Das Divi Theme ist eines beliebtesten WordPress Themes der Welt. Doch wie installiert man es eigentlich und welche Einstellungen sind zu Beginn die Richtigen?
Um Divi zu installieren, musst du es zunächst in deinem Elegant Themes Account herunterladen. Danach kannst du es im WordPress Dashboard im Menü auf der linken Seite installieren, indem du bei Design auf Themes klickst. Danach klickst du auf Theme hinzufügen, um dann auf Theme hochladen zu klicken.
In diesem Artikel werde ich dir anfängerfreundlich Schritt-für-Schritt erklären, wie du Divi installierst und welche Einstellungen du am Anfang treffen solltest. Schau gerne parallel das Video, welches ich zusätzlich für dich aufgenommen habe.
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
1. Divi aus deinem Elegant Themes Account herunterladen
Damit du Divi in WordPress hochladen kannst, musst du es zunächst auf deinen Computer herunterladen.
Dazu loggst du dich auf der Elegant Themes Webseite über diesen Link in den Mitgliederbereich ein. Deine Zugangsdaten hast du beim Kauf von Divi selbst bestimmt.
Solltest du Divi noch nicht gekauft haben, kannst du es gerne über diesen Link* nachholen.
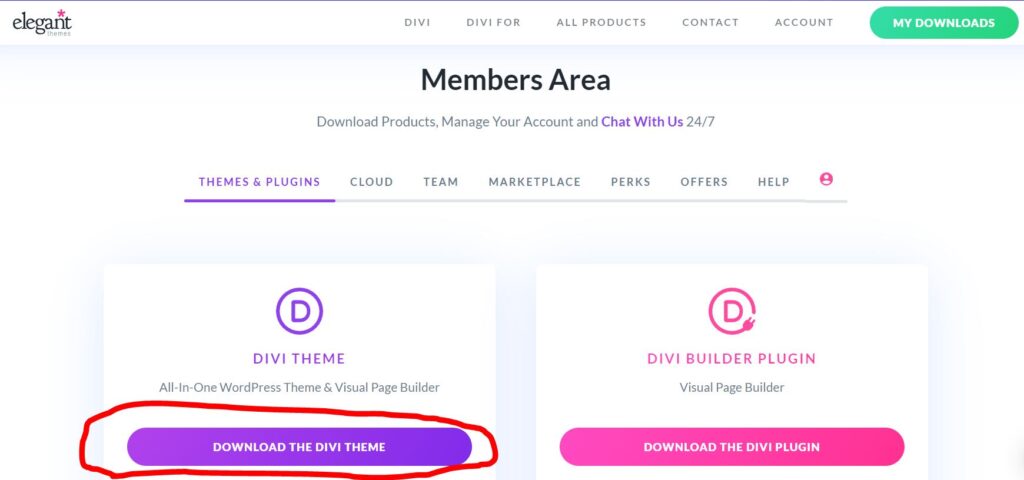
In deinem Account angekommen, wird dir direkt auf der Startseite die Möglichkeit geboten das Divi Theme herunterzuladen.

Wichtig: Lade dir das Divi Theme herunter (wie auf dem Bild markiert) und nicht nur den Divi Builder.
Danach lädt sich automatisch eine .zip Datei auf deinen Computer herunter, welche du im nächsten Schritt in WordPress hochladen wirst.
Achtung: Bitte entpacke diese Datei nicht. Du musst Divi als .zip Datei hochladen, das entpacken passiert in WordPress automatisch.
2. Divi in WordPress hochladen und installieren
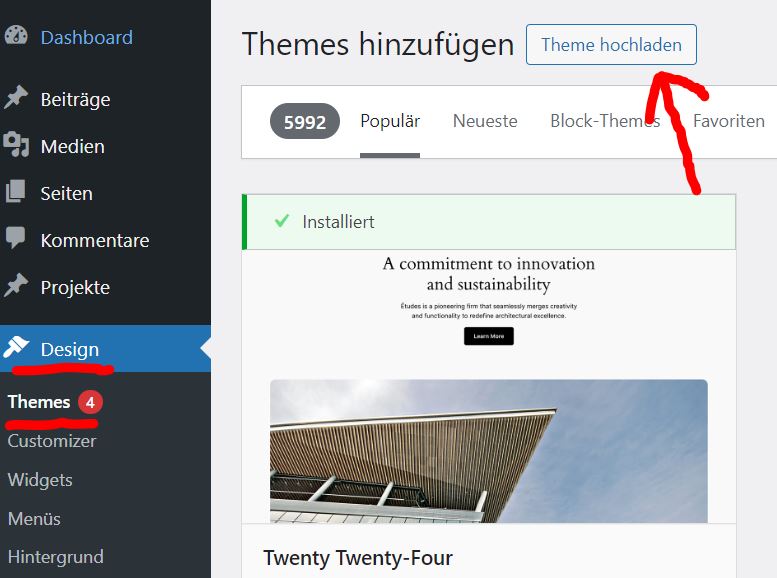
Um Divi in WordPress hochzuladen und anschließend zu installieren, navigierst du in deinem WordPress Dashboard im Menü auf der linken Seite zu Design und klickst auf Themes.
Falls du hier mehr als eines der Standard Themes vorfindest, dann würde ich dir empfehlen vorab aufzuräumen und ungenutzte Themes zu löschen. Das spart Speicherplatz in deinem Webhosting Account.
Danach klickst du auf Theme Hinzufügen (manchmal auch Neues Theme hinzufügen). Ganz oben kannst du nun über Theme hochladen, die soeben heruntergeladene .zip Datei von Divi hochladen.

Die Installation startet dann automatisch und dauert nur wenige Augenblicke.
Abschließend musst du nur noch auf Aktivieren klicken.
Herzlichen Glückwunsch, du hast Divi erfolgreich installiert und kannst nun mit den Einstellungen fortfahren!
3. Allgemeine Divi Einstellungen (Theme Optionen)
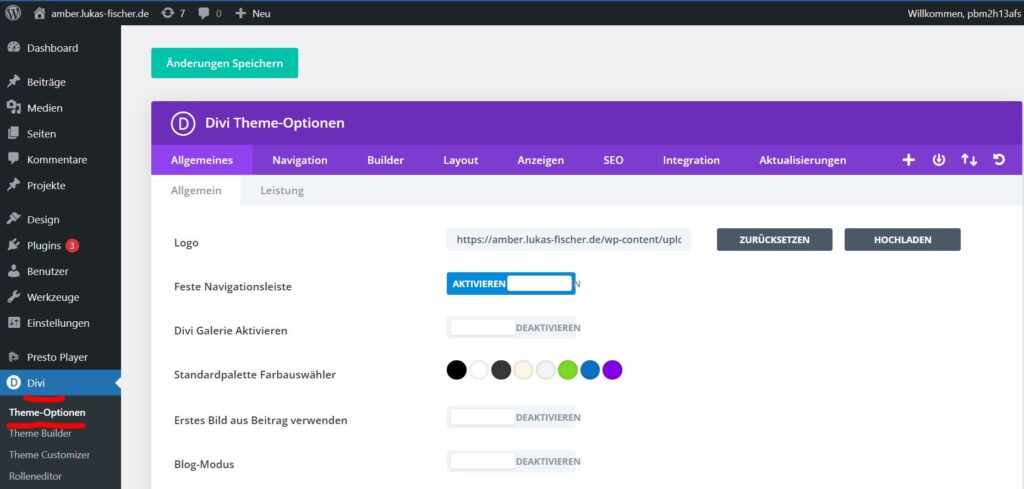
Nachdem Divi installiert ist, findest du im WordPress Menü auf der linken Seite relativ weit unten einen neuen Menüpunkt für Divi.
Um Einstellungen und Veränderungen an deinem Divi Theme vorzunehmen, navigiere zu Divi und öffne die Theme Optionen.

Hinweis: Nachfolgend werde ich diejenigen Einstellungen erwähnen, welche wichtig für dich sind. Erwähne ich etwas nicht, dann kannst du es so belassen, wie es bereits vorab eingestellt ist.
Im Reiter Allgemeines kannst du nun unter Logo dein Logo hochladen.
Aber Achtung: Für deine Webseite solltest du dein Logo vorher etwas anpassen. Die wichtigsten Informationen dazu kannst du in meinem Logo Guide nachlesen (oder du schaust dir das Video an, was im Beitrag verlinkt ist).
Standardpalette Farbauswähler: Hier solltest du deine Branding Farben hinterlegen, damit du es später bei der Arbeit im Divi Builder leichter hast deine eigenen Farben schneller auszuwählen.

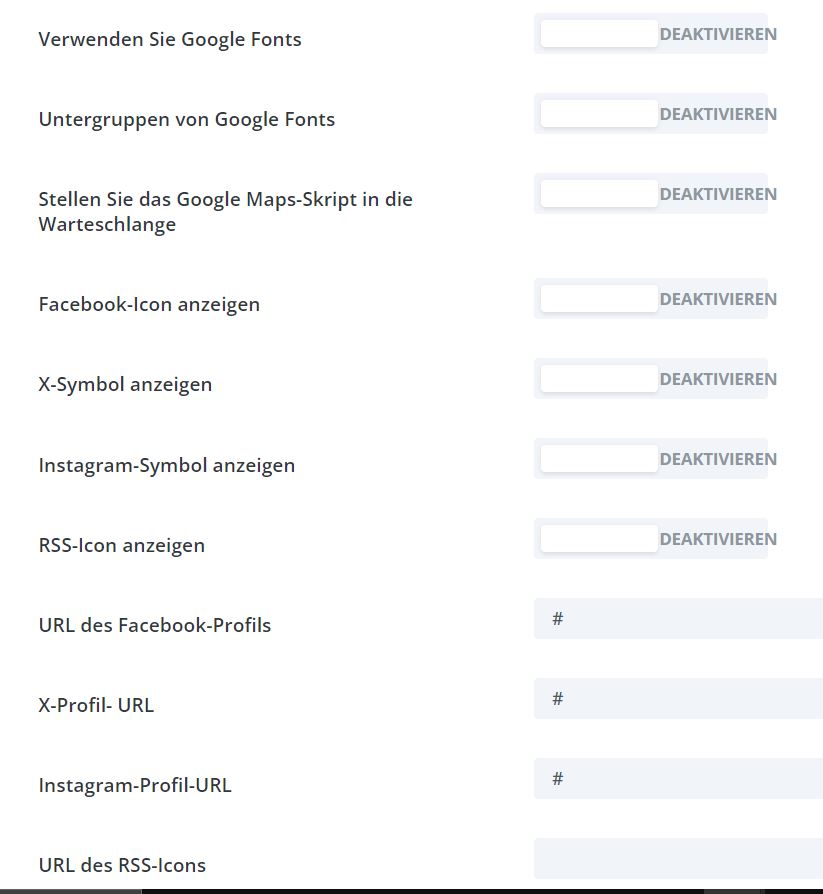
Google Dienste: Sämtliche Google Dienste, die Divi dir von Haus aus anbietet, sind nicht DSGVO konform. Du solltest dementsprechend die Optionen Verwenden Sie Google Fonts, Untergruppen von Google Fonts und Stellen Sie das Google Maps Script in die Warteschlange deaktivieren.
Die deutschen Übersetzungen können hierbei etwas verwirrend sein. Ein Punkt ist dann deaktivert, wenn der entsprechende Regler weiß ist (anstatt blau). Bei Unklarheiten schau einfach auf dem obigen Screenshot.
Falls du Google Fonts (oder deine eigene Schriftart) trotzdem mit Divi nutzen möchtest und dabei allen Anforderungen der DSGVO entsprechen möchtest, dann lies gerne meinen Artikel (inkl. Video) dazu.
Social Media Symbole und URLs: Ich würde auch hier alles deaktivieren. Der vorgefertigte Footer, der durch diese Einstellungen entsteht, sieht einfach unschön aus und enthält zudem einen Verweis auf das Divi Theme.
Stattdessen würde ich dir empfehlen deinen Footer (inkl. Social Media Icons, die viel besser aussehen als die Standard Variante) selbst zu gestalten. Schau dazu gerne in diesen Artikel (inkl. Video).
Button „Nach oben“: Den Back-to-Top Button kannst du aktivieren. Wenn ein Nutzer auf deiner Webseite weit nach unten gescrollt hat, erscheint dann ein kleiner Button, welcher es dem Nutzer erleichtern wird, wieder zurück zum Start der Seite zu navigieren.
Den Rest der Einstellungen im Reiter Allgemeines kannst du so belassen.
4. Zusätzliche Divi Einstellungen
Nachdem du die Grundeinstellungen getroffen hast, bist du fast fertig.
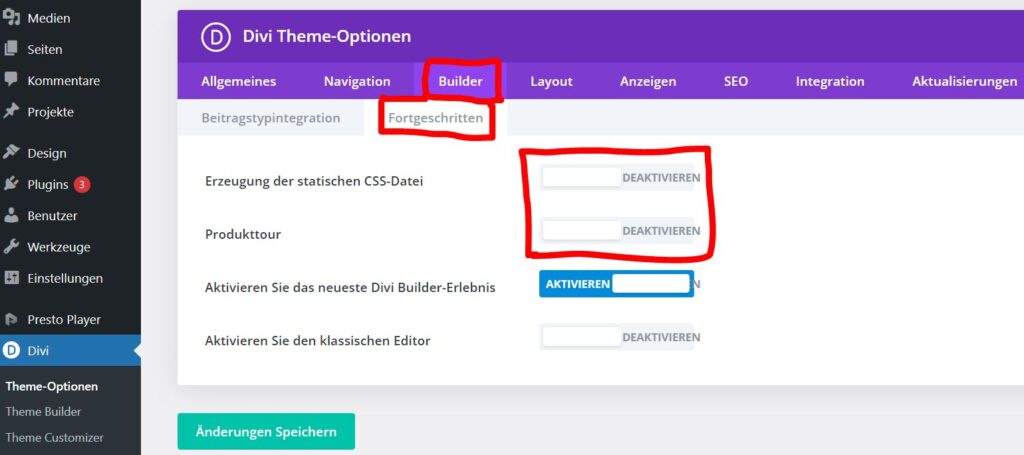
Navigiere abschließend zum Reiter Builder und klicke auf Fortgeschritten.

Das Erzeugen einer statischen CSS-Datei solltest du meiner Erfahrung nach deaktivieren. Bevor du es deaktivierst, drücke einmal auf den Klären Button (Ist nur zu sehen, wenn die Einstellung aktiviert ist; somit nicht auf obigem Screenshot zu sehen). Diese Einstellung sorgt ansonsten regelmäßig für Probleme.
Die Produkttour kannst du ebenfalls deaktivieren.
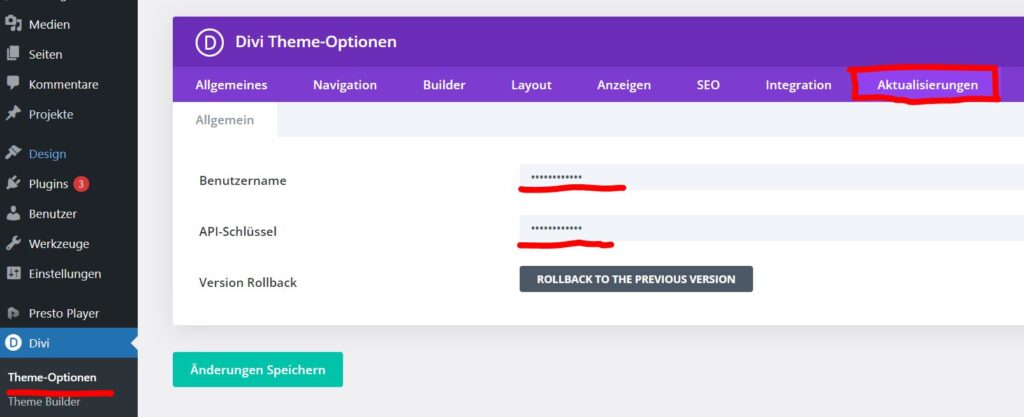
5. Divi Updates erhalten (über API Schlüssel)
Um regelmäßige Updates von Divi zu erhalten, solltest du im Reiter Aktualisierungen deinen Elegant Themes Benutzernamen sowie deinen API Schlüssel hinterlegen.
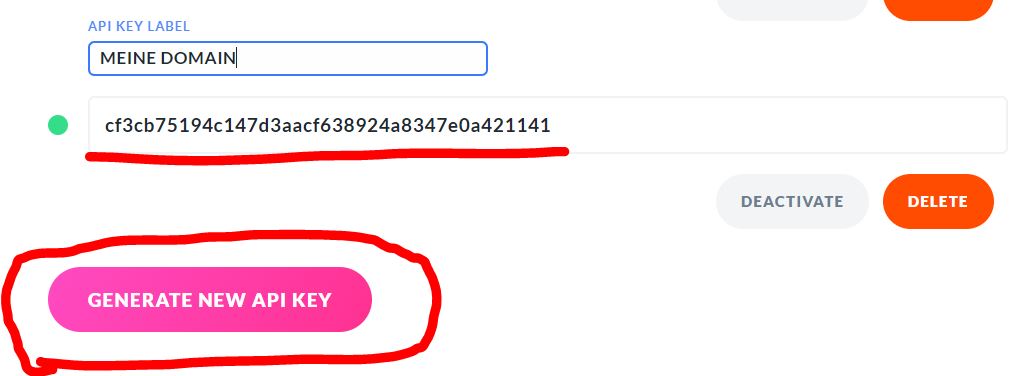
Falls du noch keinen API Schlüssel generiert hast, navigiere über diesen Link zum Abschnitt API Keys in deinem Elegant Themes Account.
Scrolle etwas herunter und klicke auf den Button Generate New API Key.

Unter API KEY LABEL kannst du noch einen Namen hinterlegen, damit du deine verschiedenen Keys auch zuordnen kannst.
Abschließend kopierst du deinen Key und fügst ihn bei Divi ein.
Der Key aus dem Bild ist natürlich bereits wieder deaktiviert und dient nur Vorführungszwecken.

Abschließend fügst du deinen API Key in den Divi Theme Optionen im Reiter Aktualisierungen ein.
Speichern nicht vergessen.
Weitere Divi Starter Tutorials:
Abschließend hier einige meiner anderen Artikel (inkl. Video), die dich als Divi Starter ebenfalls interessieren könnten:







0 Kommentare