Divi Webseite übersetzen in andere Sprachen – In diesem Artikel erhältst du eine komplette und vor allem anfängerfreundliche Anleitung, um deine Divi Webseite neben der deutschen Sprache zum Beispiel auch in Englisch, Französisch, Spanisch, Portugiesisch, Italienisch, usw. anzubieten.
Standardmäßig gibt es keine WordPress Funktion Webseiten mehrsprachig anzubieten. Um Divi Webseiten in andere Sprachen zu übersetzen, benötigt man deswegen ein Plugin für Mehrsprachigkeit wie WPML. WPML ist mit Divi kompatibel und liefert automatische sowie hochqualitative Übersetzungen.
Wenn du also gerade eine Divi Webseite übersetzen möchtest, führt meiner Meinung nach kein Weg an WPML vorbei, weil es schlichtweg das beste Plugin für diesen Zweck ist.
Es ist super einfach das Plugin einzurichten und WPML liefert mit Abstand die besten Übersetzungen, ohne dass man extrem viel nacharbeiten muss.
All das erfährst du Schritt-für-Schritt in diesem Artikel. Um dir die Umsetzung dieses Tutorials zu erleichtern, habe ich zusätzlich folgendes YouTube Video aufgenommen:
Hinweis: Mit Aktivierung des Videos wird YouTube im Erweiterten Datenschutzmodus aktiviert. Mit Aktivierung stimmst du den Datenschutzbestimmungen von YouTube zu.
Divi Webseite übersetzen in andere Sprachen mit WPML
Von Haus aus kannst du deine Divi Webseite in einer einzigen Sprache im Internet verfügbar machen. Wenn du diesen Artikel liest, sollte das in den allermeisten Fällen deutsch als Standardsprache sein, die du auf der linken Seite im WordPress Menü in den Einstellungen beim Punkt Allgemein festgelegt hast.
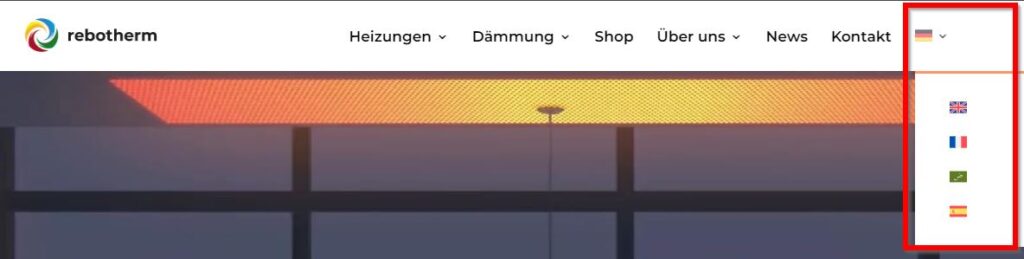
WPML ermöglicht es dir, auf deiner Divi Webseite beliebig viele weitere Sprachen einzufügen, zu denen man über ein kleines Flaggen-Symbol in deiner Menüleiste (Language Switcher) wechseln kann.

In WPML sind bereits 65 Sprachen vorab konfiguriert. So ist es dir zum Beispiel möglich deine Webseite in den folgenden Sprachen anzubieten (Auszug):
-
Deutsch
-
Englisch
-
Französisch
-
Spanisch
-
Italienisch
-
Russisch
-
Portugiesisch
-
Chinesisch
-
Arabisch
-
Japanisch
Darüber hinaus ist es aber auch möglich eigene Sprache hinzuzufügen, die ähnlich zu einer anderen Sprache sind. Also wenn du zum Beispiel Schweizerdeutsch anbieten möchtest, könntest du dies ebenso mit WPML auf einfache Weise realisieren.
Für einen Kunden aus Luxemburg haben wir beispielsweise Luxemburgisch als eigene Sprache hinzugefügt

Als erstes brauchen wir also das Plugin WPML, um den Übersetzungsprozess schnell, einfach und vor allem hochqualitativ abzuschließen.
1. WPML kaufen
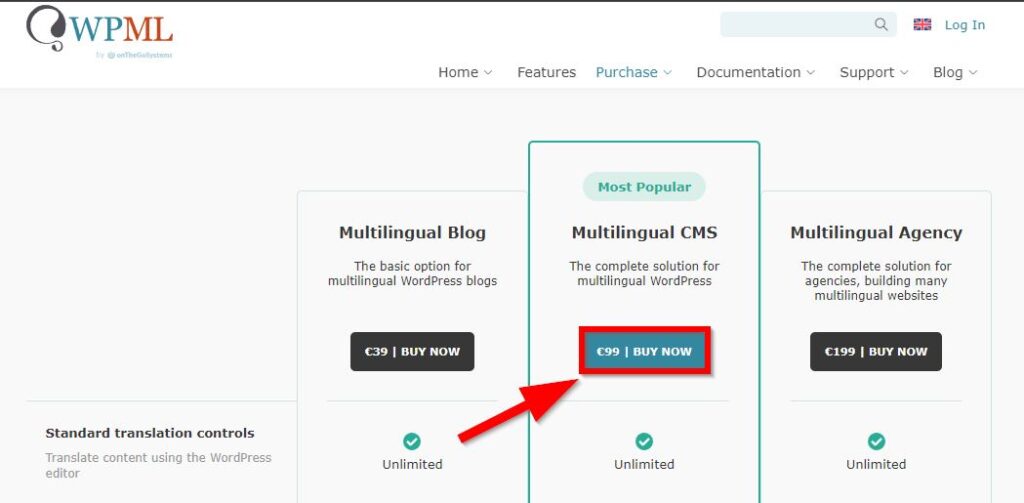
Um dir das Plugin zuzulegen, kannst du einmal auf diesen Link* gehen und dann kommst du auf die Webseite von WPML.

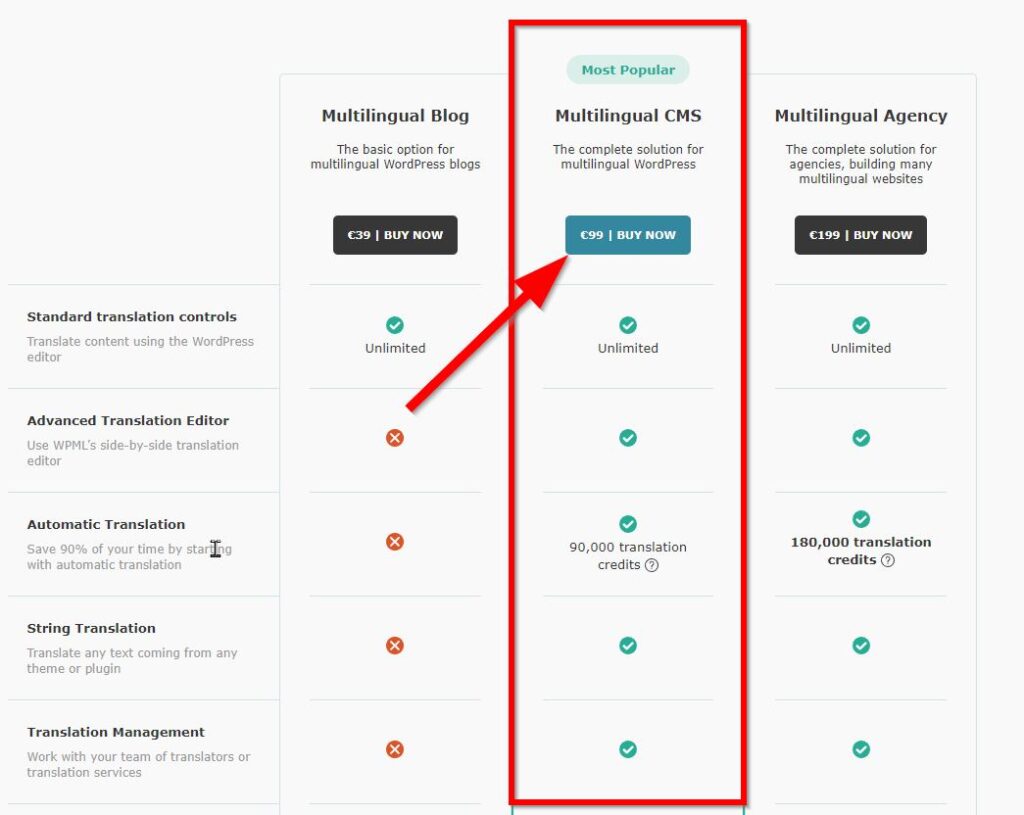
An dieser Stelle würde ich dir empfehlen das Paket Multilingual CMS für 99€ zu kaufen.
Das Paket Multilingual Agency für 199 € kommt nur in Frage, wenn du planst unlimitiert Webseiten für deine Kunden zu übersetzen.
Das kleinste Paket Multilingual Blog für 39 € kommt aus dem Grund nicht in Frage, weil dort keinerlei automatischen Übersetzungen sowie andere wichtige Funktionen wie die String Translation nicht enthalten sind.
1.1 Welche Funktionen bietet WPML Multilingual CMS?
Hier kurz eine Übersicht über die wichtigsten WPML Funktionen, die du mit dem Paket Multilingual CMS erhältst:
-
Zugriff auf den WPML Translation Editor (für schnelle und einfache Korrekturen)
-
Automatische Übersetzungen verfügbar + 90.000 kostenlose Credits (reicht in der Regel für mittelgroße Webseiten und 1-2 neue Sprachen)
-
String Translation (um inkompatible Plugin Inhalte direkt im Code der Seite zu suchen und nachträglich zu übersetzen)
-
Übersetzungsmanagement möglich (Mehrere Personen können an Übersetzungen arbeiten)
-
Kompatibilität mit den bekanntesten Pagebuildern wie Divi, Elementor, Beaver Builder, Oxygen, usw.
-
WooCommerce Kompatibilität (WooCommerce und gängige Erweiterungen einfach übersetzen)
-
Plugins übersetzen (Wenn du ein Plugin wie Borlabs Cookie nutzt, das Inhalte auf deine Webseite einfügt, dann kannst du es mit WPML spielend leicht in mehreren Sprachen verfügbar machen. Zur Anleitung für Borlabs hier entlang.)
-
WordPress Menüs synchronisieren und schnell übersetzen
-
Language Switcher mit Flaggen-Symbolen für dein Menü
-
Support (sehr großes Support Forum mit schnellen Antwortzeiten von den Mitarbeitern direkt)
Im Paket Multilingual CMS gibt es also alle Funktionen, die wir brauchen, damit das Ganze super schnell funktioniert.
Eine automatische Übersetzung und gleich 90.000 Übersetzungscredits, die man sich in etwa so vorstellen kann, wie das Guthaben, was man früher auf einer SIM-Karte gehabt hat. Es gibt diesbezüglich übrigens auch die sehr faire Möglichkeit Credits nach Bedarf nachzukaufen und nur das zu bezahlen, was man wirklich verbraucht.
Auch die String Translation ist super wichtig, denn es kann sein, dass nicht alles automatisch übersetzt wird. Meine Erfahrung zeigt, dass 90 bis 95 % der Inhalte auf deiner Webseite automatisch übersetzt werden. Aber wenn du z. B. ein Plugin nutzt, das auch Inhalte in deine Webseite einfügt, die WPML standardmäßig nicht kennt, dann brauchen wir diese String Translation, um eben auf deiner gesamten Webseite nach diesem bestimmten Begriff zu suchen und ihn dann noch mal händisch zu übersetzen.
Abschließend noch ein Hinweis: Support ist in diesen 99€ auch enthalten! In der Regel solltest du keine größeren Probleme bekommen, aber es kann natürlich immer sein, dass eine Kleinigkeit schief läuft. In einem solchen Fall könntest du ein Support Ticket eröffnen und erhältst sehr schnell Hilfe – ich spreche aus eigener Erfahrung, da ich auf einer recht komplexen Seite Probleme bei der Übersetzung eines Plugins hatte. Durch den Support konnte dieses Anliegen allerdings schnell gelöst werden.
Wenn du jetzt z. B. ein kostenloses Plugin nehmen würdest, dann könntest du zwar diese 99 € sparen, aber müsstest alles auf eigene Faust erledigen. In dem Fall ist nicht vorausgesetzt, dass dein Vorhaben so einfach und schnell funktioniert wie mit dieser Anleitung, die ich dir bis ins kleinste Detail vorbereitet habe. Auch die Übersetzungsqualität leidet natürlich, wenn du auf kostenlose Alternativen zurückgreifst.
1.2 WPML kaufen und kostenlose Datenschutzanalyse erhalten
Um WPML zu kaufen, öffnest du diesen Link* und klickst auf den Kaufen-Button beim Paket Multilingual CMS für 99€. Danach gibst du deine Daten ein und führst die Bestellung durch.

Da ich von WPML keine Gutscheincodes für meine Zuschauer bzw. Leser erhalten habe, (habe direkt beim Support nachgefragt; gibt es einfach nicht), habe ich mir selbst etwas überlegt.
Denn wenn du mich und meinen Blog mit einem Kauf über diesen Link* kostenlos unterstützt, dann möchte ich dich auch gerne kostenlos unterstützen (insofern du das möchtest).
Denn auf einer WordPress Webseite gibt es ja auch noch andere Themen als das Thema Sprache, z. B. das Thema Datenschutz. Und damit kenne ich mich super aus. Und genau deswegen würde ich dir gerne anbieten, deine Webseite einmal datenschutztechnisch zu analysieren und dir ein Feedback zu geben, ob deine Seite aktuell DSGVO-gefährdet ist oder nicht. Das lässt sich relativ einfach feststellen. Ich würde dir dann ein persönliches Analyse-Video senden und dir erläutern, worauf du achten müsstest (Vorausgesetzt ich finde Verstöße).
Also, falls du das Plugin kaufen möchtest, denk gerne darüber nach, das über meinen Link* zu machen. Ich würde mich extrem darüber freuen. Der Preis ändert sich dadurch für dich natürlich nicht.
2. WPML installieren & erste Schritte mit dem Account
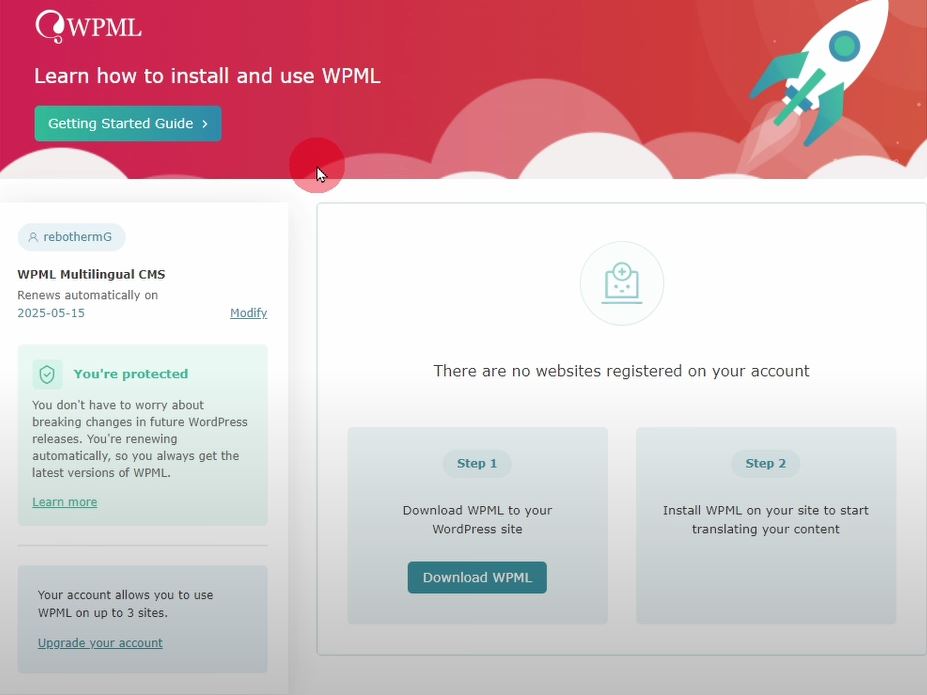
Wenn du das Plugin dann gekauft hast, solltest du dich einmal mit den Zugangsdaten in deinen Account einloggen und das Plugin herunterladen.

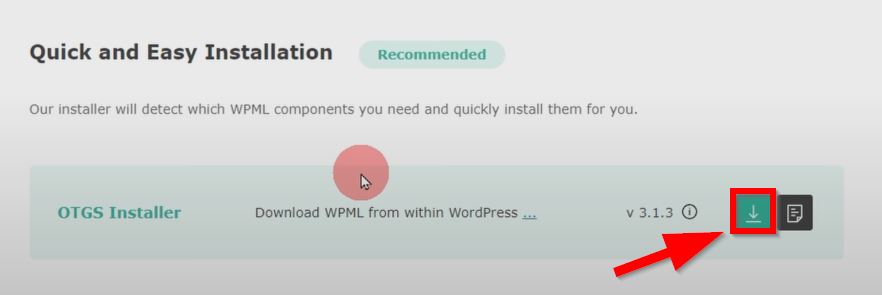
Du kannst WPML herunterladen, indem du auf den „Download WPML“ Button klickst. Wenn du auf diesen Button geklickt hast, dann empfiehlt WPML uns einen Installer zu verwenden, der wie ein Installations-Assistent zu verstehen ist.

Aus diesem Grund klickst du auch beim Installer auf den grünen Download-Button. Nachdem du den Installer heruntergeladen hast, musst du diesen natürlich auf deiner WordPress Webseite, wo du Mehrsprachigkeit umsetzen möchtest, wieder hochladen und dann installieren.
Dazu gehst du einfach auf der linken Seite auf „Plugins„, „Neues Plugin hinzufügen“ und klickst dann auf „Plugin hochladen„. Hier kannst du dann die Datei auswählen, die du gerade heruntergeladen hast. Wenn du die Datei ausgewählt hast, klickst du auf „Jetzt installieren“ und danach auf „Plugin aktivieren„.
2.1 WPML registrieren, WordPress Webseite verbinden und WPML Komponenten installieren
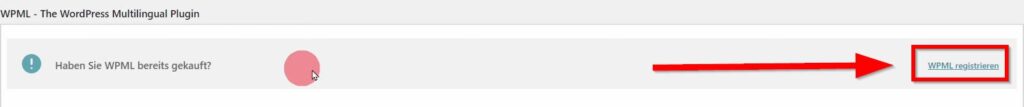
Nachdem der Installer aktiviert ist, werden wir als allererstes natürlich gefragt, ob wir WPML gekauft haben. Und das haben wir natürlich.

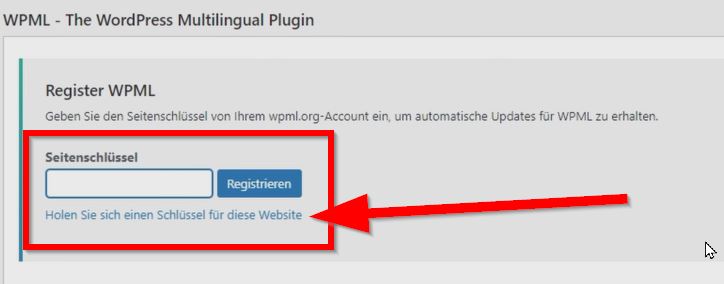
Und deswegen klicken wir hier auf „WPML registrieren“. Als nächstes müssen wir den Seitenschlüssel eingeben. Um diesen zu erhalten, bekommst du unterhalb des Eingabefeldes auch einen kleinen Hinweis samt Link, wo du diesen herbekommst.

Klicke auf den Link „Holen Sie sich einen Schlüssel für diese Webseite“. Öffne diesen Link am besten in einem neuen Tab. Das geht, indem du auf den Link mit dem Mausrad klickst oder per Rechtsklick „In neuem Tab öffnen wählst. Dann bleibt dein aktuelles Fenster geöffnet und du kannst den Seitenschlüssel hier gleich leichter wieder einfügen.

Wenn du dem Link gefolgt bist, dann muss der Typ der Webseite ausgewählt werden: „Production“ oder „Development“. Deine Auswahl kommt natürlich darauf an, in welchem Zustand sich deine Webseite gerade befindet. Ist die Seite schon live – also online und für Besucher im Internet verfügbar – wählst du „Production“. Falls nicht, wähle „Development“. Abschließend klickst du auf „Continue“.
Im nächsten Schritt musst du bestimmen, wie viele Credits du dieser Webseite zuordnen möchtest.

Zur Erinnerung: Insgesamt hast du 90.000 Credits gekauft und die würde ich an deiner Stelle auch vollständig zuordnen, da du wahrscheinlich erstmal nur eine Seite machen wirst.
Bitte beachte: Je nachdem, wie viele Sprachen du einfügen möchtest, desto mehr Credits brauchst du natürlich auch. Aber dazu später mehr. Danach drücken wir auf „Continue“ und bekommen dann den Key, den wir dann in WordPress einfügen können.
Wenn du den Code in WordPress eingefügt hast, klickst du einfach auf „Registrieren“. Danach wirst du als nächstes noch gefragt, welche weiteren Komponenten du installieren möchtest.

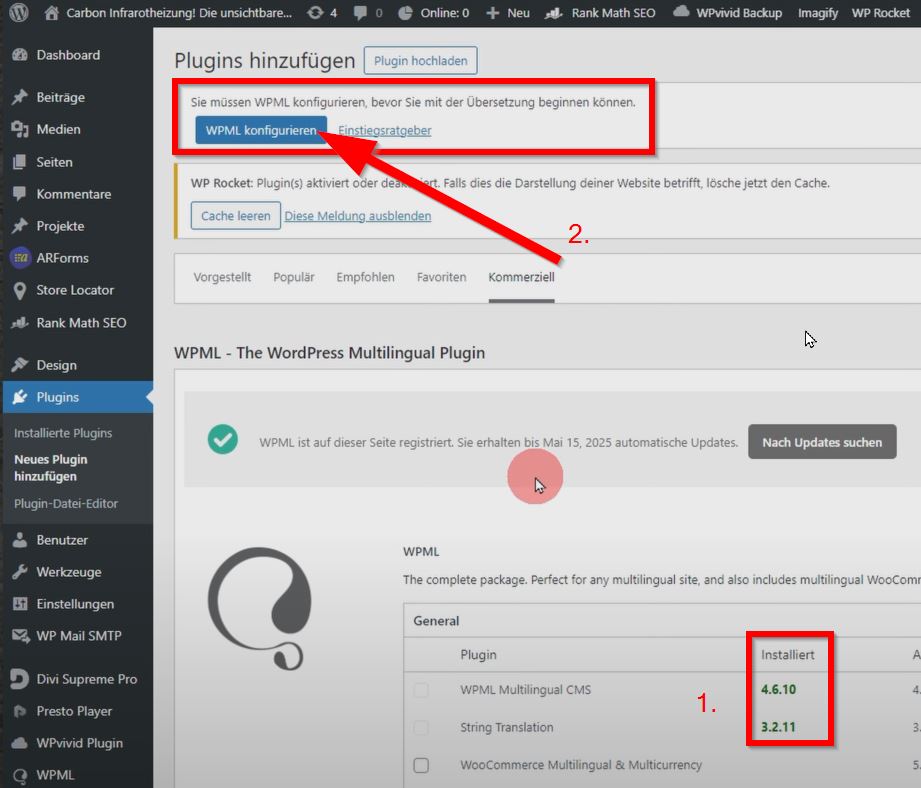
Was du auf jeden Fall brauchst, sind die ersten zwei Plugins dieser Liste: „WPML Multilingual CMS“ und die „String Translation“. Falls du WooCommerce auf deiner Seite aktiv hast, wähle zusätzlich auch die Erweiterung dafür aus. Danach scrollst du ein bisschen weiter runter und klickst auf „Download“. Vergiss nicht den kleinen Haken neben dem Download Button zu aktiveren, um etwas Zeit zu sparen und die installierten Komponenten direkt zu aktivieren.
Wenn das Ganze fertig ist, dann erscheint die Meldung „Vorgang abgeschlossen“ und auch in der Liste der Erweiterungen steht dann „Installiert“.

Nach der Installation von WPML Multilingual CMS sollte im oberen Bereich von WordPress ein Hinweis erscheinen, über welchen du mit der eigentlichen Installation von WPML fortfahren kannst. Falls dir dieser Hinweis nicht angezeigt wird, aktualisiere einfach einmal deine Seite.
3. WPML einrichten und Einstellungen treffen
Um die Einrichtung von WPML zu beginnen, klickst du einfach auf den entsprechenden Hinweistext, der dir in WordPress im oberen Bereich angezeigt wird.
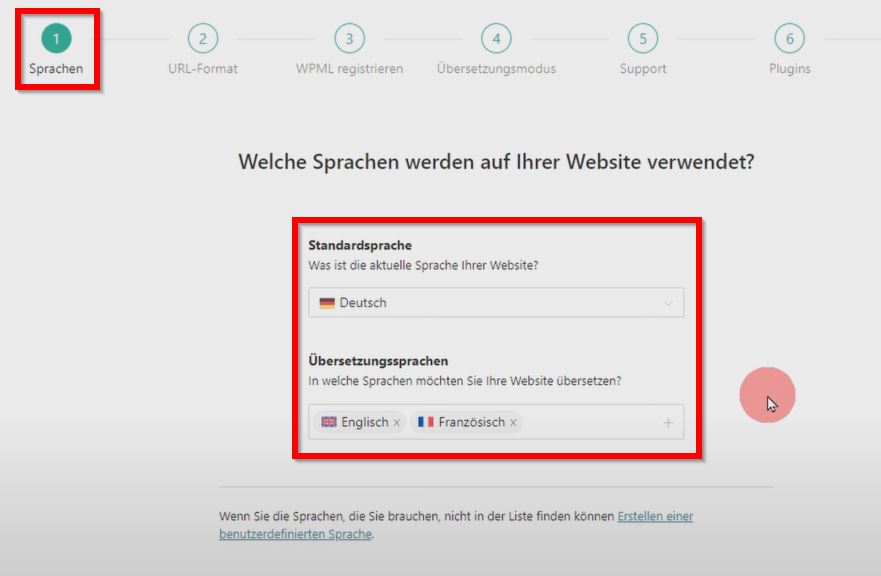
3.1 Sprachen festlegen
Der erste Punkt der WPML-Einrichtung umfasst das Thema Sprachen.

Wähle hier deine Standardsprache aus. Wenn du eine deutsche Webseite hast, sollte die Standardsprache auf Deutsch stehen. Das hängt auch damit zusammen, wie du das in WordPress auf der linken Seite unter „Einstellungen“ > „Allgemein“ eingestellt hast.
Bei Übersetzungssprachen wählst du dann die Sprachen aus, in die du deine Divi Webseite übersetzen willst. In meinem Beispiel möchte der Kunde Englisch und Französisch als zusätzliche Sprachen anbieten.
Was du hier natürlich auswählst, liegt in deiner Entscheidungskraft und bestimmt sich nach den Anforderungen deiner Zielgruppe. Danach klicken wir unten rechts auf „Weiter“.
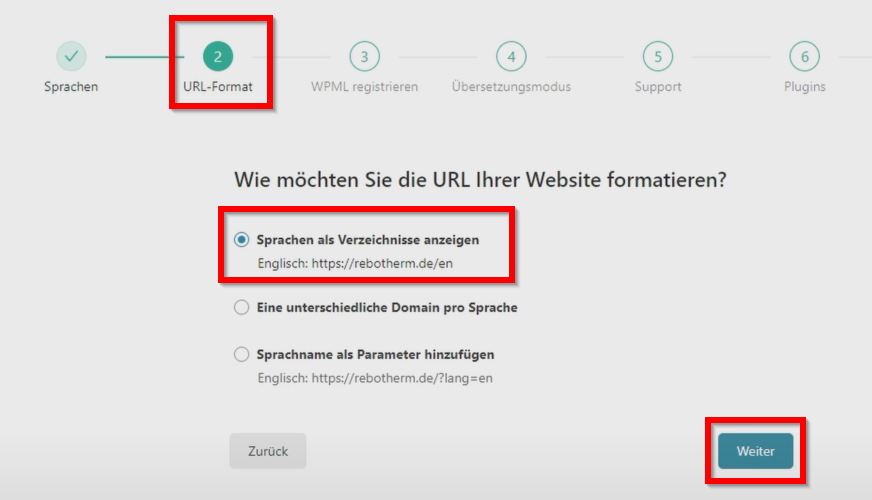
3.2 URL-Format in WPML
Der nächste Punkt, das URL-Format, ist sehr interessant!
Denn durch WPML ist es möglich deine Divi Webseite zu übersetzen und die neuen Sprachen einfach in einem Unterverzeichnis auf deiner bereits vorhandenen Domain zu speichern. In diesem Fall sind keine zusätzlichen Kosten für andere Domains zu erwarten und die Einrichtung ist sehr viel einfacher als mit unterschiedlichen Domains.

Meine absolute Empfehlung an dieser Stelle lautet also den Punkt „Sprachen als Verzeichnisse anlegen“ auszuwählen. Die englische Sprache auf deiner Divi Webseite würde dann zum Beispiel unter deinedomain.de/en abzurufen sein.
Umgekehrt heißt das, wenn du die englische Sprache auf deiner Webseite z.B. unter .com haben möchtest, während die deutsche Sprache auf .de abgelegt ist, dann müsstest du den Punkt „Eine unterschiedliche Domain pro Sprache“ auswählen.
Das setzt natürlich voraus, dass du Besitzer dieser Domain bist, was mit zusätzlichen Kosten verbunden sein könnte. Und wie bereits erwähnt, ist das Einrichten von extra Domains für jede Sprache ein bisschen schwieriger.
Am Ende klicken wir dann hier einfach auf „Weiter“.
3.3 WPML registrieren
Da wir bereits vorab den WPML Installer verwendet haben, können wir den Punkt WPML registrieren an dieser Stelle überspringen, da wir unsere Webseite bereits zuvor installiert haben.
Solltest du den Installer nicht verwendet haben, dann verbinde jetzt deine Webseite mit deinem WPML Account.
Sobald das erledigt ist, klickst du einfach auf „Weiter“.
3.4 Übersetzungsmodus und Art der Veröffentlichung
Beim Übersetzungsmodus in WPML würde ich dir dringend empfehlen, alles automatisch übersetzen zu lassen.
Denn der Punkt auf der rechten Seite namens „Nur Auswahl übersetzen“ ist eher für fortgeschrittene Nutzer. Das heißt, wenn du dich schon mit WPML auskennst oder wenn du richtig gut in den einzelnen Sprachen bist, dann kannst du diesen Punkt auswählen.
Aber dann sei dir bewusst, dass das deutlich länger dauern wird. Das Ziel dieser Anleitung ist es ja Zeit zu sparen und von den tollen Funktionen der KI-Übersetzung Gebrauch zu machen.
Um die automatische Übersetzung zu bestätigen, scrollst du einfach ein bisschen nach unten und klickst auf „Weiter„.
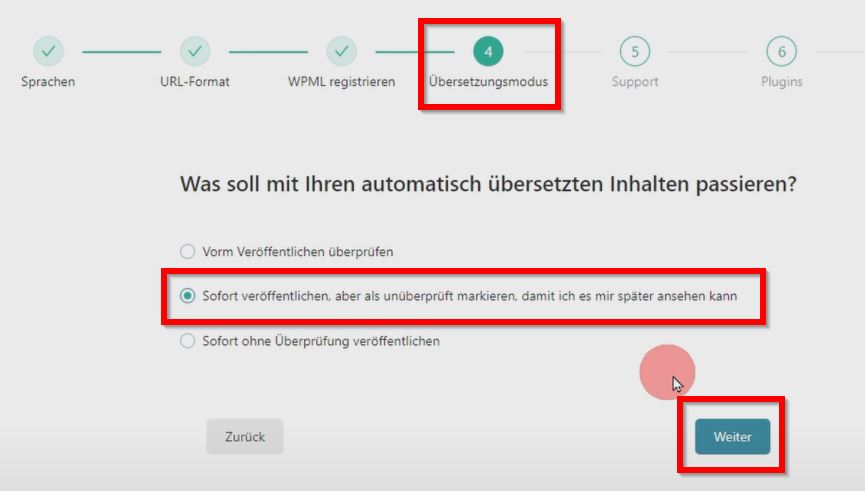
Als nächstes wirst du gefragt, wie die Übersetzungen veröffentlicht werden sollen.

Ich persönlich würde hier „Sofort veröffentlichen, aber als unüberprüft markieren“ wählen, damit ich es mir später ansehen kann aber trotzdem direkt alles online geht.
Denn, wenn du später wirklich erst alles überprüfen musst, dann verlierst du wieder Zeit. Es ist am einfachsten, die Übersetzungen direkt veröffentlichen zu lassen und dann im Frontend, also direkt auf der Webseite, zu kontrollieren und dort zu schauen, wie gut die Übersetzung ist.
Ich kann dir versprechen, dass die Übersetzungsqualität von WPML sehr hoch ist und die Übersetzungen entsprechend sehr gut sind. Danach klickst du auf „Weiter“.
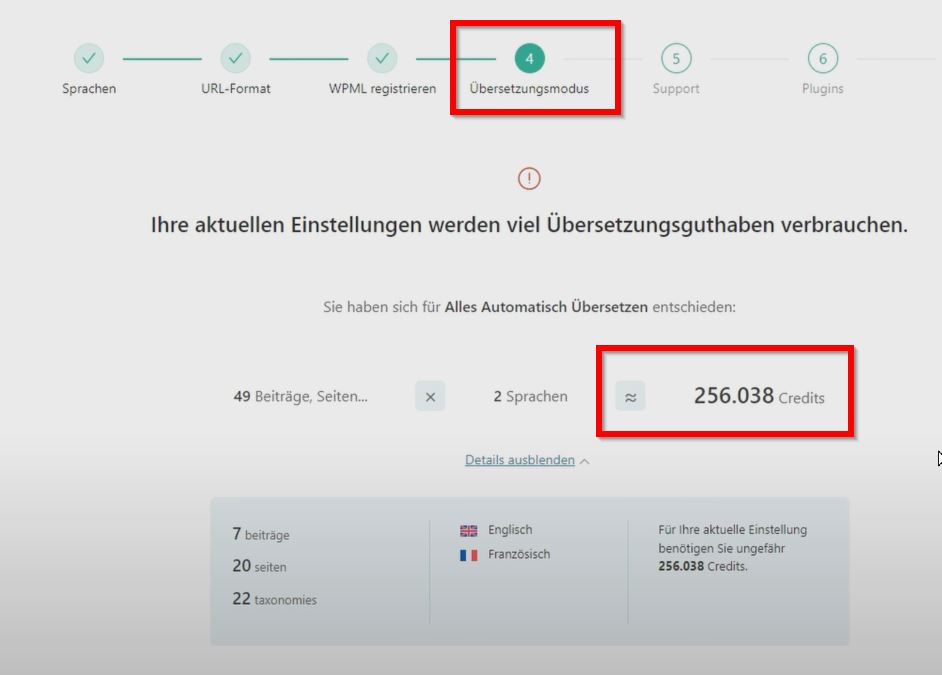
Kalkulation der benötigten Credits
Nachdem du den Übersetzungsmodus festelegt hast, kalkuliert WPML dann, wie viele Credits du ungefähr verbrauchen wirst.
In meinem Fall wurden 256.000 Credits für die Sprachen Englisch und Französisch kalkuliert. Als ich das Video zu diesem Artikel aufgenommen hatte, war ich zuerst ein bisschen skeptisch, ob wirklich so viele Credits für mein Vorhaben benötigt werden würden. Und das zurecht, wie sich später herausstellte! Aber dazu gleich mehr.

Der Sinn dieser Seite ist es jedenfalls deine Einstellungen zu überprüfen und dir bewusst zu machen, dass du im Fall der Fälle Credits nachbuchen müsstest, insofern dein Guthaben für dein Vorhaben nicht reicht.
Diesbezüglich kann ich jedoch auf zweierlei Weisen Entwarnung geben:
- WPML kalkuliert sehr großzügig; Hier stand 256.000 Credits aber verbraucht wurden letztendlich 84.000 Credits für den gesamten Vorgang
- Es gibt die Möglichkeit Credits nachzukaufen und nur so viel zu bezahlen, wie man letztendlich verbraucht. Alle Infos dazu findest du hier.
Es ist zudem möglich an dieser Stelle auch Sprachen wieder zu entfernen, um nicht so viele Credits zu verbrauchen.
Meine Empfehlung lautet an dieser Stelle jedoch: Falls du nachkaufen musst, kaufe nach. Du hast die Sprache ja aus einem bestimmten Grund hinzufügen wollen und durch WPML wird dir durch die automatische Übersetzung so enorm viel Arbeit abgenommen, sodass sich dieser Invest extrem lohnen wird!
Wenn du deine Einstellungen überprüft hast, klicke abschließend auf „Weiter“.

Jetzt wirst du noch gefragt, ob du deine Inhalte jetzt übersetzen lassen möchtest. Dort klickst du auf „Ja, jetzt übersetzen!“ und wählst anschließend erneut „Weiter“.
3.5 WPML Support aktivieren
Wenn du deine Divi Webseite übersetzen willst, sollte grundsätzlich alles einfach und geschmeidig funktionieren – gerade wenn du dieser Anleitung weiterhin folgst, die explizit auf das Divi Theme abgestimmt ist.
Wenn du jedoch Probleme bekommen solltest, könntest du dem Support einfacher um Hilfe bitten und den Prozess verschnellern, wenn diese Option aktiviert ist.
Aus diesem Grund bestätige ich hier diesen Punkt mit „Ja“. Du kannst aber auch „Nein“ wählen, wie du möchtest. Abschließend klickst du auf „Weiter“ und bist fertig mit der Einrichtung von WPML!
WPML beginnt jetzt mit der Übersetzung deiner Webseite!
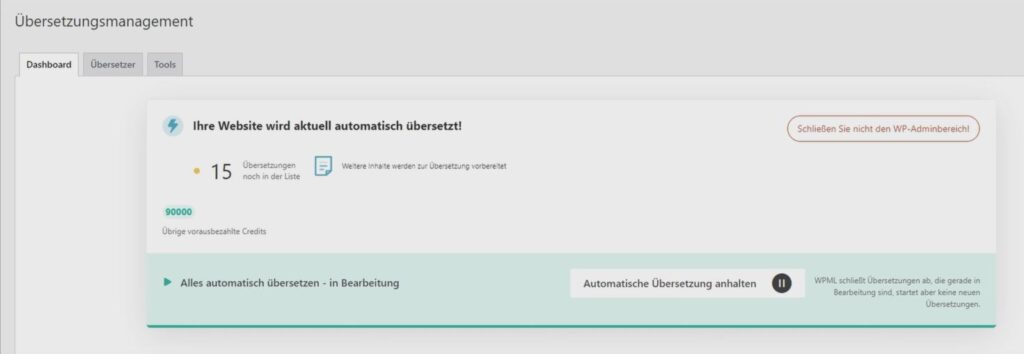
4. Automatische Übersetzung der Divi Webseite
Sobald du mit der Einrichtung von WPML fertig bist, beginnt das Plugin direkt damit deine Divi Webseite zu übersetzen.

Dieser Prozess läuft natürlich im Hintergrund ab und dauert ein bisschen. Hol dir am besten jetzt einen Kaffee oder ein anderes Getränk deiner Wahl und mach kurz Pause!
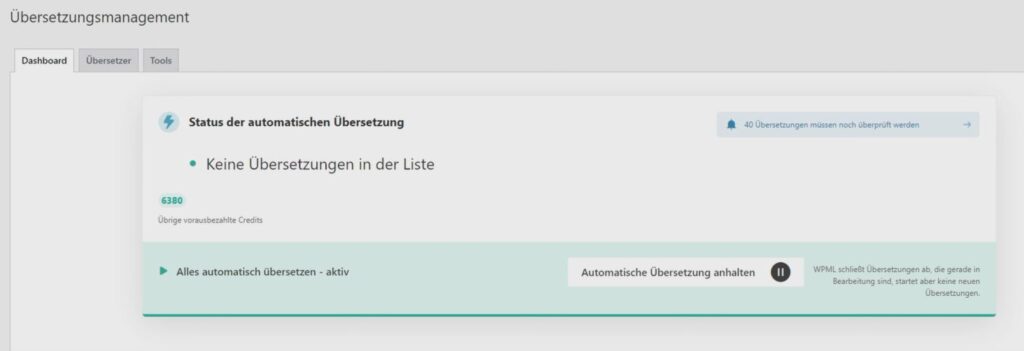
Sobald der Übersetzer fertig ist, erkennst du dies am Status der automatischen Übersetzung, welchen du übrigens innerhalb von WPML unter Übersetzungsmanagement findest.

In meinem Beispiel waren noch 6.380 Credits übrig. Meine Vermutung, dass man gar nicht so viele Credits braucht, hat sich also bewahrheitet. Zusätzlich erkennt man oben rechts, dass noch 40 Übersetzungen überprüft werden müssen – auch eine Einstellung, die wir vorab getroffen haben. Im Umkehrschluss bedeutet das, dass 40 Inhalte schon jetzt automatisch übersetzt wurden und auf der Webseite betrachtet werden können.
Theoretisch könnte man mit WPML an dieser Stelle übrigens auch noch andere Inhalte übersetzen und diese aus der Liste im Bereich Übersetzungsmanagement auswählen. Aber ggfs. musst du dies gar nicht machen, wenn WPML schon alles übersetzt hat, was du übersetzt haben möchtest.
Aus diesem Grund sollten wir jetzt als erstes unsere Übersetzung überprüfen. Ich persönlich mache dies gerne auf dem Frontend der Webseite – also so wie auch Kunden die Webseite sehen würden.
Dazu könnten wir jetzt schlichtweg unsere Webseite über die gewählte URL Struktur aufrufen – also zum Beispiel für englisch auf deinedomain.de/en – oder wir bauen direkt einen Language Switcher ins Menü ein, um die Webseite wie ein Endkunde bequem über das Menü zu testen und in die verschiedenen Sprachen zu wechseln.
5. WPML Language Switcher in Divi Menü einbauen
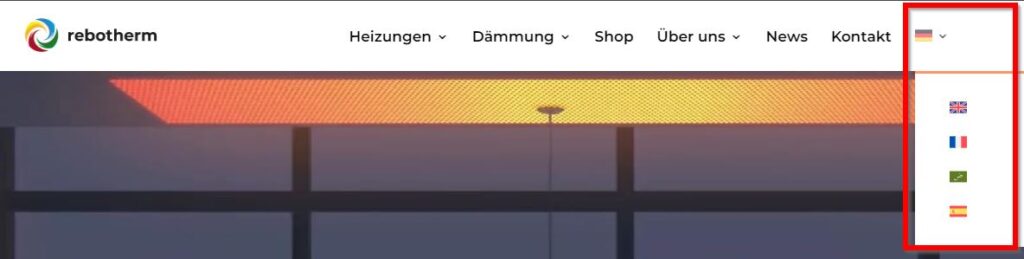
Um die Sprache auf einer Divi Webseite zu ändern, benötigt man einen Language Switcher, der üblicherweise im Hauptmenü der Webseite zu finden ist und die Flaggen der verfügbaren Sprachen anzeigt.
Um einen WPML Language Switcher im Divi Menü hinzuzufügen, klickt man in WPML auf der linken Seite auf „Sprachen“. Hier können die Reihenfolge der Sprache sowie das Aussehen des Language Switchers individuell festgelegt werden. Grundsätzlich wird empfohlen die Flaggen der Sprache zu verwenden.

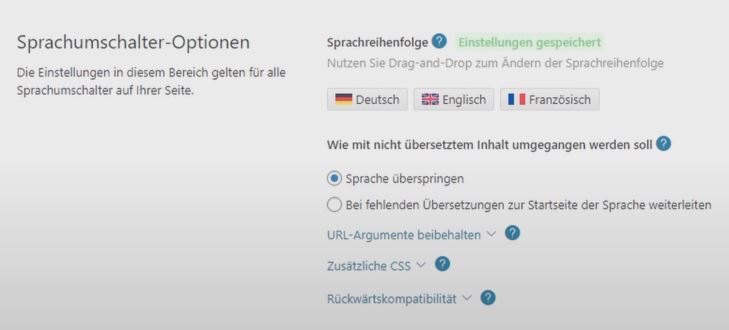
Um die Reihenfolge deines Sprachumschalters zu bestimmen, navigiere in WPML zum Punkt Sprachumschalter-Optionen und wähle deine gewünschte Reihenfolge per Drag & Drop.
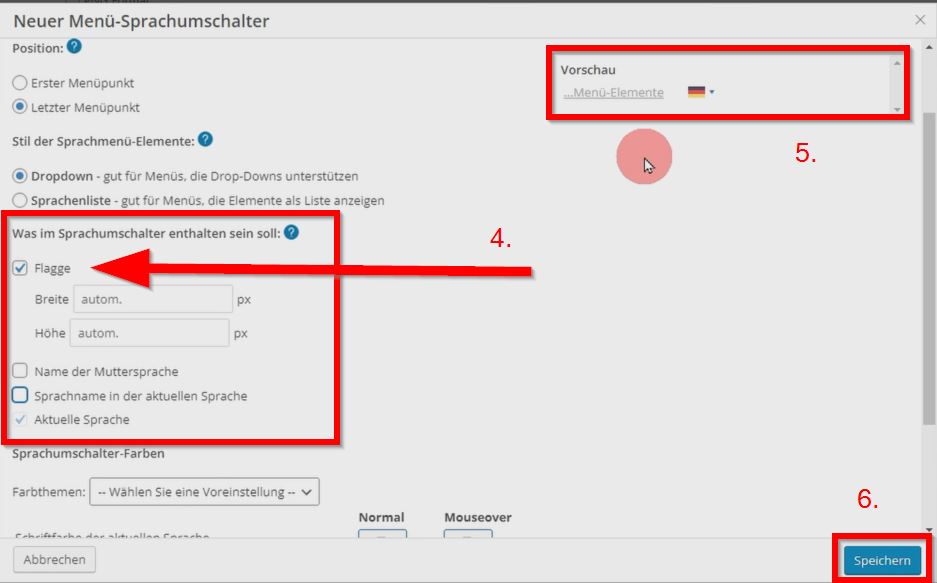
Um diesen Language Switcher jetzt in dein Menü einzufügen, klicke bei „Menü-Sprachumschalter“ auf „Fügen Sie dem Menü einen neuen Sprachumschalter hinzu“:

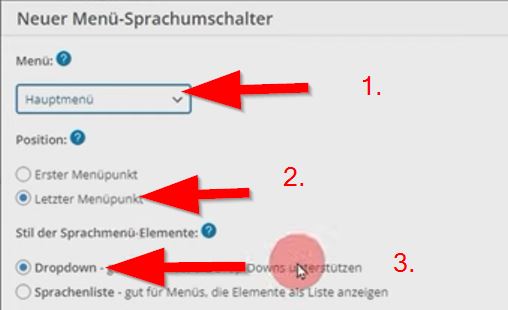
Danach wählst du bei „Menü“ als erstes das Menü aus, in welches du diesen Sprachumschalter einfügen möchtest. Zur Erinnerung: Die Menüs, die dort angezeigt werden, hast du in WordPress auf der linken Seite unter „Design“ > „Menüs“ erstellt.
Bei „Position“ kannst du wählen zwischen „Erster Menüpunkt“ und „Letzter Menüpunkt“. Je nachdem, was du hier wählst, wird der Sprachumschalter ganz links im Menü (Erster Menüpunkt) oder ganz rechts im Menü (Letzter Menüpunkt) platziert.
Ich persönlich finde es am sinnvollsten, dass der Language Switcher nach ganz rechts kommt und wähle daher „Letzter Menüpunkt“. Beim Stil empfehle ich „Dropdown-Menü“, da du vermutlich nicht alle Sprachen nebeneinander anzeigen lassen willst.

Bei „Was im Sprachumschalter enthalten sein muss“ wählst du „Flagge“ aus. Alle anderen Punkte würde ich persönlich abwählen, damit später auch nur die Flagge im Menü angezeigt wird!
Beachte auch, dass es oben rechts eine kleine Vorschau gibt, die hilfreich für dich sein kann, wenn du andere Vorstellungen für deinen Sprachumschalter hast.
Alle weiteren Einstellungen kannst du ignorieren, sodass du abschließend unten rechts auf „Speichern“ klicken kannst!
Zum Testen nimmst du dir dann einfach die URL von deiner Webseite, kopierst sie und gehst bei Google Chrome oder wo auch immer du arbeitest, in ein Inkognito-Fenster. Du besuchst dann deine Seite, wie ein normaler Besucher sie sehen würde, und überprüfst, ob der Language Switcher zu sehen ist.
Falls der Language Switcher nicht zu sehen ist, leere den Cache deines Caching Plugins und/oder den Cache deines Browsers.

Und zack: Language Switcher fertig! Wie geil ist das bitte? Wie schnell geht das? Wie einfach ist das? Wenn natürlich jetzt auch schon alles übersetzt worden wäre, wäre das ja noch besser, oder? Und siehe da, auch die Übersetzungen für sämtliche Seiten jetzt sind bereits verfügbar!
Das einzige, was jetzt noch gemacht werden muss; ist die Synchronisation deines Divi Menüs für die verschiedenen Sprachen sowie die Übersetzung des Divi Footers (Fußbereich), da diese beiden Elemente nicht automatisch übersetzt werden können.
6. Divi Menü übersetzen und mit anderen Sprachen synchronisieren
Um Fehler beim Wechsel zwischen zwei Sprachen über das Divi Menü zu vermeiden, muss dein Divi Menü zwischen den verschiedenen Sprachen synchronisiert werden!
Genauer gesagt bedeutet dies, dass du in WordPress im Bereich Design > Menüs für jede Sprache ein eigenes Menü erstellen musst!
Um dir diesen Prozess zu erleichtern, gibt es in WPML die Funktion Menüs zu synchronisieren. Das heißt, wenn dein Hauptmenü auf deutsch beispielsweise schon vorhanden ist, kannst du dir die Arbeit, die du dort investiert hast, zu Nutze machen und dieses Menü mit WPML direkt in eine andere Sprache übertragen.
WPML übernimmt dabei die Struktur deines ursprünglichen Menüs und übernimmt auch die entsprechende Übersetzung sowie die Verlinkung der entsprechenden Seite in der entsprechende Sprache!
Also auch in Bezug auf das Menü eine sehr komfortable Lösung, die WPML uns hier bietet!
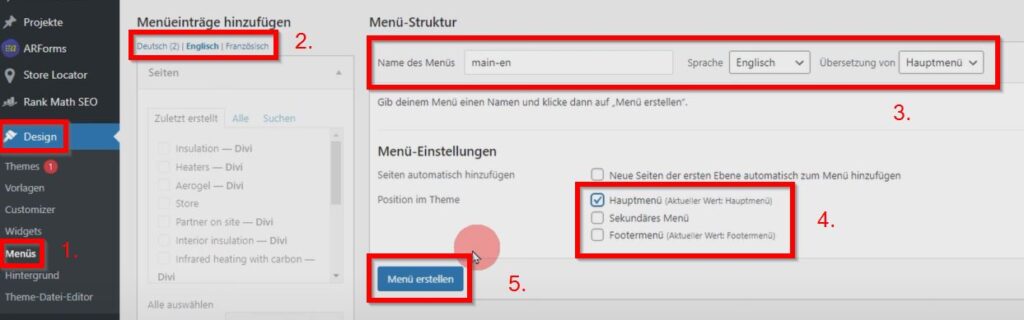
Um deine Menüs zu synchronisieren, klicke auf der linken Seite bei „Design“ auf „Menüs“. Wenn du hier dann auf „Englisch“ oder „Französisch“ (je nachdem, welche Sprachen du gerade hinzufügst) klickst, dann siehst du, dass dort noch nichts angelegt worden ist.

Gib daher also für deine neue Sprache einen eindeutigen Namen ein wie zum Beispiel „main-en“ für Englisch und wähle dann die Sprache für dieses neue Menü. In dem Beispiel wäre das Englisch. Bei „Übersetzung von“ wählst du das Menü aus, welches WPML jetzt in deine neue Sprachen übersetzen soll.
Bei „Position im Theme“ wähle ich Hauptmenü, weil es sich bei mir um das Hauptmenü im Theme handelt. Abschließend klickst du auf „Menü erstellen“.
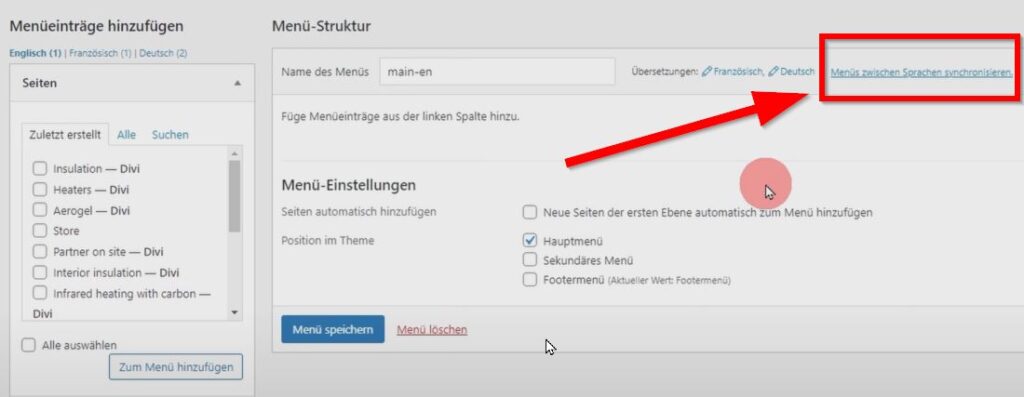
Nachdem du das Menü nun faktisch erstellt hast, sind immer noch keine Inhalte in dem Menü vorhanden. Das liegt daran, dass du die Inhalte zwischen den Menüs jetzt erst noch synchronisieren musst!

Die Synchronisierung deiner Menüs startest du dann final über den Button „Menüs zwischen Sprachen synchronisieren“. Danach erhältst du bereits vorab eine kleine Übersicht über das, was WPML gleich mit deinem Menü machen wird. Abschließend klicke unterhalb auf „Sync“.
Danach wirst du noch mal gefragt, ob du auch die komplette Menüstruktur übernehmen willst. Wähle hier einfach das Häkchen ganz oben aus, welches alle anderen Häkchen automatisch für dich setzt. Klicked dann auf „Änderung speichern“, sodass die „Synchronisierung von Menüs“ gestartet werden kann.
Wenn dieser Prozess erfolgreich war, sollte dein Menü jetzt auch auf verschiedenen Sprachen funktionieren. In dem Fall lies weiter beim nächsten Abschnitt zum Thema Divi Footer. Ansonsten lies gerne hier weiter und erfahre, wie ich das Problem gelöst habe, wenn die Synchronisierung zwischen WPML Menüs nicht funktioniert oder hängen bleibt.
6.1 WPML Synchronisation von Menüs bleibt hängen
Dass die Synchronisation von Menüs mit WPML hängen bleibt, scheint ein Problem zu sein, was es häufiger gibt.
Wenn die Sychronisation auch bei dir hängen geblieben ist und keinen Erfolg anzeigt, dann klicke als erstes auf „Abbrechen“.
Um das Problem zu lösen gibt es laut WPML Support Forum folgende drei Lösungswege:
1) Themes mehrsprachenfähig machen:
Gehe zu „WPML“ > „Sprachen“ > und aktiviere den Punkt „Themes mehrsprachig machen“.
2) Sprachfilterung für AJAX-Vorgänge:
Gehe zu „WPML“ > „Sprachen“ > und aktiviere die „Sprachfilterung für Ajax-Vorgänge“.
Nach diesen beiden Änderungen ist es zudem hilfreich den Cache zu leeren.
3) Nicht alle Sprachen gleichzeitig synchronisieren
Gerade wenn du ein sehr aufwendiges Menü hast, dann kann es hilfreich sein die Synchronisation zwischen den verschiedenen Sprachen einzeln vorzunehmen.
Bei mir hat es danach auf jeden Fall funktioniert und die Menüs waren synchronisiert. Ggfs. hat der Abbruch bei mir jedoch auch alleine schon geholfen, zu 100% lässt sich das nicht mehr rekonstruieren.
7. Divi Footer (Fußbereich) mit WPML übersetzen & WPML Footer ausblenden
Standardmäßig fügt WPML einen Sprachumschalter am Ende deiner Webseite ein. Diesen kann man mit wenigen Klicks deaktivieren. Es empfiehlt sich einen eigenen Fußbereich mit dem Divi Theme Builder zu erstellen.
7.1 WPML Fußbereich ausblenden
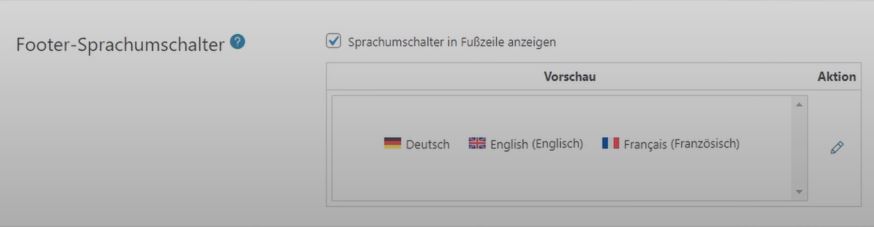
Um den standardmäßigen WPML Footer inklusive Sprachumschalter auszuschalten, navigiere zu WPML und klicke auf den Punkt „Sprachen“.

Hier scrollst du dann runter zum Punkt „Sprachumschalter in Fußzeile anzeigen“. und deaktivierst diese Einstellung. Danach ist der Language Switcher am Ende deiner Webseite verschwunden.
7.2 Divi Footer (Fußbereich) mit WPML automatisch übersetzen
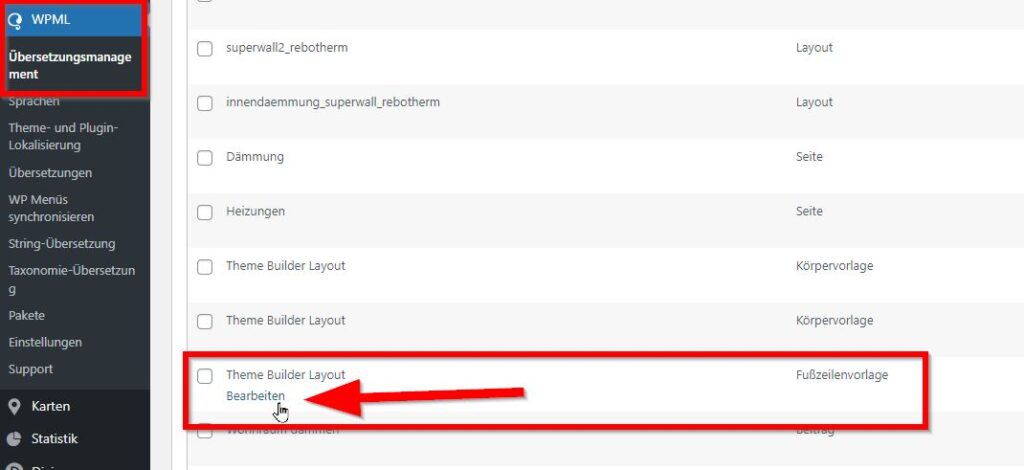
Um den Divi Footer mit WPML zu übersetzen, klickst du auf „Übersetzungsmanagement“.
Dort kannst du auch andere Inhalte einfach und bequem übersetzen, die keine gewöhnlichen Seiten sind. In Bezug auf den Divi Footer hat das den einfachen Hintergrund, dass der Footer auf dieser Webseite mit dem Divi Theme Builder erstellt wurde und der Divi Theme Builder als eigener Inhaltstyp gilt.
Den Inhaltstyp erkennst du auch innerhalb der Tabelle, die dir im Abschnitt „Übersetzungsmanagement“ angezeigt wird:

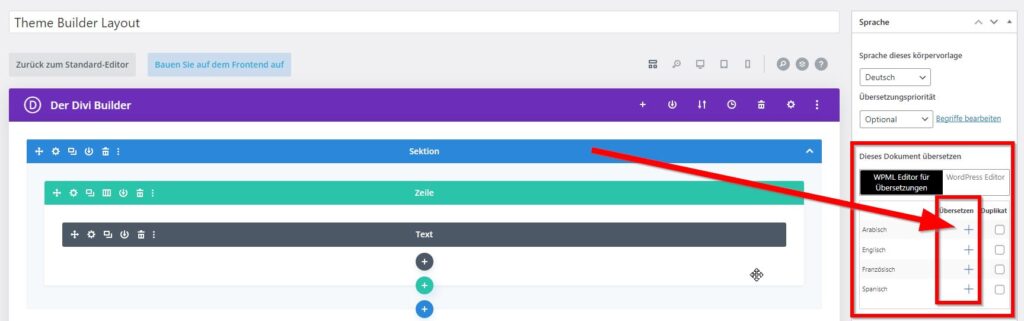
Der Footer wird als Fußzeilenvorlage kategorisiert. Um die automatische Übersetzung für deinen Divi Footer zu aktivieren, klicke auf „Bearbeiten“.

Auf der rechten Seite findest du dann den WPML Editor, welchen du für diese Übersetzung verwenden kannst. Setze hier also einfach mal den Haken für deine gewünschten Sprachen und WPML beginnt im Hintergrund mit der automatischen Übersetzung deines Divi Footers.
Danach können wir einmal auf „Aktualisieren“ klicken und dann sollte der Vorgang auch schon abgeschlossen sein!
Wenn du deine Webseite jetzt testen möchtest, denk daran dies in einem Inkognito-Fenster zu tun und vorher den Cache zu leeren!
8. String Translation, um einzelne Inhalte zu übersetzen
Mit der String Translation in WPML ist es möglich einzelne Inhalte zu übersetzen, die nicht automatisch übersetzt wurden.
Wenn du jetzt auf deiner Seite einen Punkt gefunden hättest, der nicht automatisch übersetzt wurde und immer noch auf Deutsch ist, dann kannst du die String Translation dazu nutzen, um punktuell nachzuarbeiten.
Dazu navigiere zu WPML und öffne den Punkt „String Translation“.
Gib in der Suchzeile einfach die Phrase ein, welche nicht übersetzt wurde. WPML sucht dann im Code deiner Seite nach der entsprechenden Stelle.
Sobald die Suchergebnisse erschienen sind, kannst du dir die entsprechende Phrase auswählen und dann in andere Sprachen übersetzen. Mit dieser Methodik ist es also sehr einfach auch individuelle Elemente anzupassen, die nicht automatisch übersetzt wurden.
Solltest du überhaupt nicht weiterkommen und ein Problem mit deiner Übersetzung haben, dann kann ich dir noch anbieten meine WordPress Hilfe in Anspruch zu nehmen.
Divi Webseite übersetzen mit WPML – Fazit
WPML ist und bleibt meiner Meinung nach das derzeit beste Plugin für Mehrsprachigkeit mit WordPress!
Es läuft nahezu automatisch, ist mit 99€ sehr erschwinglich und erspart einem massiv viel Zeit. Auch die Übersetzungsqualität ist wirklich spitze!
Falls du dir das Plugin kaufen möchtest, denk auch gerne nochmal über mein Angebot nach und kaufe WPML über meinen Link*.
Im Gegenzug erstelle ich dir gerne eine kostenfreie Datenschutzanalyse. Dieses Angebot musst du natürlich nicht beanspruchen. Du kannst mich auch einfach so unterstützen. Ich würde mich sehr darüber freuen.
Der Inhalt auf YouTube sowie auf meinem Blog ist kostenlos und kostet mich eine Menge Zeit. Ich würde mich daher brutal über diese Geste von dir freuen, wenn du mich so unterstützen würdest.
Was kann man mit WPML übersetzen?
Mit dem WordPress Plugin WPML kann man vollständige WordPress Webseiten übersetzen und in verschiedenen Sprachen anbieten. WPML erweitert WordPress um die Funktion der Mehrsprachigkeit, die es standardmäßig in WordPress nicht gibt. Man kann seine Webseite also neben der Hauptsprache mit WPML auch in anderen Sprachen verfügbar machen.
Kann man mit WPML Plugins übersetzen?
Mit WPML ist es möglich WordPress Plugins zu übersetzen und den Inhalt, den das Plugin auf der Webseite generiert, in verschiedenen Sprachen verfügbar zu machen. So ist es möglich beliebte Plugins wie WooCommerce oder Borlabs Cookie zu übersetzen.







0 Kommentare