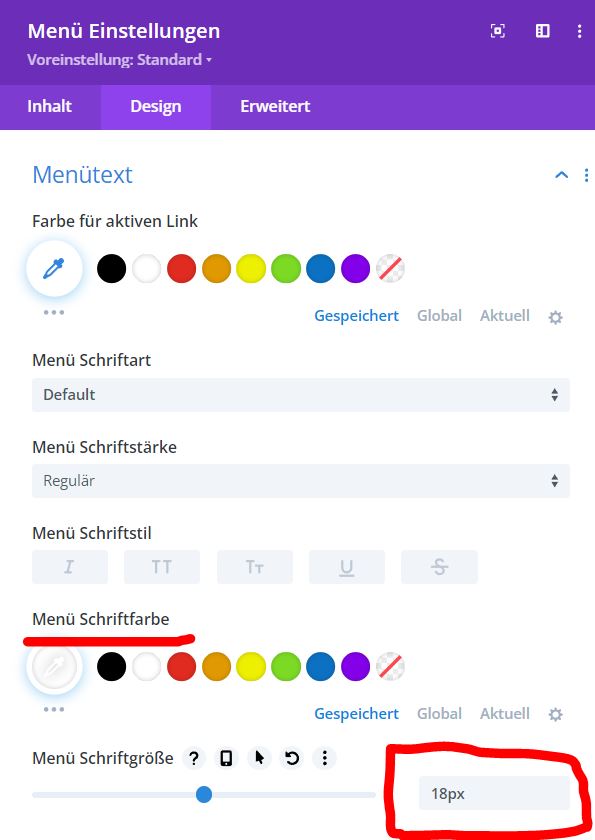
Um die Schriftfarbe zu ändern, klicke in den Moduleinstellungen des Menüs oben auf den Design-Tab und wähle den Punkt Menütext aus. Unter Menü Schriftfarbe kannst du nun die Schriftfarbe deines Menüs bestimmen – in diesem Beispiel weiß.
Ebenfalls kannst du unter Farbe für aktiven Link die Farbe bestimmen, die ein Link haben soll, wenn dieser angeklickt ist. Diese Farbe sollte sich von der normalen Schriftfarbe unterscheiden.

Bei Menü Schriftgröße wählst du 18px. Diese Zahl ist natürlich nur als Richtwert zu verstehen und kommt auf deine gewählte Schriftart sowie die Anzahl deiner Menüpunkte an.
Achtung: Falls du deine Schriftarten noch nicht DSGVO konform auf deinen eigenen Server geladen hast, solltest du dies jetzt mit dieser Anleitung nachholen. Denn standardmäßig lädt Divi Google Fonts, was entsprechend aktueller Urteile rechtswidrig ist.
Jetzt möchten wir das Menü noch zentriert ausrichten. Scrolle dafür etwas nach unten und wähle bei Textausrichtung zentriert aus.
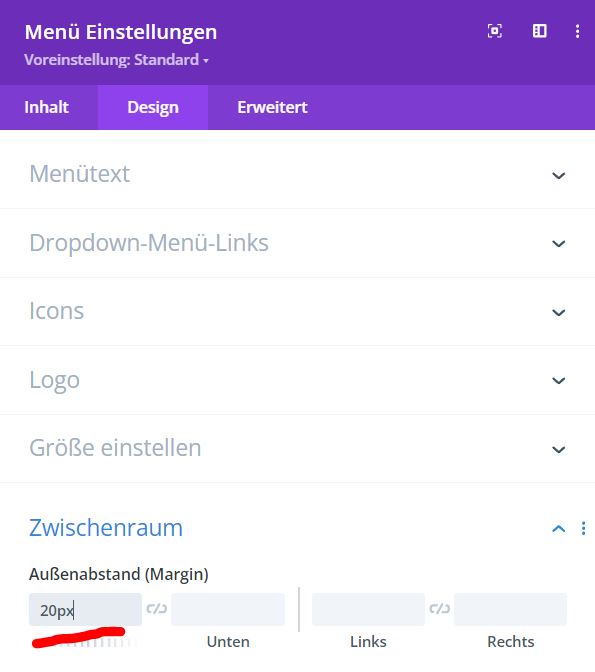
Als letztes passen wir jetzt noch die Abstände an, da das Menü viel besser aussieht, wenn es mit dem Logo auf einer Linie ist. Wir bleiben dazu im Design-Tab der Moduleinstellungen, wechseln aber zum Unterpunkt Zwischenraum.

Bei Außenabstand (Margin) gibst du für Oben 20px ein. Natürlich hängt dieser Wert von deinem Menü ab. In unserem Beispiel sorgt diese Einstellung dafür, dass dein Menü mit deinem Logo auf einer Höhe ist.
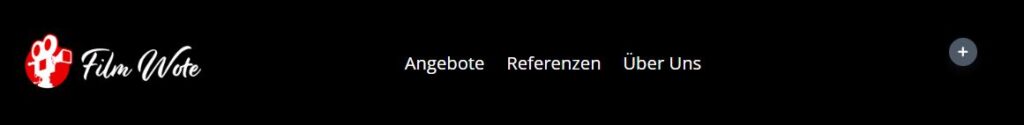
Dein Header sollte jetzt in etwa so aussehen:

Button im Divi Header einfügen
Für die rechte Spalte haben wir in diesem Beispiel einen Button mit der Aufschrift „Jetzt Anrufen!“ vorgesehen. Hier kannst du aber auch dein wichtigstes Angebot platzieren oder zu einer anderen Handlung auffordern.
Um den Button hinzuzufügen, klicke auf das graue Plus-Symbol und wähle aus der Liste der Module das Button-Modul.
Unter Button kannst du jetzt deinen eigenen Text eingeben. Bei Link trägst du deine Ziel-URL ein.
Bei einem „Jetzt anrufen!“-Button kannst du dort deine Telefonnummer mit einem vorangestelltem tel: eintragen (also sowas wie: tel:+49160829912). Der Präfix „tel:“ sorgt dafür, dass die Telefon-App deiner Besucher geöffnet wird.
Abschließend kannst du noch in den Design-Tab der Button-Einstellungen wechseln und ein paar Anpassungen vornehmen. In diesem Beispiel erstellen wir einen Button mit roter Hintergrundfarbe und weißer, fetter Schrift.
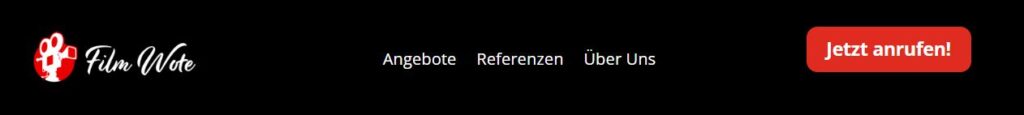
Falls es zu deinem Design passt, kannst du die Ecken deines Buttons final noch etwas abrunden. Das Ergebnis sieht dann in etwa so aus:

Natürlich kannst du auch die Abstände des Buttons selbst bestimmen, sodass der Button mit dem Logo sowie dem Menü auf einer Linie erscheint.
Wechsel dazu in den Design-Tab der Button-Einstellungen und füge unter Zwischenraum bei Außenabstand (Margin) einen Wert von 9px hinzu. Auch hier kann dieser Wert bei dir natürlich variieren.
Divi Header oben anheften (sticky machen)
Wenn du deinen Header über den Divi Theme Builder erstellst, ist dir vielleicht schon aufgefallen, dass das Menü nicht dauerhaft am oberen Bildschirmrand angeheftet ist und dort kleben bleibt.
Um dies zu ändern, öffne die Einstellungen deiner Section (blauer Kasten), indem du mit der Maus über deinen Header fährst und die Abschnittseinstellungen öffnest.

Navigiere dann in den Erweitert-Tab und wähle bei Scroll-Effekte unter Klebrige Position den Punkt Bleiben Sie oben aus (Ja, die Übersetzungen sind manchmal wirklich so absurd).

Divi Header mobil anpassen
Wenn du deinen Header individuell erstellst, musst du natürlich auch selbst dafür sorgen, dass dein Design auch auf mobilen Geräten gut aussieht. Der Button zerschießt dir in diesem Beispiel ansonsten das Design.
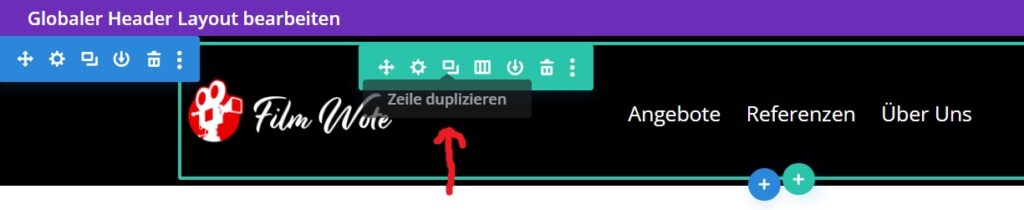
Als ersten Schritt solltest du deine Reihe (grüner Kasten) duplizieren.

In der duplizierten Zeile löscht du dann das Bild- sowie das Button-Modul und änderst danach die Spaltenstruktur von drei Spalten zu lediglich einer Spalte. Das ist wichtig für die mobile Ansicht.

Übrig bleibt lediglich das Menü-Modul, was nun in einer einzigen Spalte zu finden ist.
Danach musst du noch in den Modul-Einstellungen des Menüs unter Logo erneut das Logo deiner Seite verknüpfen. Das Menü-Modul verarbeitet das Logo auf diese Weise in mobiler Ansicht deutlich besser.
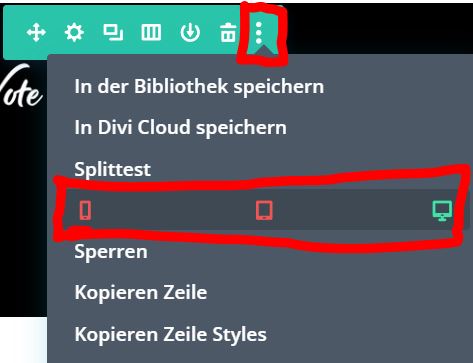
Abschließend musst du bestimmen, welche der beiden Zeilen auf welchem Endgerät angezeigt werden soll. In diesem Beispiel soll die erste Zeile auf dem Desktop angezeigt werden, während die untere Zeile für Tablet und Handy genutzt werden soll.
Um die Zeile auf den entsprechenden Geräten zu deaktivieren, fahre mit der Maus über die Reihe (Grüner Kasten) und klicke auf die drei Punkte. Unter Deaktivieren kannst du nun festlegen, auf welchen Geräten die entsprechende Reihe deaktiviert werden soll.

Wichtig: Dieses Procedere musst du natürlich für beide Reihen durchführen!
Abschließend musst du noch die für die mobile Ansicht hinzugefügte Reihe tatsächlich mobil optimieren. Das heißt vor allem Abstände anpassen sowie die Größe des Logos aktualisieren.
Diese Einstellungen nimmst du im Design-Tab deiner Reihe (grüner Kasten) vor. Am besten wechselt du dafür in die mobile Ansicht. Unter Zwischenraum kannst du dort falls nötig den Innenabstand (Padding) verringern sowie unter Größe einstellen die Größe deines Logos steuern.
Zudem solltest du in den Moduleinstellungen deines Menüs im Design-Tab unter Dropdown-Menü-Links dein mobiles Menü gestalten und auch dort die Farben für den Hintergrund und die Schriftfarbe anpassen.
Entferne unter Zwischenraum am besten direkt den zuvor hinzugefügten Abstand bei Außenabstand (Margin) oben und setzt den Wert wieder auf 0px.
Falls du den Button mobil nicht brauchst, bist du jetzt fertig. Ansonsten mache weiter mit dem nächsten und letzten Abschnitt.
Divi Header Button mobil einfügen
Damit du auch mobil nicht auf deinen Button verzichten musst, müssen wir etwas tricksen. Denn für Logo, Dropdown-Menü UND Button ist am Handy einfach nicht genug Platz!
Was machen wir also? Wir packen den Button einfach als eigenen Menüpunkt in dein Menü.
Damit das funktioniert, musst du allerdings zunächst in deinem WordPress Dashboard unter Design ➝ Menüs ein neues Menü anlegen. Dieses Menü kann und darf die exakt gleichen Punkte enthalten wie dein Hauptmenü am Desktop (muss es aber nicht; du kannst auf diese Weise mobil auch ein komplett anderes Menü anzeigen lassen).
Es sollte nur anders benannt sein! Ich nenne es in diesem Beispiel main-mobile.

Und jetzt beginnt die Magie!
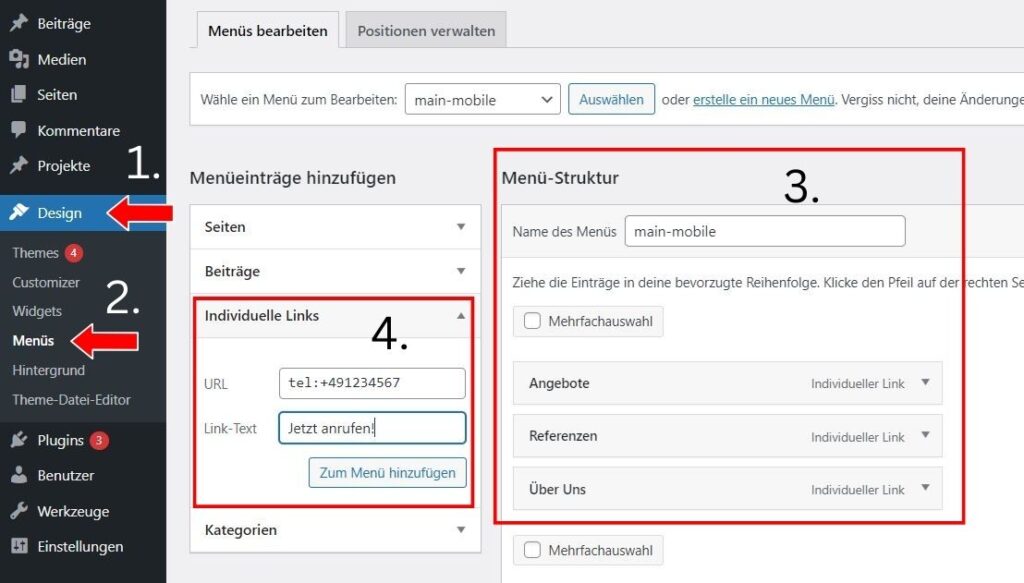
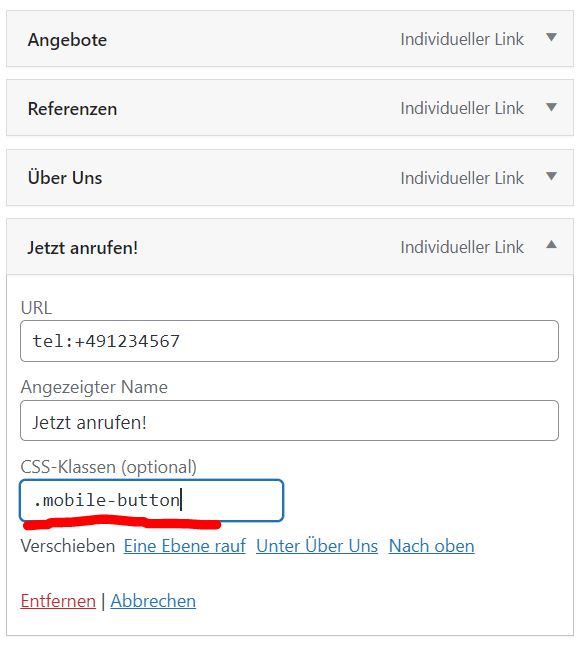
Unter Menüeinträge hinzufügen, wählst du Individuelle Links. Bei URL trägst du die Ziel-URL deines Buttons ein. In unserem Beispiel ist das die gewünschte Telefonnummer mit vorangestelltem „tel:“.
Bei Link-Text trägst du das ein, was auf deinem Button als Text stehen soll. Abschließend klickst du auf Zum Menü hinzufügen.
Als nächstes müssen wir diesen neuen Menüeintrag noch gestalten, damit das ganze auch aussieht wie ein Button. Denn, wenn du es hierbei belässt, dann hast du lediglich nur einen neuen Menüpunkt hinzugefügt, der genauso aussieht wie die anderen.
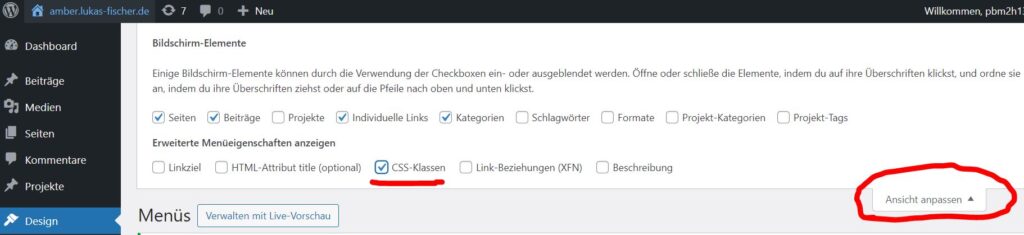
Für die Gestaltung nutzen wir CSS. Damit du dem Menüpunkt eine CSS-Klasse zur Gestaltung hinzufügen kannst, musst du zunächst am oberen Bildschirmrand unter Ansicht anpassen den Haken bei CSS-Klassen setzen.

Jetzt findest du bei deinen Menüpunkten die Option CSS-Klassen. Dort trägst du .mobile-button ein.

Danach einmal speichern.
Jetzt musst du noch folgendes CSS-Snippet in die CSS-Datei deines Child Themes einfügen. Falls du kein Child Theme verwendest, füge den Code unter Divi ➝ Theme Optionen ➝ Eigene CSS ein.
/*Menupünkt mobil als Button stylen*/
.mobile-button {
background-color: #FE0000; /*hier eigenen Farbcode für die Hintergrundfarbe eingeben*/
color: #fff; /*hier eigenen Farbcode für die Schriftfarbe eingeben*/
padding: 0 !important;
border-radius: 30px;
text-align: center;
}
.mobile-button a {
color: #fff !important;
padding: 10px 10px 10px 10px !important;
border-radius: 30px;
text-align: center;
}Abschließend musst dem Divi Theme Builder nur noch mitteilen, dass für mobile Geräte dein soeben neu hinzugefügtes Menü inkl. responsivem Button angezeigt werden soll.
Gehe dazu zurück zum Theme Builder (Divi ➝ Theme Builder), öffne deine globale Kopfzeile und navigiere zu den Moduleinstellungen deines Menüs, indem du mit der Maus über das Menü fährst und das Zahnrad-Symbol anklickst.
Unter Inhalt wählst du nun das soeben angelegte Menü main-mobile.
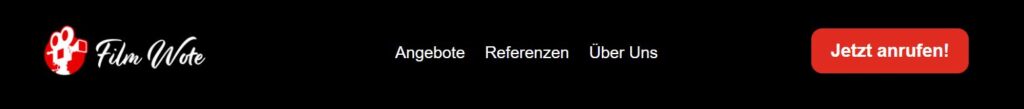
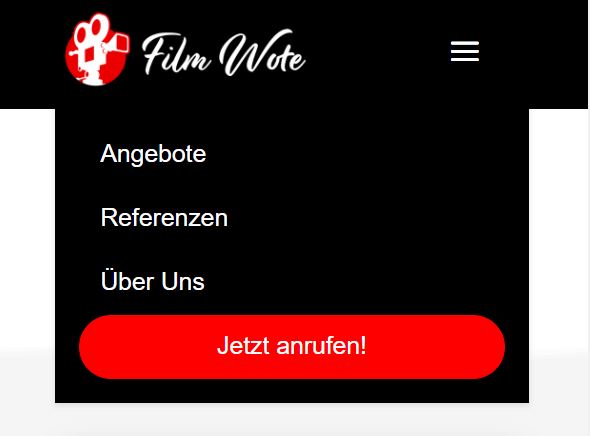
Das Ergebnis sieht dann wie folgt aus:
Desktop:

Mobil:








0 Kommentare